Canvas中beginPath()和closePath()的分析總結(附範例)
- 不言轉載
- 2018-10-26 14:59:263743瀏覽
本篇文章帶給大家的內容是關於Canvas中beginPath()和closePath()的分析總結(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
在學習H5新元素的時候,了解到了畫布canvas:可以在網頁中繪製所需要的圖形;其中在描繪扇形圖時發現了關於beginPath()和closePath()的問題,在接下來將會進行分析與總結;
第一步:提畫筆,點江山
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
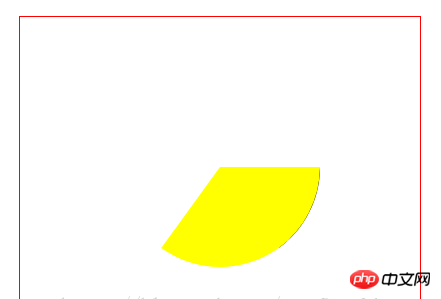
</script>顯示效果如圖所示:
分析:
從顯示效果可以看出,完全沒有顯示出應該有的效果;第一塊應該是黑色,第二塊應該是黃色。
此時需要提及beginPath和closePath的重要作用了;
不著急我們先一步一步分析為什麼需要上面兩個方法:
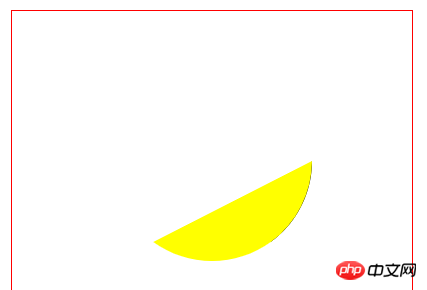
1:moveTo(x,y)表示移動畫筆到(x ,y)位置,同時也是定義線條開始的位置,如果沒有moveTo方法,那麼就連扇形也不是了,直接是一個小月牙;
顯示效果如圖所示:
2:在使用canvas進行繪製的時候,畫筆每一次都是從beginPath()開始繪製的,如果在當前起點找不到就繼續向上找,直到找到為止,然後從beginPath()之後開始繪製,因此這才會出現上述的前一個扇形被後一個扇形所覆蓋,只留下一個黑邊在苦苦掙扎 -_-
3:fillRect()和storkeRect() 這種畫出獨立區域的方法,也不能打斷當前路徑,也就是說,他也不能夠取代closePath()【關閉路徑】的作用;
4:beginPath()和closePath()必須成對出現!因為你如果想透過閉合一段路徑來開始新的路徑那麼開始的路徑也不會是新的路徑。
第二步:提筆,畫江山
以點為面,補充,堆積成畫;
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.closePath();
content4.beginPath();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
content4.closePath();
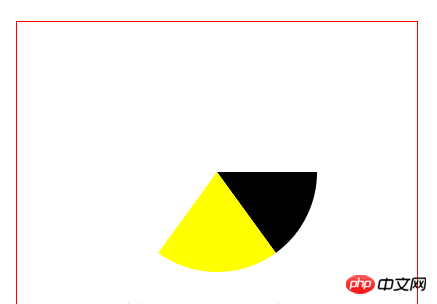
</script>正常顯示效果如圖所示:

關於畫布的注意事項
1:畫布的預設寬高是300 * 150 ;
2:想要設定畫布的寬高就必須使用行內屬性來進行設置,而不是style;否則就算是從視覺上改變了畫布的尺寸,他實際上還是不會改變,裡面的內容就會產生變形;
3:在canvas上畫之前一定要先建立出context上下文物件之後再使用context物件呼叫畫布的屬性和方法來操縱;
4:canvas中沒有畫圓形的方法或屬性,但存在畫弧線的方法arc(),可以用它來畫一個2PI的扇形即圓;
5:beginPath()和closePath()非常重要,如果你的canvas中的顯示看起來不正確,請一定先檢查是否正確的使用了beginPath()和closePath ();
以上是Canvas中beginPath()和closePath()的分析總結(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

