如何使用css實作進度追蹤條? (程式碼範例)
- 不言原創
- 2018-11-06 16:47:462443瀏覽
本篇文章給大家分享的內容是關於如何使用css實現進度追蹤條? (程式碼範例),有需要的朋友可以參考一下。
這是一個關於如何建立一個非常簡單的UI小工具的小教程,以告訴使用者他們在流程的哪個步驟。

我們將從一小段HTML開始:
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>現在,我們將重設有序清單樣式並使清單元素顯示在一行中。我們使用以下CSS程式碼:
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}你會得到如下的效果:

讓這個追蹤器佔用所有可用的寬度。為了靈活起見,我們將向追蹤器
- 標記新增HTML屬性,以聲明進程中的步驟數。這樣我們可以透過更改屬性值來添加一些預設寬度。
- 標籤之間的空白區域。我們可以用HTML註解來做到這一點:
<ol class="track-progress" data-steps="3"> <li> Site Information </li><!-- --><li> Data Source </li><!-- --><li> Final Details </li> </ol>效果如下:
#我想要加入某種箭頭來指示步驟序列中的實際方向,所以我需要額外的標記來將步驟內容與其他裝飾材料隔離:
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> </li> </ol>我添加了一個完成的類別來表示不同風格的進度。這是CSS:.track-progress li > span { display: block; color: #999; font-weight: bold; text-transform: uppercase; } .track-progress li.done > span { color: #666; background-color: #ccc; }結果如下:
為了添加箭頭,我們將使用:before和:after偽元素以及賦予邊框巨大尺寸以創建角的技巧:
.track-progress li > span:after,.track-progress li > span:before { content: ""; display: block; width: 0px; height: 0px; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: #f0f0f0; border-width: 15px; } .track-progress li > span:after { top: -5px; z-index: 1; border-left-color: white; border-width: 20px; } .track-progress li > span:before { z-index: 2; }效果如下:
#現在我們正確應用樣式以使箭頭顏色與上一步的狀態匹配,並刪除第一個元素中的箭頭:
.track-progress li.done + li > span:before { border-left-color: #ccc; } .track-progress li:first-child > span:after,.track-progress li:first-child > span:before { display: none; }效果如下:
#現在我們要在追蹤器的開頭和結尾添加箭頭外觀,以便我們可以添加更多標記:
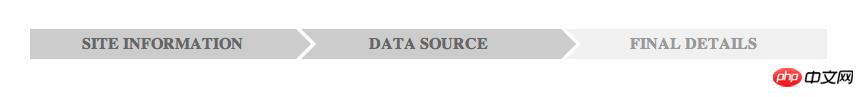
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> <i></i> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> <i></i> </li> </ol>.track-progress li:first-child i,.track-progress li:last-child i { display: block; height: 0; width: 0; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: white; border-width: 15px;}.track-progress li:last-child i { left: auto; right: -15px; border-left-color: transparent; border-top-color: white; border-bottom-color: white;}最終效果如下: #
#
HTML:
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; }就變成如下效果:

以上是如何使用css實作進度追蹤條? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn






 #
#