svg path路徑的作用:svg path在網頁開發中的使用方法
- 不言原創
- 2018-07-27 09:46:095060瀏覽
這篇文章要跟大家介紹的文章內容是關於SVG Path路徑在網頁開發中的作用,有很好的參考價值,希望可以幫助到有需要的朋友。
SVG是向量圖形表示,它的一個強大之處在於path標籤可以表示任意的向量形狀,利用好這個path可以做出很多傳統html/css做不出來的效果。下面舉幾個例子。
1. 做路徑動畫
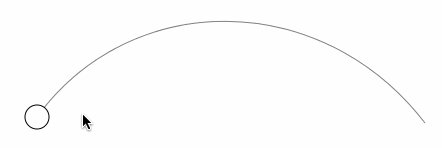
這個我在《SVG導航下劃線遊標跟隨效果》文後補充介紹了這個實現,最後的效果是這樣的:

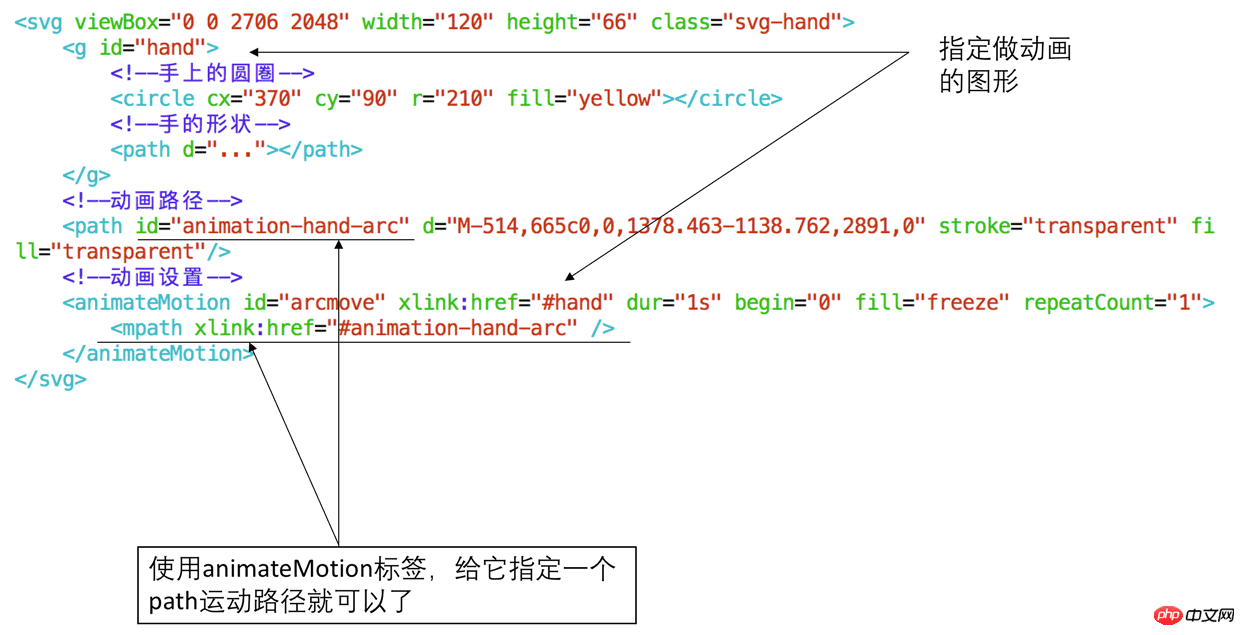
實作程式碼如下:

利用animateMotion結合path做的動畫,具體說明可見上文。
2. 實現不規則形狀的點擊
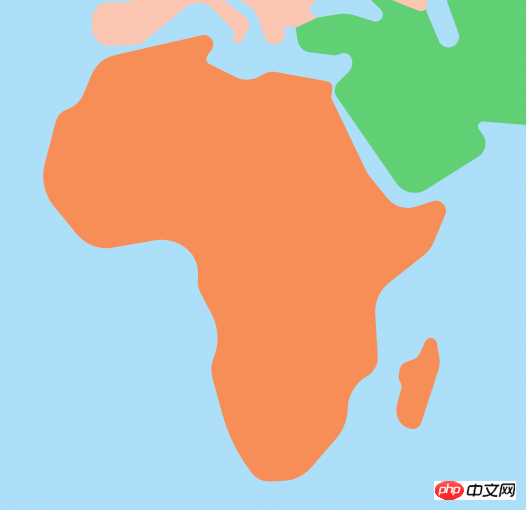
如下圖所示,需要實現點到哪個洲就進入哪個洲的效果,例如點到非洲就進入非洲:

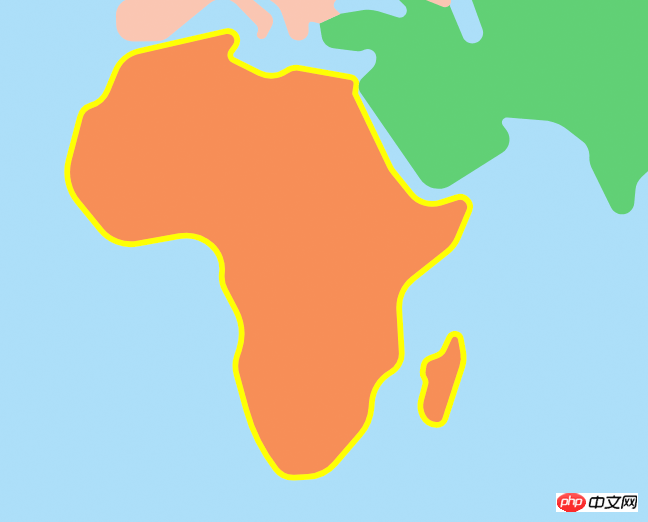
我們可以用div定一個框蓋在非洲的上面,但是用div的話只能是規則的四方形,沒辦法實現點到非洲大陸的時候才進入,但是大陸的輪廓又是不規則的,所以用傳統html是無法解決這個問題的。但是用SVG的path可以解決這個問題,方法1是監聽path的點擊事件即可,如下圖所示:

