svg是什麼? svg常用的方法(附程式碼)
- 不言原創
- 2018-08-08 13:50:128750瀏覽
本篇文章帶給大家的內容是關於SVG是什麼? svg常用的方法(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
SVG是什麼?
SVG 指可伸縮向量圖形(Scalable Vector Graphics)
SVG 用來定義用於網路的基於向量的圖形
SVG 使用XML 格式定義圖形
SVG 影像在放大或改變尺寸的情況下其圖形品質不會有所損失
SVG 是萬維網聯盟的標準
SVG 與諸如DOM 和XSL 之類的W3C 標準是一個整體
與其他圖像格式相比,使用SVG的優點在於:
SVG 可被非常多的工具讀取和修改(例如記事本)
SVG 與JPEG 和GIF 影像比起來,尺寸更小,且可壓縮性更強。
SVG 是可伸縮的
SVG 影像可在任何的解析度下被高品質地列印
SVG 可在影像品質不下降的情況下放大
SVG 影像中的文字是可選的,同時也是可搜尋的(很適合製作地圖)
SVG 可以與Java 技術一起運行
SVG 是開放的標準
SVG 檔案是純粹的XML
#程式碼結構
422c3ebf87b39009776eca69aca0a0b8 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846beeThis is an HTML paragraph94b3e26ee717c64999d7867364b1b4a3 ebb178b4b6c1a8cb89c091aaafc34159 725a7b21fa8cf5d6becde54634815ffa d6fc9cdcb501326c88994993872f8701 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
SVG提供的預先定義形狀元素的使用和操作:
4f5c91326734be5b874f0369b6cec59d標籤可用於建立矩形,以及矩形的變體

<rect x="20" y="20" rx="20" ry="20" width="250" height="250" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9"/>
程式碼解釋:
1)rect 元素的width 和height 屬性可定義矩形的高度和寬度
2)style 屬性用來定義CSS 屬性
3)CSS 的fill 屬性定義矩形的填滿顏色(rgb 值、顏色名稱或十六進位值)
4)CSS 的stroke-width 屬性定義矩形邊框的寬度
5 )CSS 的stroke 屬性定義矩形邊框的顏色
6)x 屬性定義矩形的左側位置(例如,x="0" 定義矩形到瀏覽器視窗左側的距離是0px)
7)y屬性定義矩形的頂端位置(例如,y="0" 定義矩形到瀏覽器視窗頂端的距離是0px)
8)CSS 的fill-opacity 屬性定義填滿色彩透明度(合法的範圍是:0 - 1 )
9)CSS 的stroke-opacity 屬性定義筆觸顏色的透明度(合法的範圍是:0 - 1)
10)rx 和ry 屬性可使矩形產生圓角。
30de22e41cb8eb8fbfdc1f091d85e4be 標籤可用於建立一個圓形

<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
程式碼解釋:
1)cx 和cy 屬性定義圓點的x 和y 座標。如果省略 cx 和 cy,圓的中心會被設定為 (0, 0)
2)r 屬性定義圓的半徑。
d9b42b40d0fdc429c7c48871eea4816c 標籤可用來建立橢圓

<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
程式碼解釋:
1 )cx 屬性定義圓點的x 座標
2)cy 屬性定義圓點的y 座標
3)rx 屬性定義水平半徑
4)ry 屬性定義垂直半徑
#15a73cc5312745b1b00671f6e690e36a 標籤用來建立線條

<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-width:2"/>
程式碼解釋:
1)x1 屬性在x 軸定義線條的開始
2)y1 屬性在y 軸定義線條的開始
3)x2 屬性在x 軸定義線條的結束
4)y2 屬性在y 軸定義線條的結束
#6f1cb7f8499a7e0f625f982868cbc44d 標籤用來建立含有不少於三個邊的圖形

<polygon points="220,100 300,210 170,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/>
程式碼解釋:
1) points 屬性定義多邊形每個角的x 和y 座標
ce803ba1a4290bddb3ba9c6f57d4c9b4 標籤用來建立僅包含直線的形狀

<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2"/>
程式碼解釋:
1)points 屬性定義每段線的每個角落的x 和y 座標
98953a78f52873edae60a617ec082494 標籤用來定義路徑

