css外邊距合併是什麼意思? css外邊距合併怎麼解決?
- 不言原創
- 2018-09-30 11:06:014982瀏覽
網頁佈局時,有時候需要使用css設定外邊距,但是在設定外邊距的時候,可能會遇到css外邊距合併也就是重疊的情況,那麼,我們該怎麼解決css外邊距合併的情況呢?以下這篇文章將為大家介紹一些解決css外邊距合併的方法。
我們先來css外邊距合併具體是什麼意思?
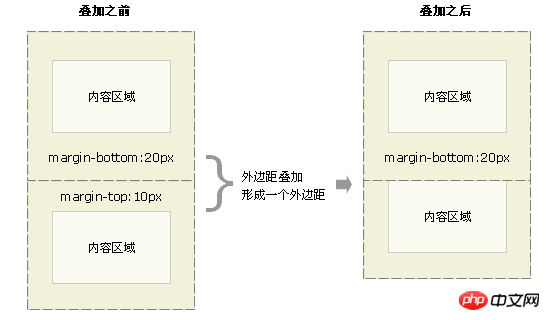
css外邊距合併(疊加)是指兩個垂直相鄰的塊級元素,當上下兩個邊距相遇時,起外邊距會產生重疊現象,且合併後的外邊距,等於其中較大者。如圖:

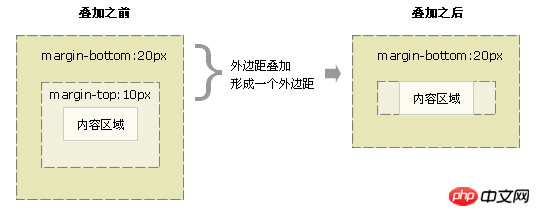
或是一個無內容的空元素,其本身上下邊距也會產生合併。如圖:

既然知道了css外邊距合併的具體情況後,我們就來看看怎麼解決css外邊距合併的情況。
防止css外邊距合併解決方法:
1、防止元素與子元素margin重疊:
用內層元素的margin透過外層元素的padding代替;
內層元素透明邊框border:20px solid transparent或父元素background-color;
外層元素 overflow:hidden;或overflow:auto;
2、防止元素與子元素、與父元素。與相鄰元素的重合:
設定元素絕對定位postion:absolute;或float:left;或display:inline-block;
關於上述的css外邊距合併解決方案可以根據實際的情況來採取,這裡也就不多說了,更多的精彩內容可以關注php中文網。
以上是css外邊距合併是什麼意思? css外邊距合併怎麼解決?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

