HTML5標籤的用法你知道多少? HTML5 標籤屬性詳解
- 寻∝梦原創
- 2018-08-16 14:09:314075瀏覽
HTML5
HTML5
HTML5

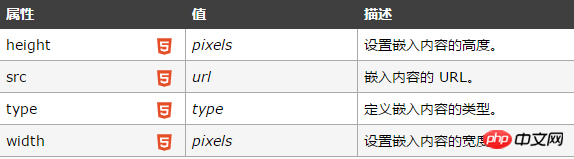
#HTML5 embed標籤使用方法與屬性詳解:
#基本語法
程式碼如下:
embed src=url
說明:embed可以用來插入各種多媒體,格式可以是Midi、Wav、AIFF、AU、MP3等等,Netscape及新版的IE 都支援。 url為音訊或視訊檔案及其路徑,可以是相對路徑或絕對路徑。
範例,程式碼如下:
<embed src="your.mid">
1.
語法:height=# width=
# 說明:取值為正整數或百分數,單位為像素。此屬性規定控制面板的高度和寬度。
height:控制面板的高度;
width:控制面板的寬度。
範例,程式碼如下:
<embed src="your.mid" height=200 width=200>
2.
語法:palette=color|color
說明:此屬性表示嵌入的音訊或視訊檔案的前景色和背景色,第一個值為前景色,第二個值為背景色,中間用| 隔開。 color可以是RGB色(RRGGBB)也可以是顏色名,還可以是transparent (透明)。
範例,程式碼如下:
<embed src="your.mid" palette="red|black">
3.
語法:align=top、bottom、center、 baseline、 left、right、texttop、middle、absmiddle、absbottom
說明:此屬性規定控制面板和目前行中的物件的對齊方式。
center:控制面板置中;
left:控制面板居左;
right:控制面板居右;
top:控制面板的上方與當前行中的最高物件的頂部對齊;
bottom:控制面板的底部與目前行中的物件的基線對齊;
baseline:控制面板的底部與文字的基線對齊;
texttop:控制面板的頂部與目前行中的最高的文字頂部對齊;
middle:控制面板的中間與目前行的基線對齊;
absmiddle:控制面板的中間與目前文字或物件的中間對齊;
absbottom:控制面板的底部與文字的底部對齊。
範例,程式碼如下:
<embed src="your.mid" align=top> <embed src="your.mid" align=center>
4.
語法:title=
# 說明:#為說明的文字。此屬性規定音訊或視訊檔案的說明文字。
範例,程式碼如下:
<embed src="your.mid" title="第一首歌">
5.
語法:controls=console、smallconsole、playbutton、 pausebutton、stopbutton、volumelever 說明:此屬性規定控制面板的外觀。預設值是console。
console:一般正常面板;
smallconsole:較小的面板;
playbutton:只顯示播放按鈕;
pausebutton:只顯示暫停按鈕;
stopbutton:只顯示停止按鈕;
volumelever:只顯示音量調整按鈕。
範例,程式碼如下:
<embed src="your.mid" controls=smallconsole> <embed src="your.mid" controls=volumelever>
# 6.
語法:autostart=true、false
說明:此屬性規定音訊或視訊檔案是否在下載完後就自動播放。
true:音樂檔案下載完後自動播放;
false:音樂檔案下載完畢後不自動播放。
範例,程式碼如下:
<embed src="your.mid" autostart=true> <embed src="your.mid" autostart=false>
# 7.
語法:loop=正整數、true、false
說明:此屬性規定音訊或視訊檔案是否循環及循環次數。
屬性值為正整數值時,音訊或視訊檔案的循環次數與正整數值相同;
屬性值為true時,音訊或視訊檔案循環;
# 屬性值為false時,音訊或視訊檔案不循環。
範例,程式碼如下:
<embed src="your.mid" autostart=true loop=2> <embed src="your.mid" autostart=true loop=true> <embed src="your.mid" autostart=true loop=false>
HTML5
註解:
提示:您無法在開始標籤和結束標籤之間寫文本,來說明舊式的瀏覽器不支援該標籤,就像
HTML 4.01 與 HTML 5 之間的差異:
#【相關推薦】
HTML5新增的結構元素有哪些? HTML5新增的結構元素的用法(建議)
HTML5中的article標籤是什麼? HTML5的article元素用在什麼地方?
以上是HTML5

