如何使用HTML5+CSS3來建立淡入效果的提示方塊(附完整程式碼)
- 坏嘻嘻原創
- 2018-09-30 11:23:123381瀏覽
當我們在瀏覽網頁的時候經常看到一些提示工具,最常見的就是提示框樣式,提示框不僅可以很明確的起到導航作用,還可以將隱藏的信息展示出來的同時不佔用網頁空間,所以在前端開發的過程中需要了解提示工具的編寫。那麼本文將向大家展示一個提示框的特殊效果:淡入效果的提示框。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
使用HTML5 CSS3來建立淡入效果的提示方塊步驟
步驟一:設定一個基礎提示方塊
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* 定位 */
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<div class="tooltip">鼠标移动到这
<span class="tooltiptext">提示文本</span>
</div>
</body>
</html>效果如圖所示

步驟二:使用CSS3 transition 屬性及opacity 屬性實現提示工具的淡入效果
#程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 100%;
left: 50%;
margin-left: -60px;
/* 淡入 - 1秒内从 0% 到 100% 显示: */
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>
<body style="text-align:center;">
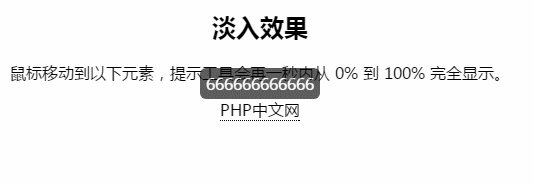
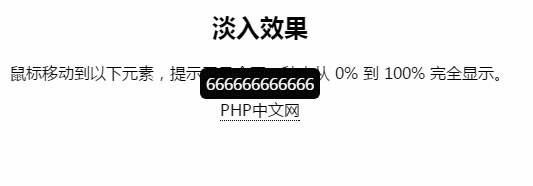
<h2>淡入效果</h2>
<p>鼠标移动到以下元素,提示工具会再一秒内从 0% 到 100% 完全显示。</p>
<div class="tooltip">PHP中文网
<span class="tooltiptext">666666666666</span>
</div>
</body>
</html>

############################# ###########總結############在HTML中使用容器元素(like
以上是如何使用HTML5+CSS3來建立淡入效果的提示方塊(附完整程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

