如何用CSS和D3實現太空船的動態效果
- 不言原創
- 2018-08-02 10:49:582109瀏覽
這篇文章給大家介紹的內容是關於如何用CSS和D3實現太空船的動態效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
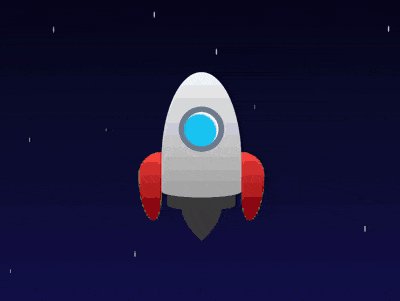
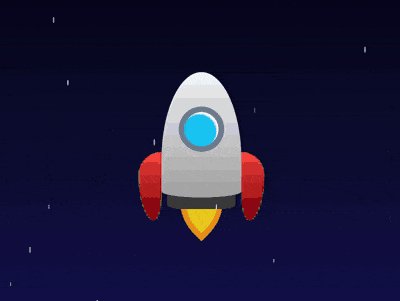
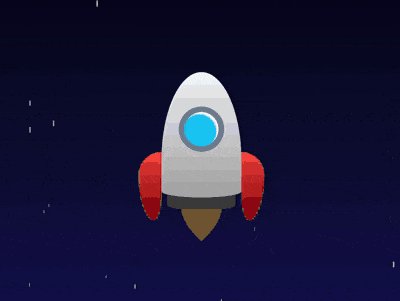
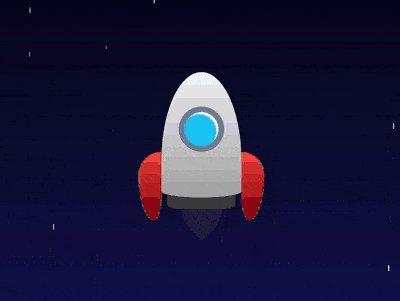
效果預覽

#程式碼解讀
#定義dom,spacecraft 表示飛船,容器中包含1 個表示尾冀的元素fins:
<div> <div></div> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(black, midnightblue);
}
#畫出飛船的船艙:
.spacecraft {
width: 7em;
height: 11em;
font-size: 16px;
background:
linear-gradient(whitesmoke, darkgray);
border-radius: 50% / 70% 70% 5% 5%;
}
用偽元素畫出飛船尾部的火焰:
.spacecraft::before {
content: '';
position: absolute;
width: 6em;
height: 2em;
background-color: #444;
border-radius: 20%;
top: 10em;
left: 0.5em;
z-index: -1;
}
.spacecraft::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 4em;
height: 4em;
background: gold;
top: 10em;
left: 1.5em;
border-radius: 80% 0 50% 45% / 50% 0 80% 45%;
transform: rotate(135deg);
border: 0.5em solid orange;
z-index: -2;
}
畫出飛船兩側的尾冀:
.fins::before,
.fins::after {
content: '';
position: absolute;
width: 2em;
height: 6em;
background: linear-gradient(tomato, darkred);
top: 7em;
}
.fins::before {
left: -2em;
border-radius: 3em 0 50% 100%;
}
.fins::after {
right: -2em;
border-radius: 0 3em 100% 50%;
}
用徑向漸層畫出飛船的舷窗:
.spacecraft {
background:
radial-gradient(
circle at 3.5em 5em,
transparent 1.5em,
lightslategray 1.5em, lightslategray 2em,
transparent 2em
),
radial-gradient(
circle at 3.3em 5.2em,
deepskyblue 1.4em,
transparent 1.6em
),
radial-gradient(
circle at 3.5em 5em,
white 1.5em,
transparent 1.5em
),
linear-gradient(whitesmoke, darkgray);
}
增加太空船火焰噴射的動畫效果:
.spacecraft::after {
animation: flame-spout 0.3s infinite;
}
@keyframes flame-spout {
0%, 100% {
filter: opacity(0.1);
}
50% {
filter: opacity(1);
}
}
接下來畫星空。
在dom 中增加stars 容器,其中包含表示星星的4 個子元素:
<div> <div></div> </div>
定義星星的樣式:
.stars span {
position: absolute;
width: 2px;
height: 8px;
border-radius: 50%;
background-color: white;
top: calc(50% - 7em);
}
用變數使星星分佈在水平方向的不同位置:
.stars span {
left: calc(var(--left) * 1vw);
}
.stars span:nth-child(1) {
--left: 20;
}
.stars span:nth-child(2) {
--left: 40;
}
.stars span:nth-child(3) {
--left: 60;
}
.stars span:nth-child(4) {
--left: 80;
}
用變數設定星星的尺寸和不透明度,使每顆星星看起來稍有差異:
.stars span {
width: calc(var(--size) * 1px);
height: calc(var(--size) * 4px);
filter: opacity(var(--opacity));
}
.stars span:nth-child(1) {
--size: 0.8;
--opacity: 0.5;
}
.stars span:nth-child(2) {
--size: 1.25;
--opacity: 0.6;
}
.stars span:nth-child(3) {
--size: 1.5;
--opacity: 0.7;
}
.stars span:nth-child(4) {
--size: 2;
--opacity: 0.8;
}
定義星星從太空中飄過的動畫效果:
.stars span {
top: -5vh;
animation: star-move linear infinite;
}
@keyframes star-move {
to {
top: 100vh;
}
}
用變數設定動畫的時長和延時時間:
.stars span {
animation-duration: calc(var(--duration) * 1s);
animation-delay: calc(var(--delay) * 1s);
}
.stars span:nth-child(1) {
--duration: 1;
--delay: -0.05;
}
.stars span:nth-child(2) {
--duration: 1.5;
--delay: -0.1;
}
.stars span:nth-child(3) {
--duration: 2;
--delay: -0.15;
}
.stars span:nth-child(4) {
--duration: 2.5;
--delay: -0.2;
}
#隱藏螢幕外的內容:
body {
overflow: hidden;
}
接下來用d3 批次處理表示星星的dom 元素和css 變數。
介紹d3 函式庫:
<script></script>
用d3 建立表示星星的dom 元素:
const COUNT_OF_STARS = 4;
d3.select('.stars')
.selectAll('span')
.data(d3.range(COUNT_OF_STARS))
.enter()
.append('span');
用d3 為css 變數--left, -- size, --opacity 賦值,--left 的取值範圍是1 到100,--size 的值範圍是1 到2.5,'--opacity' 的取值範圍是0.5 到0.8:
d3.select('.stars')
.selectAll('span')
.data(d3.range(COUNT_OF_STARS))
.enter()
.append('span')
.style('--left', () => Math.ceil(Math.random() * 100))
.style('--size', () => Math.random() * 1.5 + 1)
.style('--opacity', () => Math.random() * 0.3 + 0.5);
用d3 為css 變數--duration 和--delay 賦值,--duration 的取值範圍是1 到3,--delay 的取值是依序減少0.05:
d3.select('.stars')
.selectAll('span')
.data(d3.range(COUNT_OF_STARS))
.enter()
.append('span')
.style('--left', () => Math.ceil(Math.random() * 100))
.style('--size', () => Math.random() * 1.5 + 1)
.style('--opacity', () => Math.random() * 0.3 + 0.5)
.style('--duration', () => Math.random() * 2 + 1)
.style('--delay', (d) => d * -0.05);
刪除掉html 檔案中相關的dom 聲明和css 檔案中的變數宣告。
最後,把星星的數量增加到 30 顆:
const COUNT_OF_STARS = 30;
大功告成!
相關文章推薦:
以上是如何用CSS和D3實現太空船的動態效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

