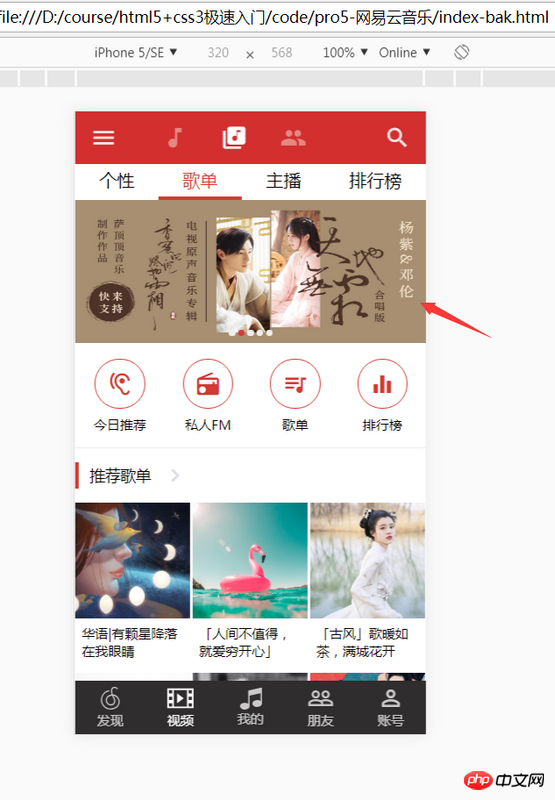
flex佈局實現網易雲播放器介面的佈局
- 不言原創
- 2018-08-09 13:49:312807瀏覽
這篇文章要跟大家介紹的內容是關於flex佈局實現網易雲播放器介面的佈局,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
今天我們就深入專案的細節,說說每個切圖人員繞不過去的坎兒,也是jser必須要面對的一個常規任務--《網易雲音樂高復用的響應式輪播圖的實現》輪播圖相對於大家的工作,就和你第一次去女朋友家的準備工作一樣,重要而且繞不過去。可惜的是,大部分人寫輪播圖都跟第一次見家長一樣,沒什麼經驗。
很多人想自己寫一套輪播圖,然後以後工作中不斷的完善,最後形成自己的插件庫,遺憾的是有這個想法的大部分人,到了行動的時候才發現,想要實現它,比兌現「結婚就買套房」的承諾都還要難。最後只好迫於專案壓力和自身技能水平,變成了插件的搬運工。
可是插件搬運工有三個問題,首先這個東西對一個人的技術成長沒什麼用,其次也是重點,插件並不能完全符合專案需求,自己又沒有能力進行二次開發,遇上詭異bug也只能聽天由命,繼續踏上尋找更合適的插件的慢慢旅程。最後,有些插件很重,很臃腫,但你只需要的是最基本的輪播功能。你會為了吃上一碟醋,專門包頓餃子嗎?我想不會。那你為什麼只是為了使用一個輪播圖會而專案裡面使用幾百k甚至上M的插件?
很多人可能會說因為不會寫,好,今天我們就來實現一個,你會發現原來js的世界如此的簡單和美好,有找插件的功夫,你都能開發出8個插件了。

往上看,大家都認的啥叫輪播圖,仔細看下你第一步要做的至少說我拖著一個東西得能動,哪怕是一個紅色方塊嗆。這裡就得說下拖拽,拖曳改變的無非就是left和top值(外星人才改right和bottom,我們地球人一般都用left和top,別問我為什麼),先讓他在一個方向上動起來。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#p1 {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
background: red;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
var op = document.getElementById('p1');
var disX = 0;
op.addEventListener("touchstart", function (e) {
var startPoint = e.changedTouches[0].pageX;
var startLeft = op.offsetLeft;
disX = startPoint - startLeft;
});
op.addEventListener("touchmove", doMove,false);
function doMove(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
}
function doUp(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.removeEventListener("touchmove", doUp,false);
op.removeEventListener("touchend", doUp,false);
}
op.addEventListener("touchend", doUp,false);
}, false);
</script>
<p></p>
仔細看,無非就是用了行動端事件而已,分分鐘就能理解,問題是很多同學會說,老師,我不理解這裡,這是啥,
var currPoint = e.changedTouches[0].pageX; var newLeft = currPoint - disX; op.style.left = newLeft +'px';
這個又是啥?
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.addEventListener("touchmove", doUp,false);
op.addEventListener("touchend", doUp,false);
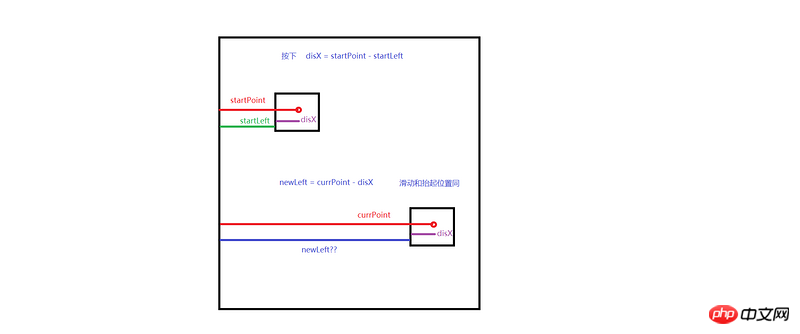
其實這些就是核心內容,簡單的說就是一張圖,非常簡單的圖,你一看就能懂。

