html5頁面結構的變化以及增加和刪除標籤的總結
- 不言原創
- 2018-08-09 14:42:212816瀏覽
這篇文章要跟大家介紹的內容是關於html5頁面結構的變化以及增加和刪除標籤的總結,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
頁面結構
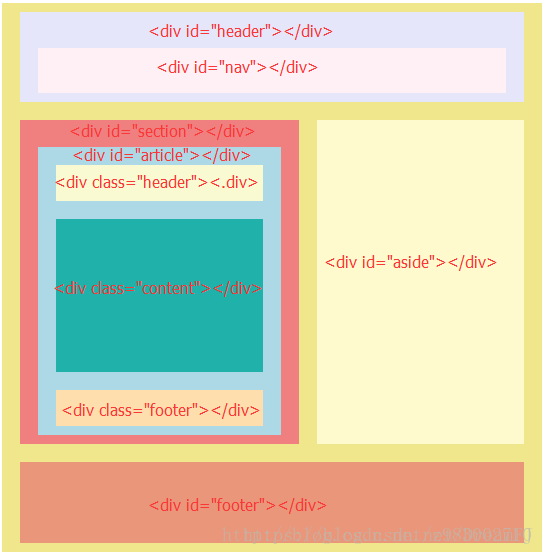
傳統頁面結構

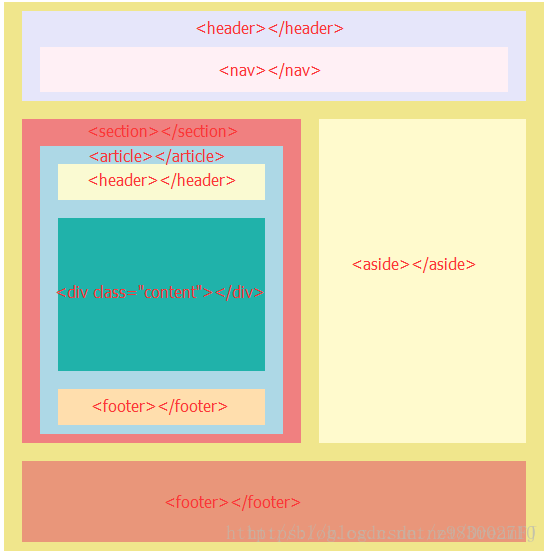
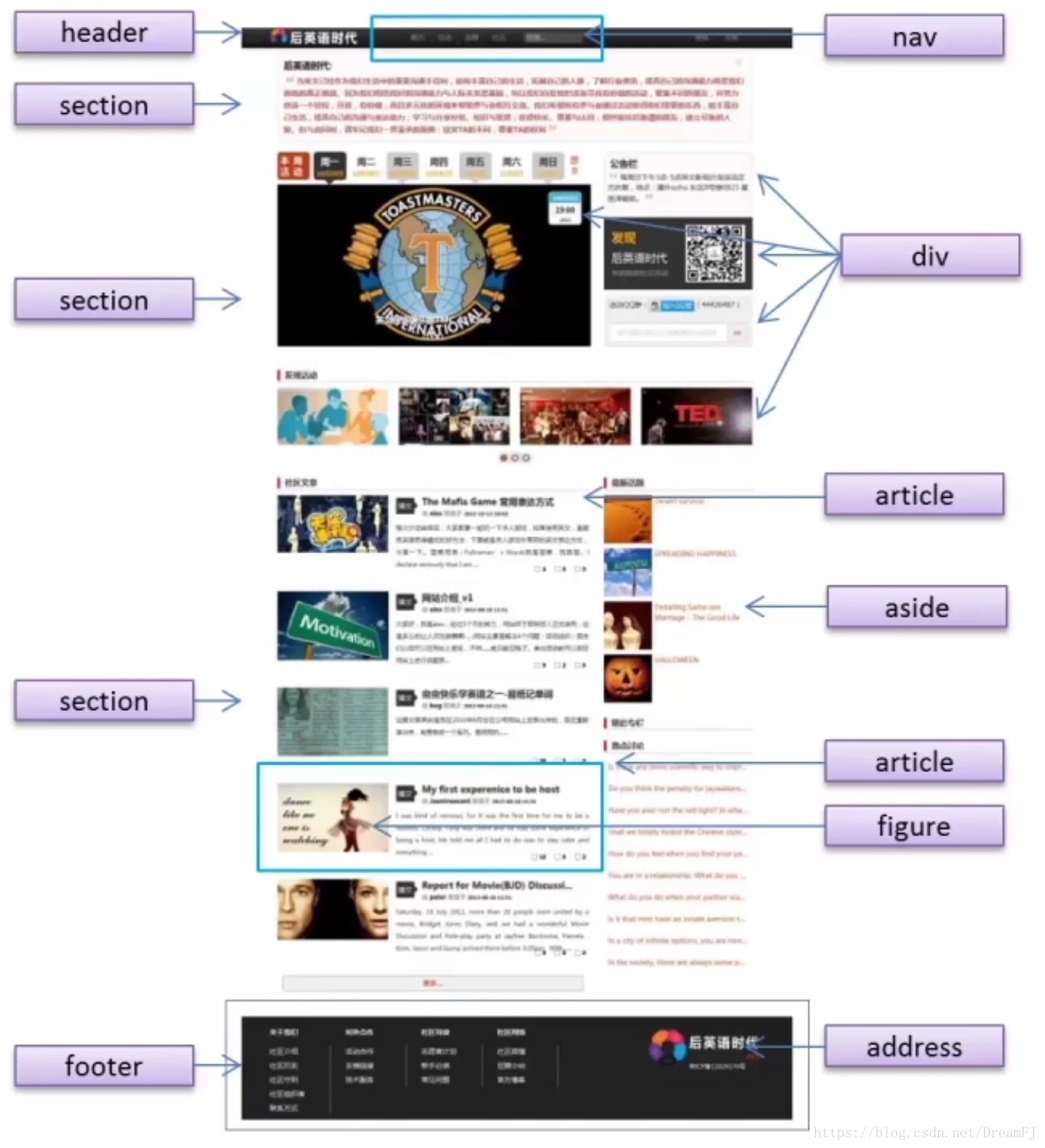
#html5頁面結構

