如何使用CSS和D3實現用文字組成的心形動畫效果(附代碼)
- 不言原創
- 2018-08-18 11:10:302684瀏覽
這篇文章帶給大家的內容是關於如何使用CSS和D3實現用文字組成的心形動畫效果(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
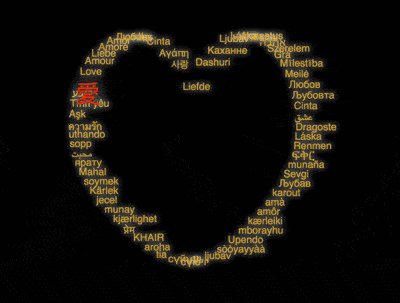
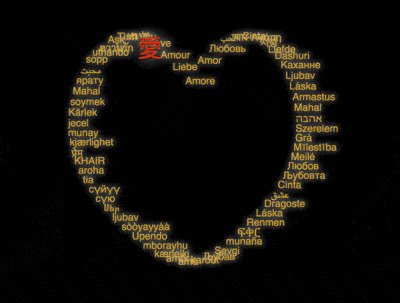
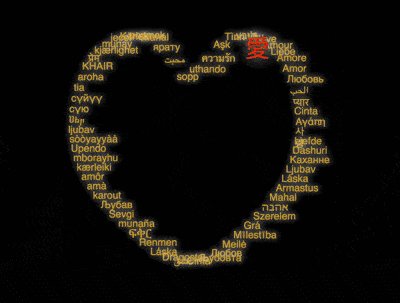
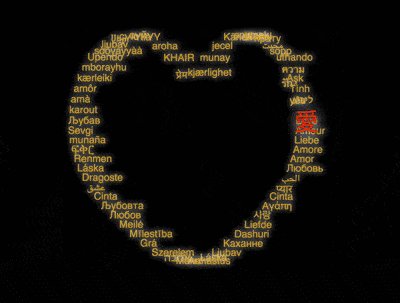
效果預覽

#原始碼下載
https:/ /github.com/comehope/front-end-daily-challenges
#程式碼解讀
定義dom,容器包含3 個子元素,每個子元素中有一個單字:
<div> <span>aaa</span> <span>bbb</span> <span>ccc</span> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定義容器尺寸:
.love {
width: 450px;
height: 450px;
}
設定文字樣式:
.love {
position: relative;
}
.love span {
position: absolute;
left: 0;
color: goldenrod;
font-size: 20px;
font-family: sans-serif;
text-shadow: 0 0 1em white;
}
定義文字左右往復移動的動畫:
.love span {
animation: x-move 10s ease-in-out infinite alternate;
}
@keyframes x-move {
to {
left: 450px;
}
}
定義子元素的下標變量,設定動畫延時,使各單字依序入場:
.love {
--particles: 3;
}
.love span {
animation-delay: calc(20s / var(--particles) * var(--n) * -1);
}
.love span:nth-child(1) {
--n: 1;
}
.love span:nth-child(2) {
--n: 2;
}
.love span:nth-child(3) {
--n: 3;
}
增加文字沿心形運動的動畫效果:
.love span {
animation:
x-move 10s ease-in-out infinite alternate,
y-move 20s linear infinite;
}
@keyframes y-move {
0% { transform: translateY(180px); }
10% { transform: translateY(45px); }
15% { transform: translateY(5px); }
18% { transform: translateY(0); }
20% { transform: translateY(5px); }
22% { transform: translateY(35px); }
24% { transform: translateY(65px); }
25% { transform: translateY(110px); }
26% { transform: translateY(65px); }
28% { transform: translateY(35px); }
30% { transform: translateY(5px); }
32% { transform: translateY(0); }
35% { transform: translateY(5px); }
40% { transform: translateY(45px); }
50% { transform: translateY(180px); }
71% { transform: translateY(430px); }
72.5% { transform: translateY(440px); }
75% { transform: translateY(450px); }
77.5% { transform: translateY(440px); }
79% { transform: translateY(430px); }
100% { transform: translateY(180px); }
}
接下來用d3 批次處理dom 元素和css 變數。
引入d3 函式庫:
<script></script>
宣告一個數組,包含若干單字:
const words = ['aaa', 'bbb', 'ccc'];
用d3 建立dom 元素:
d3.select('.love')
.selectAll('span')
.data(words)
.enter()
.append('span')
.text((d) => d);
用d3 為css 變數賦值:
d3.select('.love')
.style('--particles', words.length)
.selectAll('span')
.data(words)
.enter()
.append('span')
.style('--n', (d, i) => i + 1)
.text((d) => d);
刪除html 檔案中相關的dom 元素和css 檔案中相關的css 變數。
把陣列元素改為「愛」在各種語言的單字:
const words = [ '愛', 'Love', 'Amour', 'Liebe', 'Amore', 'Amor', 'Любовь', 'الحب', 'प्यार', 'Cinta', 'Αγάπη', '사랑', 'Liefde', 'Dashuri', 'Каханне', 'Ljubav', 'Láska', 'Armastus', 'Mahal', 'אהבה', 'Szerelem', 'Grá', 'Mīlestība', 'Meilė', 'Любов', 'Љубовта', 'Cinta', 'عشق', 'Dragoste', 'Láska', 'Renmen', 'ፍቅር', 'munaña', 'Sevgi', 'Љубав', 'karout', 'amà', 'amôr', 'kærleiki', 'mborayhu', 'Upendo', 'sòòyayyàà', 'ljubav', 'Սեր', 'сүю', 'сүйүү', 'tia', 'aroha', 'KHAIR', 'प्रेम', 'kjærlighet', 'munay', 'jecel', 'Kärlek', 'soymek', 'Mahal', 'ярату', 'محبت', 'sopp', 'uthando', 'ความรัก', 'Aşk', 'Tình yêu', 'ליבע'];
最後,為第1 個單字設定特殊的文字樣式:
.love span:first-child {
color: orangered;
font-size: 3em;
text-shadow:
0 0 0.1em black,
0 0 1em white;
z-index: 1;
}
相關推薦:
#以上是如何使用CSS和D3實現用文字組成的心形動畫效果(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

