css設定多列等高佈局的方法範例
- 青灯夜游轉載
- 2018-10-09 17:12:151900瀏覽
這篇文章主要介紹了css設定多列等高佈局的方法範例的相關資料,小有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
初始時,多個列內容大小不同,高度不同。現在需要設定不同的背景來顯示,而且各個列的高度需要保持一致。那麼這就需要利用到多列等高佈局。

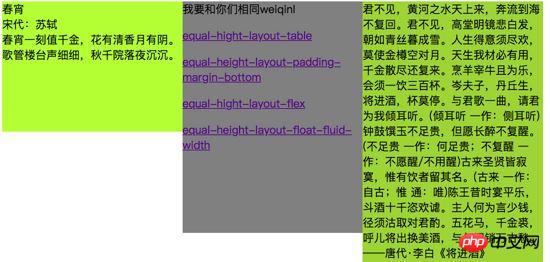
最終需要的效果:

1. 真實等高佈局
flex 技術點:彈性盒子佈局flex,預設值就是自帶等高佈局的特徵。
定義flex佈局的時候,有一些預設值。
flex-direction 屬性定義主軸的方向。預設值為 row ,一般是水平顯示。 flex容器的主軸被定義為與文字方向相同。主軸起點和主軸終點與內容方向相同。
align-item 屬性定義flex子項在flex容器的目前行的側軸(縱軸)方向上的對齊方式。預設值為 stretch ,元素被拉伸以適應容器。
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
css
.box {
display: flex;
}
.left {
width: 300px;
background-color: grey;
}
.center {
flex: 1;
background: red;
}
.right {
width: 500px;
background: yellow;
}See the Pen equal-hight-layout-flex by weiqinl ( @weiqinl ) on CodePen .
2. 真實等高佈局
table-cell 技術點:table佈局天然就具有等高的特性。
display設定為 table-cell ,則此元素會以表格儲存格顯示。類似於使用標籤 b6c5a531a458a2e790c1fd6421739d1c 或 b4d429308760b6c2d20d6300079ed38e 。
HTML結構
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
CSS樣式
.left {
display: table-cell;
width:30%;
background-color: greenyellow;
}
.center {
display: table-cell;
width:30%;
background-color: gray;
}
.right {
display: table-cell;
width:30%;
background-color: yellowgreen;
}#3. 假等高列佈局內外邊距底部正負值
#實作:設定父容器的overflow屬性為hidden。為每列設定比較大的底內邊距,然後用數值相似的負外邊距消除這個高度。
不考慮可擴展性,只需要將padding-bottom/margin-bottom ,設定為最高列與最低列相差高度值,就可以得到等高效果。
考慮擴展性,為了防止將來可能某列高度大量的增加或減少,所有,我們設定了一個比較大的值。
技術點
background 會填入內邊距 padding,而不會填入外邊距 margin 。 margin具有坍塌性,可以設定負值。
float:left。使用float,元素會脫離文檔流,使其浮動至最近的文檔流元素。這裡的作用是,將三個p元素並排。
overflow:hidden; 設定overflow屬性為hidden,同時會產生 區塊級格式化上下文(BFC),消除float帶來的影響。同時,根據需要,會截取內容以適應填充框,並將超出容器的部分隱藏。
HTML結構
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
CSS
.box {
overflow: hidden;
}
.box > p{
/**
* padding-bottom 设置比较大的正值。
* margin-bottom 设置绝对值大的负值。
**/
padding-bottom: 10000px;
margin-bottom: -10000px;
float:left;
width:30%;
}
.left {
background-color: greenyellow;
}
.center {
background-color: gray;
}
.right {
background-color: yellowgreen;
}4. 假等高佈局,背景視覺效果
#技術點: float浮動,並設定每一列的寬度。設定父元素為行內區塊級元素,之後再利用線性漸變的圖片來設定父元素的背景凸顯等高的效果
CSS linear-gradient 函數用於建立一個表示兩種或多種顏色線性漸層的圖片。
display: inline-block ,設定為行內區塊級元素。
<p class="box five-columns">
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
</p>css
/** 需要自己算出平均每列的宽度 */
.box {
display: inline-block;
background: linear-gradient(
to right,
red,
red 20%,
blue 20%,
blue 40%,
yellow 40%,
yellow 60%,
orange 60%,
orange 80%,
grey 80%,
grey);
}
.col {
float: left;
width: 16%;
padding: 2%;
}總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請訪問 CSS影片教學!
相關推薦:
#
以上是css設定多列等高佈局的方法範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