其實是算藍線的距離只要藍線正確,位置就錯不了,真要是理解不了也沒事,你就把他當成公式記住一點毛病也沒有。有了這些基礎知識就好辦了,搭個架子,
nbsp;html>
<meta>
<meta>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
<p>
</p><p>
<img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
<img src="/static/imghwm/default1.png" data-src="images/0.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
<img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
<img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
<img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
<img src="/static/imghwm/default1.png" data-src="images/0.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
</p>
至少現在一拖曳走起來了,這裡簡單吧,連縱向都不用考慮,輪播比拖曳還簡單,只考慮水平方向,
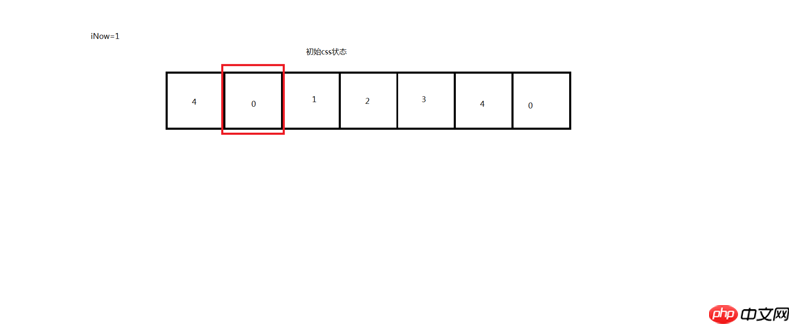
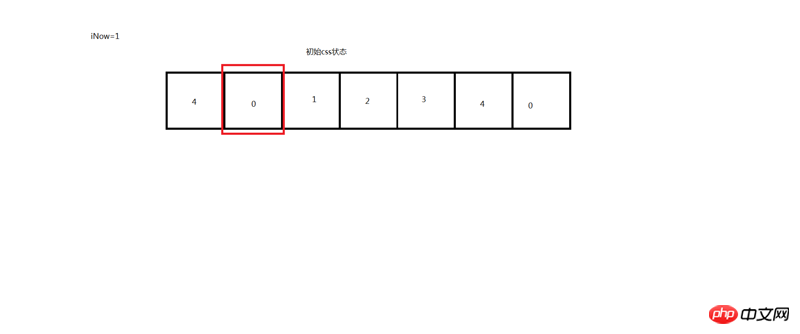
問題是鬆手了以後,輪播圖的,每一項沒去正確的位置,啥叫正確的位置,其實每次改變的left的值將好是一個輪播圖的寬度,上圖。

你先別管別的,看紅框就是手機螢幕寬度,每次其實就是移動一個格子。那我只要定一個iNow值記錄移動幾個格子,只要iNow正確就一切OK了唄,說乾就乾。
nbsp;html>
<meta>
<meta>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
transition: .3s all ease;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
<p>
</p><p>
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
<img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
<img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
<img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" alt="flex佈局實現網易雲播放器介面的佈局" >
</p>
強調一點,getBoundingClientRect(),這裡我為什麼沒用offsetLeft呢?因為實際專案裡面不可能輪播圖的外層什麼都不套,或者說萬一有margin、padding,輪播圖的距離就不對了,使用offsetLeft是不具有項目的實用性的,做演示還行,實際項目那麼寫就廢了。
最後我說一個無限輪播圖,其實就是算數字的,!
)所謂無限輪播的原理,就是當iNow 等於最右邊的0的時候,拉回到紅框位置,左側是當iNow 等於最左邊的4的時候,iNow等於6.
很多人有了源程式碼就忽略了基礎的學習,直接拿過去用了,那跟直接找插件沒差別,所以這個就當一個小練習吧。
四個練習:
1.實作多螢幕對應適配
2.實作無線輪播
3.實作如果滑動距離不超過50px就不播下一張
4.實作定時器自動輪播!

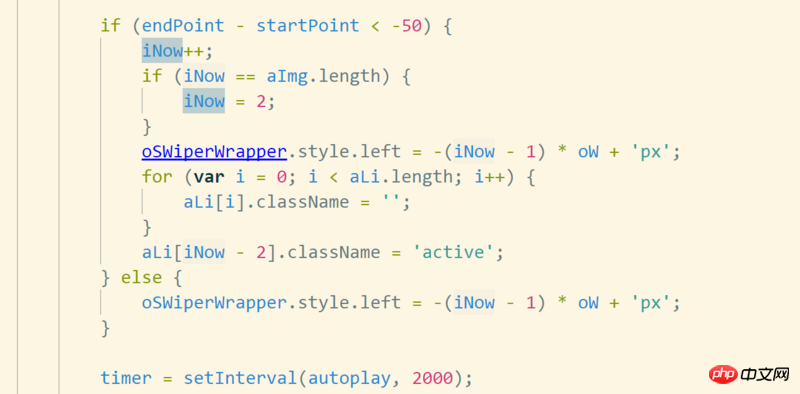
這裡我把上面四個練習解決方法的左側程式碼放出來當作提示,大家盡量學會實作。
相關文章推薦:
CSS3 flex佈局應用介紹_html/css_WEB-ITnose
以上是flex佈局實現網易雲播放器介面的佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

