如何使用CSS3實現彈性盒子佈局方式
- 坏嘻嘻原創
- 2018-09-26 11:50:364884瀏覽
傳統的佈局方案是依據float,display和position的盒子模型,隨著開發語言的完善,彈性盒佈局模型成為Web開發人員工具箱中的一個很好的工具,因為擯棄了傳統盒子複雜的設定並且可以完美的契合開發者對於頁面相容性的要求,即當頁面需要適應不同的螢幕大小以及裝置類型時依然可以確保元素擁有恰當的行為。這篇文章帶給大家的內容是如何快速使用彈性盒子佈局,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
對於彈性盒子的理解
#彈性盒子由彈性容器(Flex container)和彈性子元素(Flex item)組成,而彈性容器則可以透過設定display 屬性的值為flex 或inline-flex將其定義為彈性容器,其中彈性容器內可以包含了一個或多個彈性子元素。
傳統的盒子模型對於那些特殊頁面的佈局非常的不方便,例如垂直居中,子元素排序的實作就很麻煩。然而隨著w3c提出了flex佈局,可以簡單、完整、響應式地實現各種頁面佈局,大大的簡化了開發過程,並且Flex佈局已經得到了所有的瀏覽器的支援。
相關課程推薦:flex佈局影片教學推薦:2018最新5個flex彈性佈局影片教學
##彈性盒子的實例
實例一:傳統模型
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 450px;
height: 150px;
background-color: darkcyan;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>
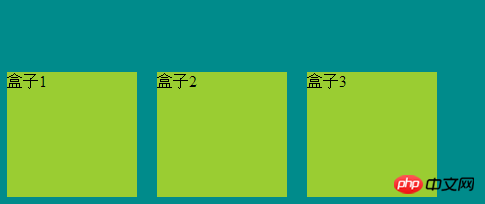
結構如圖所示

#實例二:子元素排序
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 450px;
background-color: darkcyan;
flex-direction: row-reverse;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>
結構如圖所示

實例三:盒子居中顯示
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
background-color: darkcyan;
justify-content: center;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>
結構如圖所示

實例四:從底部開始顯示
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
height: 211px;
background-color: darkcyan;
align-items: flex-end;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>
結構如圖所示

以上是如何使用CSS3實現彈性盒子佈局方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

