圖文詳解CSS浮動float與文件流的關係
- yulia原創
- 2018-09-26 11:02:552730瀏覽
在頁面佈局時,常會用到浮動float,但是浮動會脫離標準流,會出現一些意想不到的結果,這篇文章就和大家講講,CSS浮動與文檔流的關係,有需要的朋友可以參考一下,希望對你有用。
所謂文件流,指元素在排版佈局的過程中,元素會自動從左到右,從上到下的流式排列。脫離文檔流呢,就是元素打亂了這個排列,或是從排版中拿走。
說到文件流呢,我們先來說一下元素,每個元素呢,都有display屬性。
行內元素本身就是display:inline屬性例如:a b span img input select strong 。不會自動換行,例如我們插入幾個圖片標籤,它們就會緊密相連,圖片因為大小會高矮不切,一行排不下會自動換行。
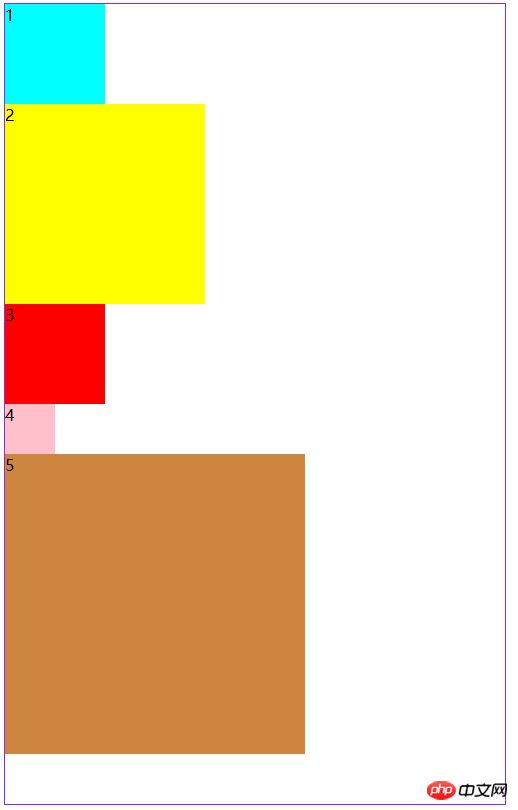
區塊級元素本身就是display:block屬性例如:div ol li dl dt dd h1-h6 p。塊級元素會獨佔一行,在不做操作的時候,不管大小,在它後面不會相連,就是霸氣。 (區塊級元素和行級元素可以設定對應的display屬性來轉換)如下圖。

還有個特殊的就是display:inline-block。這樣元素就具有行內元素和區塊級元素的共同特徵。
目前所知,脫離文件流的方式有兩種:浮動和定位。
浮動(float),在css中任何的元素都可以浮動,Float常跟屬性值left、right、none,Float:none 不使用浮動,Float:left 靠左浮動,Float:right 靠右浮動,當左右浮動時,這個元素就會脫離文檔流。
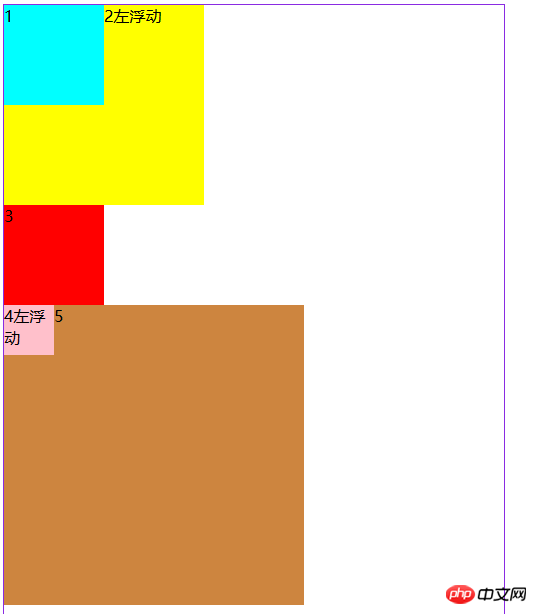
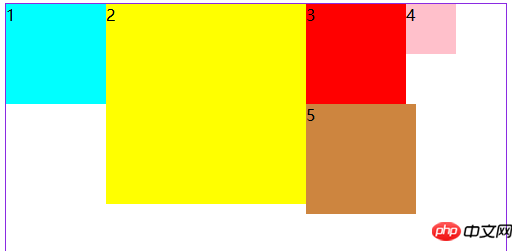
例如這樣我讓第二個第四個左浮動,2脫離了原來的位置跑到了1的下面,4跑到了5的上面,說明他們脫離了文檔流,不過他們還是需要顯示出來,1,3,5按正常文檔流排列,不過2佔了3緊挨著1的地方,3被迫擠了下來。

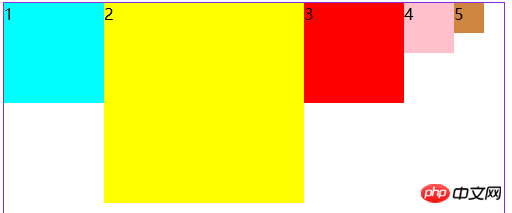
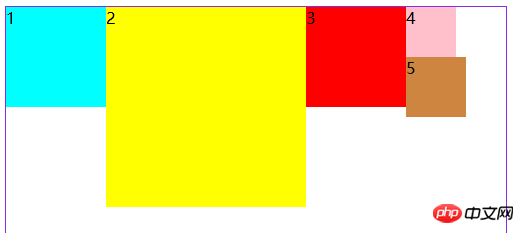
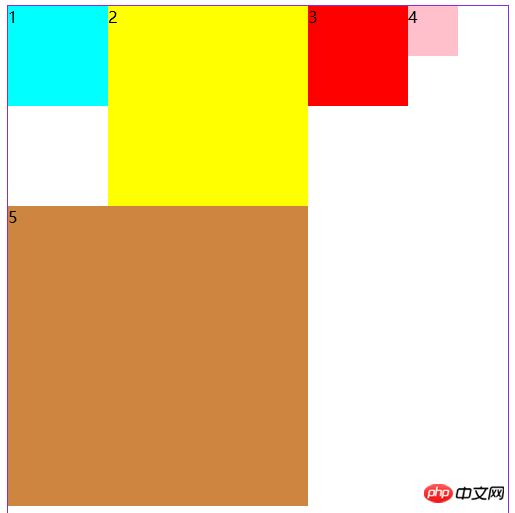
如果我們把他們都浮動在一邊,他們就會並排顯示出來,但是有一點就是,你需要給他留有浮動的空間,這個在平常佈局的時候很容易出現,如果某一行的空間不夠,那麼這塊就會往在滑,直到找到空間。如圖說明




<style type="text/css">
#big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; }
#a1 { width: 100px; height: 100px; background: aqua; }
#a2 {width: 200px; height: 200px; background:yellow; }
#a3 {width: 100px; height: 100px; background:red; }
#a4 {width:50px; height: 50px; background:pink;}
#a5 {width: 300px; height: 300px; background:peru; }
#big-box > * {float: left;}
</style>
</head>
<body>
<div id="big-box">
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</div>
</body>這是最後一個程式碼,在5不div不斷變大,他浮動的位置也不斷的改變,這就是因為5的空間不夠,他會不斷的找到他位置。可以看到相互元素之間沒有空隙,這個特徵很好用來排列。
以上是圖文詳解CSS浮動float與文件流的關係的詳細內容。更多資訊請關注PHP中文網其他相關文章!

