HTML5和原生app如何互動?
- 不言轉載
- 2018-10-22 16:55:229013瀏覽
本篇文章帶給大家的內容是關於HTML5和原生app如何互動?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
h5與原生app 互動的原理
現在行動端web 應用,很多時候都需要與原生app 互動、溝通(運行在webview 中),例如微信的jssdk,透過window.wx 物件呼叫一些原生app 的功能。所以,這次就來捋一捋 h5 與原生 app 互動的原理。
h5 與原生app 的交互,本質上說,就是兩個呼叫:
app 呼叫h5 的程式碼
h5 呼叫app 的程式碼
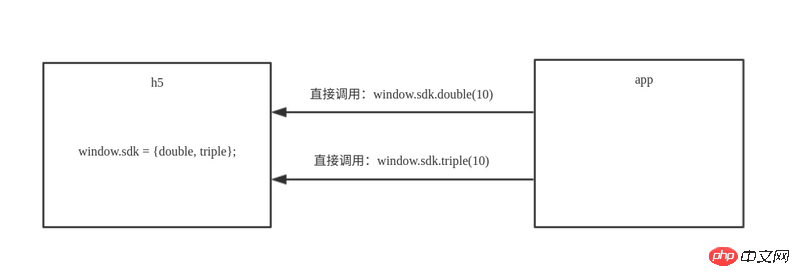
1. 呼叫app 呼叫h5 的程式碼
因為app 是宿主,可以直接存取h5,所以這種呼叫比較簡單,就是在h5 中曝光一些全域物件(包含方法),然後在原生app 中呼叫這些物件。

javascript
window.sdk = {
double = value => value * 2,
triple = value => value * 3,
};
android
webview.evaluateJavascript('window.sdk.double(10)', new ValueCallback<string>() {
@Override
public void onReceiveValue(String s) {
// 20
}
});</string>
ios
NSString *func = @"window.sdk.double(10)"; NSString *str = [webview stringByEvaluatingJavaScriptFromString:func]; // 20
2. h5 呼叫app 的程式碼
因為h5 不能直接存取宿主app,所以這種呼叫就相對複雜一點。
這種呼叫常用有兩種方式:
由app向h5注入一個全域js對象,然後在h5直接存取這個物件
#由h5發起一個自訂協定請求,app攔截這個請求後,再由app呼叫h5 中的回呼函數
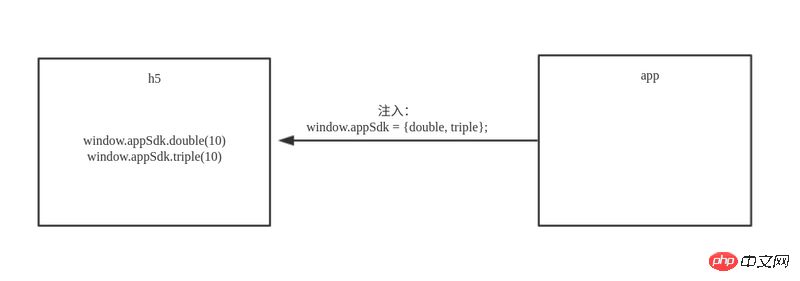
#2.1 由app 向h5注入一個全域js 物件
這種方式溝通機制簡單,比較好理解,而且對h5 來說,沒有新的東西,所以是比較推薦的一種方式。但這種方式可能有安全隱患,詳細檢視 你不知道的 Android WebView 使用漏洞。

android
webview.addJavascriptInterface(new Object() {
@JavascriptInterface
public int double(value) {
return value * 2;
}
@JavascriptInterface
public int triple(value) {
return value * 3;
}
}, "appSdk");
ios
NSString *scripts = @"window.appSdk = {double: value => value * 2, triple: value => value * 3}";
[webview stringByEvaluatingJavaScriptFromString:scripts];
javascript
window.appSdk.double(10); // 20
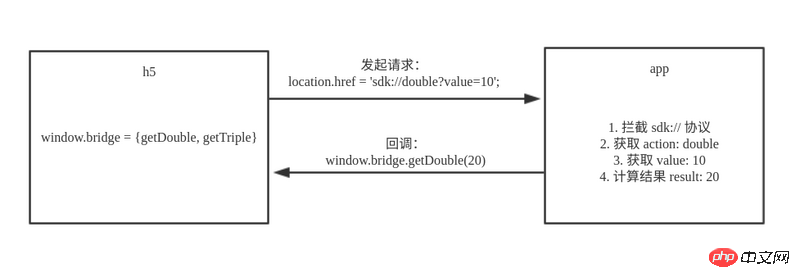
2.2 由h5 發起一個自訂協定請求
#這種方式要稍微複雜一點,因為需要自訂協議,這對許多前端開發者來說是比較新的東西。所以一般不建議這種方式,可以當作第一種方式的補充。
大致上需要以下幾個步驟:
由app自訂協議,例如sdk://action?params
在h5 定義好回呼函數,例如window.bridge = {getDouble: value => {}, getTriple: value => {}}
由h5 發起一個自訂協定請求,例如location.href = 'sdk://double?value=10'
#app 攔截這個請求後,進行對應的操作,取得回傳值
由app 呼叫h5 中的回呼函數,例如window.bridge.getDouble(20);

#javascript
window.bridge = {
getDouble: value => {
// 20
},
getTriple: value => {
// more
}
};
location.href = 'sdk://double?value=10';
android##
webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 判断如果 url 是 sdk:// 打头的就拦截掉
// 然后从 url sdk://action?params 中取出 action 与params
Uri uri = Uri.parse(url);
if ( uri.getScheme().equals("sdk")) {
// 比如 action = double, params = value=10
webview.evaluateJavascript('window.bridge.getDouble(20)');
return true;
}
return super.shouldOverrideUrlLoading(view, url);
}
});
ios
- (BOOL)webview:(UIWebView *)webview shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
// 判断如果 url 是 sdk:// 打头的就拦截掉
// 然后从 url sdk://action?params 中取出 action 与params
NSString *urlStr = request.URL.absoluteString;
if ([urlStr hasPrefix:@"sdk://"]) {
// 比如 action = double, params = value=10
NSString *func = @"window.bridge.getDouble(20)";
[webview stringByEvaluatingJavaScriptFromString:func];
return NO;
}
return YES;
}
以上是HTML5和原生app如何互動?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