因為這個輪廓可以跟UI要到,他們通常都是用AI/PS等向量軟體畫出來的,讓他們導一個SVG給你就好了。
方法2是可以調SVG的isPointInFill這個API判斷點擊的點是否在Path的fill區域裡面,這個也可以實現,但是相對於方法1來說比較麻煩,因為還需要把滑鼠的位置轉換為svg視圖的位置。
3. 沿著路徑拖曳的互動
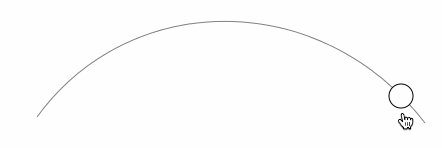
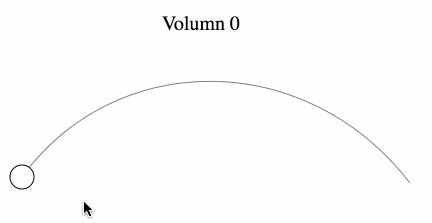
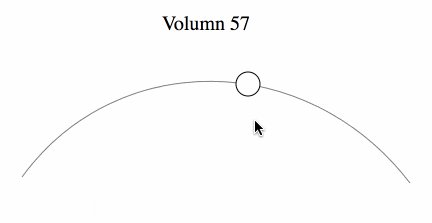
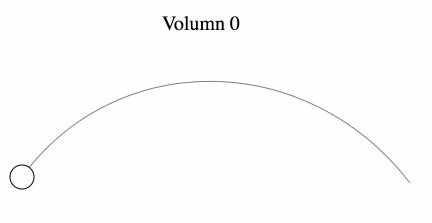
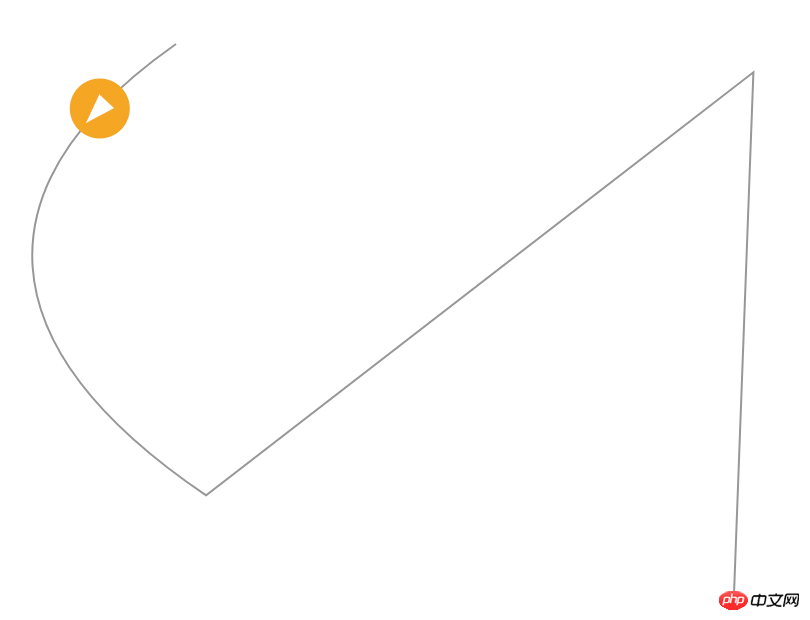
在第1點沿著路徑的動畫是自動的過程,有沒有辦法讓使用者自己拖曳過去呢,實現如下效果:

這種的場景有音量控制等需要有百分比控制的。可以先用一個SVG的線上工具畫出一個這樣的圖形:

#就可以拿到SVG的程式碼:
<svg class="volumn-controller" width="580" height="400" xmlns="http://www.w3.org/2000/svg">
<path class="volumn-path" stroke="#000" d="m100,247c93,-128 284,-129 388,6" opacity="0.5" stroke-width="1" fill="#fff"/>
<circle class="drag-button" r="12" cy="247" cx="100" stroke-width="1" stroke="#000" fill="#fff"/>
</g>
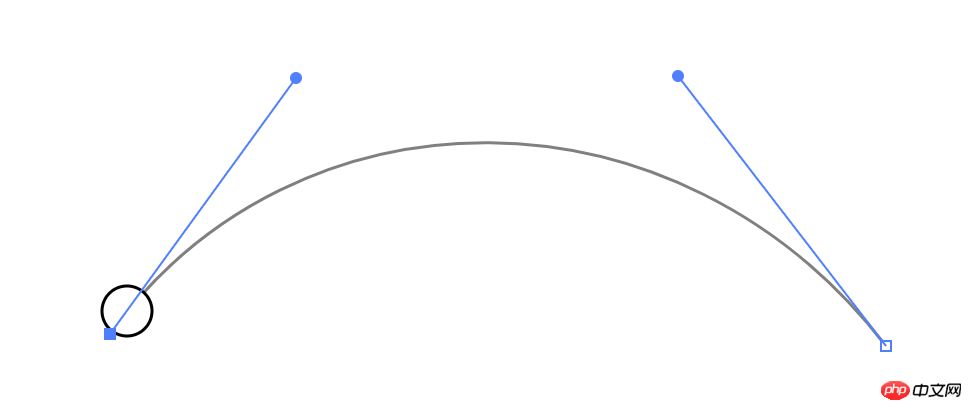
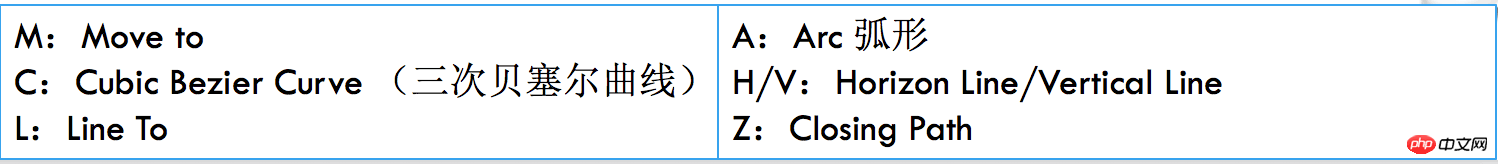
</svg>這裡比較關鍵的是path標籤裡的d屬性,d是data的縮寫,定義這個路徑的形狀,它裡面可以用很多屬性控制形狀的變化,如下圖:

為了實現這個交互,需要動態地改變circle的圓心位置(cx, cy)到路徑上對應的地方。 SVG沒有直接提供相關的API,但它提供了一個可以間接利用的API叫getPointAtLength,傳遞一個長度參數,如下程式碼所示:
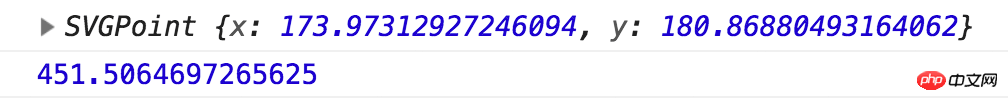
let volumnPath = document.querySelector('.volumn-path'); // 输出path在长度为100的位置的点坐标 console.log(volumnPath.getPointAtLength(100)); // 输出当前path的总长度 console.log(volumnPath.getTotalLength());
控制台輸出:

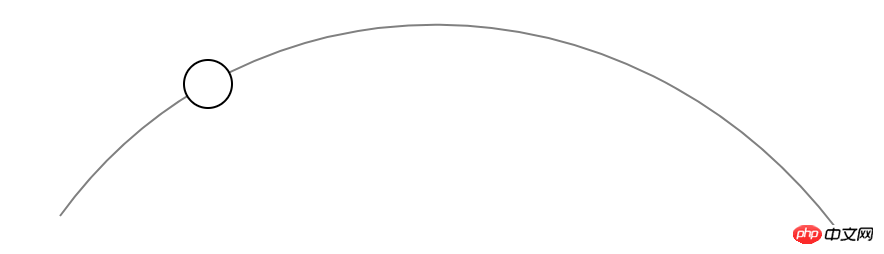
把circle的cx/cy改成上面的x/y座標,圓圈就會跑到對應的位置去了:

let $volumnController = document.querySelector('.volumn-controller'),
$volumnPath = $volumnController.querySelector('.volumn-path');
// 得到当前路径的总长度
let pathTotalLength = $volumnPath.getTotalLength() >> 0;
let points = [];
// 起始位置为长度为0的位置
let startX = Math.round($volumnPath.getPointAtLength(0).x);
// 每隔一个像素距离就保存一下路径上点的坐标
for (let i = 0; i < pathTotalLength; i++) {
let p = $volumnPath.getPointAtLength(i);
// 保存的坐标用四舍五入,可以平衡误差
points[Math.round(p.x) - startX] = Math.round(p.y);
}這裡用一個p0ints陣列來保存,它的索引index就為x座標,值為y座標。在這個例子裡面,總長度為451.5px,得到的points數組長度為388. 你可以隔0.5px長度就保存一個坐標,不過在這個例子裡面1px就夠了。
然后监听鼠标事件,得到x坐标,查询y坐标,动态地改变circle的圆心位置,如下代码所示:
let $dragButton = $volumnController.querySelector('.drag-button'),
// 得到起始位置相对当前视窗的位置,相当于jQuery.fn.offset
dragButtonPos = $dragButton.getBoundingClientRect();
function movePoint (event) {
// 当前鼠标的位置减去圆心起始位置就得到移位偏差,12是半径值,这里先直接写死
let diffX = event.clientX - Math.round(dragButtonPos.left + 12);
// 需要做个边界判断
diffX < 0 && (diffX = 0);
diffX >= points.length && (diffX = points.length - 1);
// startX是在上面的代码得到的长度为0的位置
$dragButton.setAttribute('cx', diffX + startX);
// 使用points数组得到y坐标
$dragButton.setAttribute('cy', points[diffX]);
}
$dragButton.addEventListener('mousedown', function (event) {
document.addEventListener('mousemove', movePoint);
});
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', movePoint);
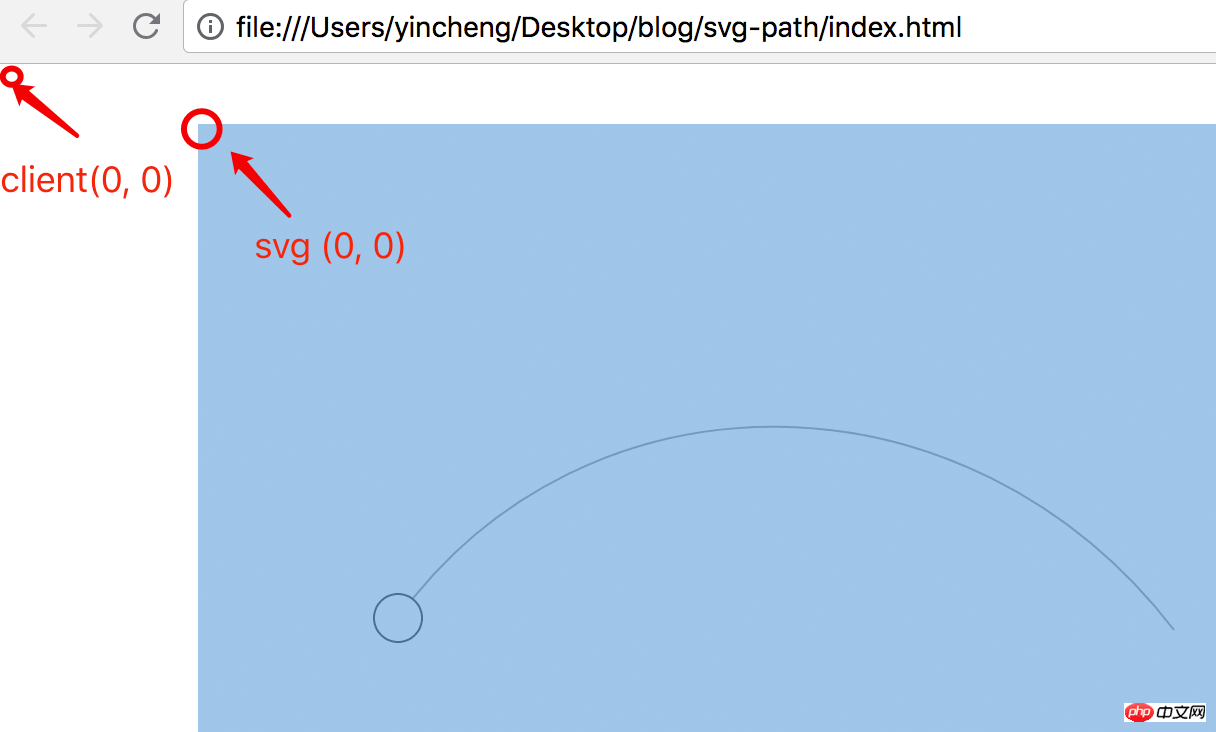
}); 这个实现的代码也是比较简单,需要注意的地方是起始位置的选取,这里有两个坐标系,一个是相对页面的视窗的,它的原点(0, 0)坐标点是当前页面可视区域(client)的左上角,第二个坐标系是SVG的坐标系,它的原点(0, 0)位置是SVG画布的左上角,如下图所示:

