【JavaScript】在同一頁面顯示多個統計圖表圖文詳解
- php是最好的语言原創
- 2018-08-08 09:42:433900瀏覽
最近我接到一個開發任務,要求就「售後服務客戶滿意度問卷表」裡客戶填寫的回饋答案做一個統計。
問題的範例如下:
#您最後一次是何時購買了我們的產品?
服務人員服務態度是否友善、工作盡責?
您對我公司提供的售後服務整體感覺如何?
。 。 。

我要實現的功能是出一個報表,在同一個頁面顯示對於每個問題,每個答案的總共出現次數。
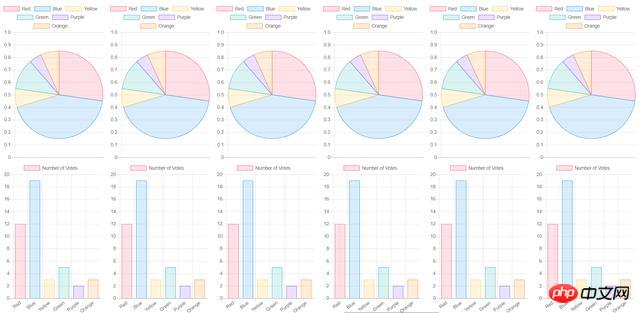
我實作了一個簡單的效果,如下圖:

# 當然六個圖示用的都是一模一樣的測試數據,主要解決了多個圖表出現在同一個頁面的佈局問題。
大家用下面這個連結測試下效果。用Chrome開發者工具即可查看093_chart.html的實作。
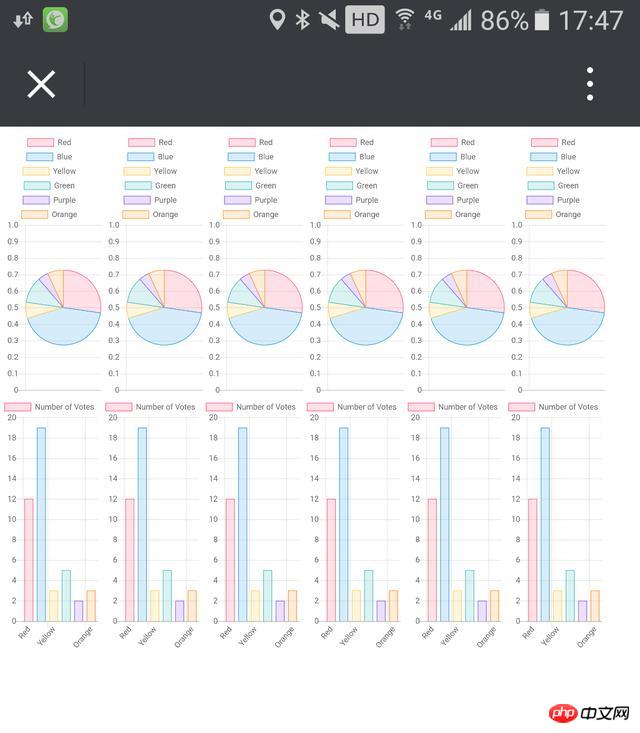
手機上開啟的效果。

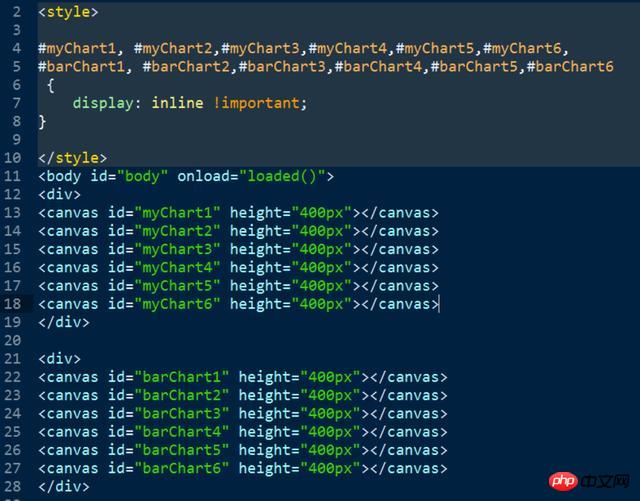
簡單過一下程式碼:

# 兩個p裡各包含了6個canvas。第一個p負責用6個餅狀圖來顯示問題的結果,第二個p裡的6個canvas則顯示長條圖。每個canvas我都用了標註成!important的display:inline屬性,來強制讓這些位於canvas節點裡的統計圖從左到右顯示,而不是預設的每顯示一個就換行。
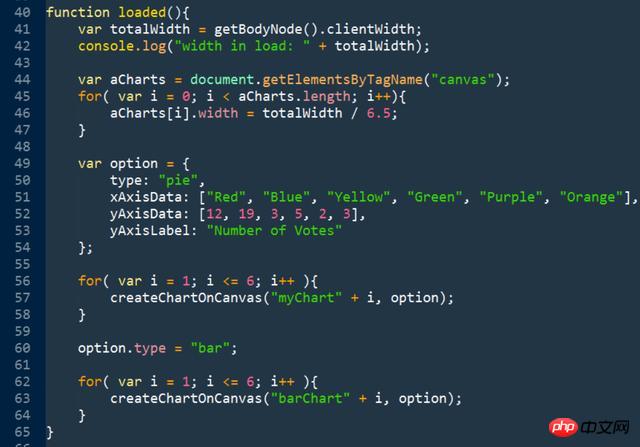
function loaded(){
var totalWidth = getBodyNode().clientWidth;
console.log("width in load: " + totalWidth);
var aCharts = document.getElementsByTagName("canvas");
for( var i = 0; i < aCharts.length; i++){
aCharts[i].width = totalWidth / 6.5;
}
var option = {
type: "pie",
xAxisData: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
yAxisData: [12, 19, 3, 5, 2, 3],
yAxisLabel: "Number of Votes"
};
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("myChart" + i, option);
}
option.type = "bar";
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("barChart" + i, option);
}
}第41行把目前視窗總的寬度透過body節點的clientWidth屬性來取得,然後除以6.5,商數為每個統計圖的寬度。之所以除以6.5而不除以6是為了在每一行的統計圖之間預留一些空隙。
統計圖的類型,X和Y座標的資料和標籤透過option物件傳入到函數createChartOnCanvas中。

相關推薦:
百度地圖JavaScript API如何在同一頁顯示多個地圖
#以上是【JavaScript】在同一頁面顯示多個統計圖表圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