eg

新增標籤
#1.結構標籤
section標籤:section表示頁面中的一個內容區塊,如章節、頁首、頁尾等,也可以和hn(h1、h2...)等一起使用,表示出文件的結構;
article標籤:article元素表示頁中的一塊與上下文不相關的獨立內容,例如一篇文章;
aside標籤:aside元素表示article元素內容之外的,和article標籤內容相關的輔助資訊;
##header標籤:header元素表示頁面中的一個內容區塊或整個頁面的標題;hgroup標籤:表示對整個頁面或頁面中的一個內容區塊的標題進行組合;# footer標籤:footer元素表示整個頁面或頁面中一個內容區塊的註腳。一般來說包含創作者的姓名、創作日期及聯絡資訊;nav標籤:表示頁面中導覽連結的部分;figure標籤:表示一段獨立的串流內容,一般表示文檔主體流內容中的一個獨立單元。使用figcaption標籤為figure標籤組新增標題。 2.表單標籤email:必須輸入email;#url:必須輸入url位址;number:必須輸入數值;range:必須輸入一定範圍內數值;Date Pickers:日期選擇器;search:用於搜尋域,域顯示為常規的文字域;color3.媒體標籤video標籤:定義視頻,像電影片段或其他視訊串流。 eg: audio標籤:定義音頻,像音樂或其他音訊串流。 eg: embed標籤:用來嵌入內容(包括各種媒體),格式可以是Midi、Wav、AIFF、 AU、MP3、flash等。 eg: 4.其他功能標籤mark:標註,呈現不一樣的顏色;#progress:進度條;time:標註時間;ruby:對某個字進行註解;rt:wbr:軟換行,當一行顯示不下就換行;canvascommand:指令;details:展開詳情;datalist:提示內容; ## keygen:加密;output:計算表單結果並給出輸出值;menu:選單。 1.可以用css取代的標籤######2.不再使用frame#######frameset######frame## ####noframes######3.只有個別瀏覽器支援的標籤######4.其他不常用的標籤######相關文章推薦:####### ##HTML與CSS3中的2D、3D結合實作動畫效果######### ###html5自訂屬性:如何取得自訂屬性值(附程式碼)######
以上是html5頁面結構的變化以及增加和刪除標籤的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