鼠标的位置是相对于视图client的,所以需要得到圆圈在client的位置,可以通过原生的getBoundingClient获取,然后用鼠标的clientX减掉圆圈的clientX就得到正确的位移偏差diff了,这个diff值加上圆圏的在svg坐标的起始位置就能得到svg里的x坐标了,然后去查一下points数组就能得到y坐标,然后去设置circle的cx/cy值。
这个的实现已经算是十分简单的,大概30行代码。需要注意的是如果svg缩放了,那么坐标也要相应比例地改一下。所以最好是不要缩放,1:1显示就简单多了。
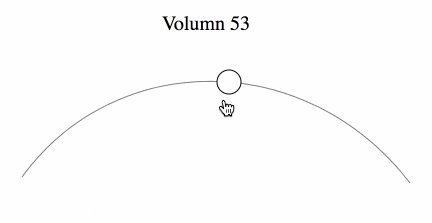
如果要显示具体的音量值呢?这个也好办,只需要在第一步保存点坐标的时候把在路径上的长度也保存下来就好了,最后效果如下:

如果路径比较复杂怎么办呢,一个x坐标可能会对应两个点,如下图所示:

这个也是有办法的,计算的方法类似,也是需要把路径上所有每隔1px的点坐标都取出来,然后计算一下鼠标的位置距离哪个点的坐标最接近,然后就取那个点就好了。当然在判断哪个点最优时,算法需要优化,不能直接一个for循环,具体可见这个codepen。
4. 路径的变形动画
路径结合关键帧可以做出一些有趣的效果,如这个codepen的示例:

它的实现是hover的时候改变path的d值,然后做d的transition动画,如下代码:
<svg viewBox="0 0 10 10" class="svg-1">
<path d="M2,2 L8,8" />
</svg>
<style>
.svg-1:hover path {
d: path("M8,2 L2,8");
}
path {
transition: d 0.5s linear;
}
</style>这种变形过渡动画是有条件的,就是它的路径数据格式是要一致的,有多少个M/L/C属性都要保持一致,否则无法做变形动画。
5. 结合clip-path做遮罩效果
使用CSS通常只能用border-radius做一些圆角的遮罩,即用border-radius结合overflow: hidden实现,但是使用clip-path + svg的路径能够做出任意形状遮罩,如下做一个心形的:

如下代码所示:
<div style="width:200px;height:200px">
<img src="photo.png" alt style="max-width:90%">
</div>
<style>
img {
clip-path: url("#heart");
}
</style>style里面的id: #heart是指向了一个SVG的的clipPath,如下所示:
<svg xmlns="http://www.w3.org/2000/svg" width="0" height="0">
<clipPath id="heart" clipPathUnits="objectBoundingBox">
<path transform="scale(0.0081967, 0.0101010)" d="m61.18795,24.08746c24.91828,-57.29309 122.5489,0 0,73.66254c-122.5489,-73.66254 -24.91828,-130.95562 0,-73.66254z"/>
</clipPath>
</svg> 为了让这个path刚好能撑起div容器宽度的100%,需要设置:
clipPathUnits="objectBoundingBox"
这样会导致d属性里面的单位变成比例的0到1,所以需要把它缩小一下,原本的width是122,height是99,需要需要scale的值为(1 / 122, 1 / 99)。这样就达到100%占满的目的,如果一开始d属性坐标比例就是0到1,就不用这么搞了。
另外clip-path使用svg的path不支持变形动画。
本篇介绍了使用svg路径path做的几种效果:做一个路径动画、不规则形状的点击、沿着路径拖拽、路径的变形动画以及和clip-path做一些遮罩效果。可以说svg的path效果还是很强大的,当你有些效果用html/css无法实现的时候,不妨往svg的方向思考。
相关推荐:
以上是svg path路徑的作用:svg path在網頁開發中的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


