如何使用CSS和D3實現一個舞動的畫面(附源碼)
- 不言轉載
- 2018-10-08 16:48:022230瀏覽
這篇文章帶給大家的內容是關於如何使用CSS和D3實現一個舞動的畫面(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
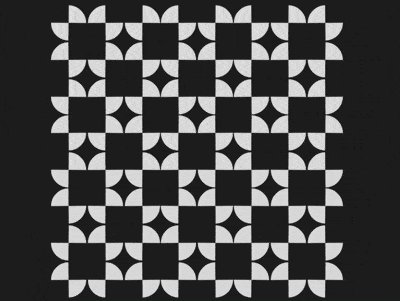
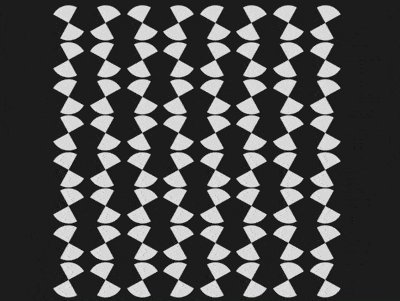
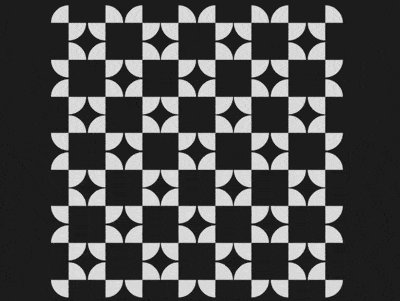
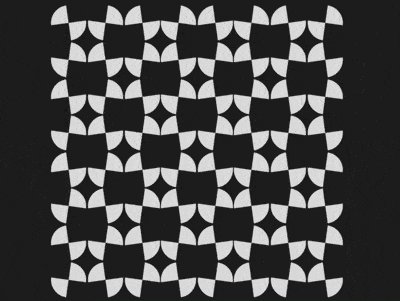
效果預覽

原始碼下載
https://github.com/comehope/front- end-daily-challenges
程式碼解讀
定義dom,容器中包含1 個.square 子容器,子容器中包含4 個<span>,每個<code><span></span> 代表一個對角線扇形:
<figure> <div> <span></span> <span></span> <span></span> <span></span> </div> </figure>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #222;
}
設定容器的尺寸單位,1em 等於8px:
.container {
font-size: 8px;
}
子容器中的4 個<span></span> 不設寬高,只設邊框,其中第1 個和第4 個<span></span> 只取左右邊框,第2 個和第3 個<span></span> 只取上下邊框:
.square span {
display: block;
border: 2.5em solid transparent;
color: #ddd;
}
.square span:nth-child(1),
.square span:nth-child(4) {
border-left-color: currentColor;
border-right-color: currentColor;
}
.square span:nth-child(2),
.square span:nth-child(3) {
border-top-color: currentColor;
border-bottom-color: currentColor;
}
把邊框改為圓弧:
.square span {
border-radius: 50%;
}
在子容器中用grid 佈局把4 個<span></span> 設定為2 * 2 的網格:
.square {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 0.2em;
padding: 0.1em;
}
旋轉4 個<span></span>,使它們圍合成一個正方形,看起來像一個花朵,算式的結果是45 度,寫成這樣是為了和接下來的動畫的算式的形式保持一致:
.square span {
transform: rotate(calc(45deg + 90deg * 0));
} 增加讓<span></span> 旋轉的動畫,整個動畫過程旋轉4 次,每次旋轉90 度,4 次旋轉之後即返回原位:
.square span {
animation: rotation 2s ease-in-out infinite;
}
@keyframes rotation {
0% { transform: rotate(calc(45deg + 90deg * 0)); }
25% { transform: rotate(calc(45deg + 90deg * 1)); }
50% { transform: rotate(calc(45deg + 90deg * 2)); }
75% { transform: rotate(calc(45deg + 90deg * 3)); }
100% { transform: rotate(calc(45deg + 90deg * 4)); }
}
使其中2 個<span></span> 朝相反的方向移動:
.square span:nth-child(2),
.square span:nth-child(3) {
animation-direction: reverse;
}
至此,一個.square 子容器的動畫已經完成,接下來製作4 個.square 的動畫。
在dom 中再增加3 組.square 子容器:
<figure> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> </figure>
用grid 佈局把4 個.square 佈局成網格狀,變數--columns 是網格的邊長,即每邊有2 個.square 子容器:
.container {
display: grid;
--columns: 2;
grid-template-columns: repeat(var(--columns), 1fr);
}
現在看起來好像是有幾個黑色的小方塊不停地移動,當dom 元素越多時,動畫效果看起來就越壯觀,就像集體舞一樣,人越多越有氣勢。接下來用 d3 批次增加 dom 的元素。
引入d3 函式庫:
<script></script>
宣告一個COLUMNS 常數,表示網格的邊長:
const COLUMNS = 2;
刪除掉html 檔案中的.square 子元素,改為用d3 動態建立:
d3.select('.container')
.selectAll('p')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('p')
.attr('class', 'square');
繼續用連綴語法增加<span></span> 子元素:
d3.select('.container')
.selectAll('p')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('p')
.attr('class', 'square')
.selectAll('span')
.data(d3.range(4))
.enter()
.append('span');
#刪除掉css 檔案中的--columns 變數聲明,改為用d3 動態宣告:
d3.select('.container')
.style('--columns', COLUMNS)
/*略*/
最後,把邊長改為4,也就是讓16 個.square 一起動畫:
const COLUMNS = 4;
大功告成!
以上是如何使用CSS和D3實現一個舞動的畫面(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