<path d="M250 150 L150 350 L350 350 Z" />
下面的指令可用來路徑資料:
M = moveto L = lineto H = horizontal lineto V = vertical lineto C = curveto S = smooth curveto Q = quadratic Belzier curve T = smooth quadratic Belzier curveto A = elliptical Arc Z = closepath
註釋:以上所有指令均允許小寫字母。大寫表示絕對定位,小寫表示相對定位
SVG 濾鏡可用的濾鏡有:
feBlend
feColorMatrix
#feComponentTransfer
feComposite
feConvolveMatrix
feDiffuseLighting
feDisplacementMap
feFlood
feGaussianBlur
feImage
feMerge
feMorphology##feOffset##feSpecLighting#urfe
feDistantLight
fePointLight
feSpotLight
#Gaussian Blur高斯模糊
1d24e586ca31f4bd05eca427459d98c7 标签用来定义 SVG 滤镜。1d24e586ca31f4bd05eca427459d98c7 标签使用必需的 id 属性来定义向图形应用哪个滤镜?
1d24e586ca31f4bd05eca427459d98c7 标签必须嵌套在 9f9d05a576cea0d265e9d798da82bdec 标签内。9f9d05a576cea0d265e9d798da82bdec 标签是 definitions 的缩写,它允许对诸如滤镜等特殊元素进行定义。
<defs> <filter id="Gaussian_Blur"> <feGaussianBlur in="SourceGraphic" stdDeviation="3" /> </filter> </defs> <ellipse cx="200" cy="150" rx="70" ry="40" style="fill:#ff0000;stroke:#000000;stroke-width:2;filter:url(#Gaussian_Blur)"/>
代码解释:
1)1d24e586ca31f4bd05eca427459d98c7 标签的 id 属性可为滤镜定义一个唯一的名称(同一滤镜可被文档中的多个元素使用)
2)filter:url 属性用来把元素链接到滤镜。当链接滤镜 id 时,必须使用 # 字符
3)滤镜效果是通过 ad11e455a1398b09cace1648f731f602 标签进行定义的。fe 后缀可用于所有的滤镜
4)ad11e455a1398b09cace1648f731f602 标签的 stdDeviation 属性可定义模糊的程度
5)in="SourceGraphic" 这个部分定义了由整个图像创建效果
bffa9ad35fc32d811cd3bf50cdea268e 可用来定义 SVG 的线性渐变

bffa9ad35fc32d811cd3bf50cdea268e 标签必须嵌套在 9f9d05a576cea0d265e9d798da82bdec 的内部。9f9d05a576cea0d265e9d798da82bdec 标签是 definitions 的缩写,它可对诸如渐变之类的特殊元素进行定义。
线性渐变可被定义为水平、垂直或角形的渐变:
1)当 y1 和 y2 相等,而 x1 和 x2 不同时,可创建水平渐变
2)当 x1 和 x2 相等,而 y1 和 y2 不同时,可创建垂直渐变
3)当 x1 和 x2 不同,且 y1 和 y2 不同时,可创建角形渐变
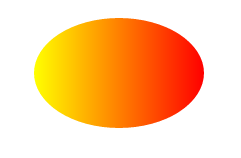
<defs> <linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"/> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"/> </linearGradient> </defs> <ellipse cx="200" cy="190" rx="85" ry="55" style="fill:url(#orange_red)"/>
代码解释:
1)bffa9ad35fc32d811cd3bf50cdea268e 标签的 id 属性可为渐变定义一个唯一的名称
2)fill:url(#orange_red) 属性把 ellipse 元素链接到此渐变
3)bffa9ad35fc32d811cd3bf50cdea268e 标签的 x1、x2、y1、y2 属性可定义渐变的开始和结束位置
4)渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个 6b22e4f809621b65b94f163c16b42e35 标签来规定。offset 属性用来定义渐变的开始和结束位置。
0649cc1cc16c8306177acf255def2211 用来定义放射性渐变

0649cc1cc16c8306177acf255def2211 标签必须嵌套在 9f9d05a576cea0d265e9d798da82bdec 中。9f9d05a576cea0d265e9d798da82bdec 标签是 definitions 的缩写,它允许对诸如渐变等特殊元素进行定义。
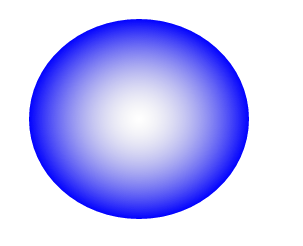
<defs> <radialGradient id="grey_blue" cx="50%" cy="50%" r="50%" fx="50%" fy="50%"> <stop offset="0%" style="stop-color:rgb(200,200,200);stop-opacity:0"/> <stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1"/> </radialGradient> </defs> <ellipse cx="230" cy="200" rx="110" ry="100" style="fill:url(#grey_blue)"/>
代码解释:
1)0649cc1cc16c8306177acf255def2211 标签的 id 属性可为渐变定义一个唯一的名称,fill:url(#grey_blue) 属性把 ellipse 元素链接到此渐变,cx、cy 和 r 属性定义外圈,而 fx 和 fy 定义内圈 渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个 6b22e4f809621b65b94f163c16b42e35 标签来规定。offset 属性用来定义渐变的开始和结束位置。
在svg中提供了如g元素这样的将多个元素组织在一起的元素。由g元素编组在一起的可以设置相同的颜色,可以进行坐标变
a7121d48c316f728a47bbecf3a7063fd a621bf16da020740c635caa581263430 46d89249be8c78da1fd3893f45bde870 f4c3b6cd438b80e29d9f5a6bed69ce8e c463ca39b3fa7eed4fe47128078c87a4 e283b8d45af6d064ef80ffba8eeee854 de28f444098d408d960da4dccff3a948
相关文章推荐:
以上是svg是什麼? svg常用的方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

