關於行動端H5頁中1px邊框的解決方法
- 不言原創
- 2018-07-24 10:15:014598瀏覽
這篇文章分享給大家的內容是關於行動端H5頁面中1px邊框的解決方法,內容很有參考價值,希望可以幫到有需要的小夥伴。
問題提出
這是比較老的問題了,我第一次注意到的時候,是UI設計師來找我麻煩,emmm那時候我才初入前端職場,啥也不懂啊啊啊啊啊,情形是這樣的:
設計師拿著手機過來:這些邊框都粗了啊,我的設計稿上是1px的
我:? ? ? ?我寫的是1px呀,不信你看。 (說著拿出了css程式碼
設計師:不對啊我眼睛看來這個邊框比我設計稿上粗很多,看起來好奇怪(emmm果然像素眼
我:那我把它改成0.5px你看看(邊說邊改了程式碼
設計師一看,點點頭,果然好很多。
後來發現同樣的程式碼在某些安卓機上是有問題的,會導致0.5px的線看不見。
奇了怪了,顯然改成0.5px不能解決問題,但是確實1px邊框看上去比設計稿上要粗很多,原因何在?
1px邊框的表現
我直接用css去定1px的邊框,
html:
- 1
- 2
css:
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.hairlines {
width: 300px;
margin: 100px auto;
}
.hairlines li{
position: relative;
margin-top: 10px;
border-bottom: 1px solid #cccccc; // 边框设置成1px
}
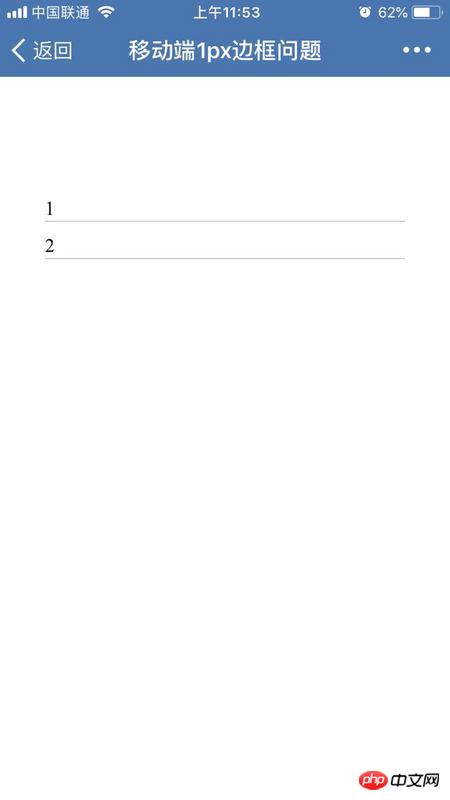
得到的截圖如下:

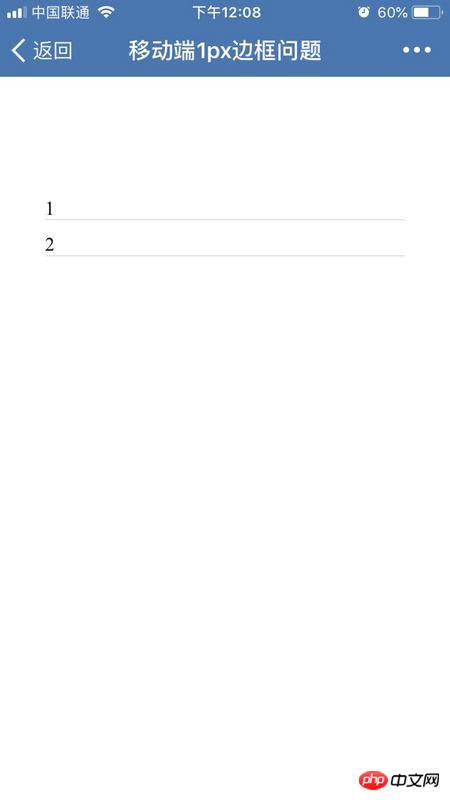
#看起來比設計稿要 粗很多,設計稿上的應該是下面這樣的,大家可以比較一下:

解決方法一:偽類transform
抱著解決問題的心理,雖然當時也沒有想清楚原因在哪,但是還是找到了相關的解決方法,其中一些方法中提到使用邊框圖片border-image或box-shadow,也可以模擬出想要的1px邊框效果,但是我個人覺得不通用,也不是常規解決方法。
最終選擇的是使用偽類transform方法:原理是把原先元素的border 去掉,然後利用:before 或:after 重做border ,並transform 的scale 縮小一半,原先的元素相對定位,新做的border 絕對定位。
html同上
css如下:
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.hairlines {
width: 300px;
margin: 100px auto;
}
.hairlines li{
position: relative;
border:none;
margin-top: 10px;
}
.hairlines li:after{
content: '';
position: absolute;
left: 0;
bottom: 0;
background: #cccccc;
width: 100%;
height: 1px;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
這樣的話,畫出的線確實細很多,我在之後長達一年的時間裡面一般都是使用上面的方法去解決1px邊框的問題,但用著用著,我發現了幾個問題:
1.為什麼是scaleY(0.5)?這個0.5是怎麼得出的?是不是所有機型都是要scale縮小到一半,換句話說是不是通用?
2.如果我要同時畫一個容器的四個邊框怎麼辦?
3.支不支持圓角邊框?
後兩個問題改造一下上面的程式碼,可以找到解決方法(為了方便查看效果,我把平時寫法得出的效果和使用偽類得出的效果放一起,這樣更容易看出差別):
nbsp;html>
<meta>
<meta>
<title>移动端1px边框问题</title>
<style>
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.lines {
width: 200px;
margin: 0 auto;
}
.lines li {
border: 1px solid #cccccc;
height: 50px;
line-height: 50px;
text-align: center;
border-radius: 13px;
margin-top: 10px;
}
.hairlines {
width: 200px;
margin: 0 auto;
border-radius: 3px;
}
.hairlines li{
height: 50px;
line-height: 50px;
border:none;
text-align: center;
position: relative;
margin-top: 10px;
}
.hairlines li:after{
content: '';
position: absolute;
left: 0;
top: 0;
border: 1px solid #cccccc;
border-radius: 26px;
width: 200%;
height: 200%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: left top;
transform-origin: left top;
}
</style>
粗线
- 1
- 2
- 3
- 4
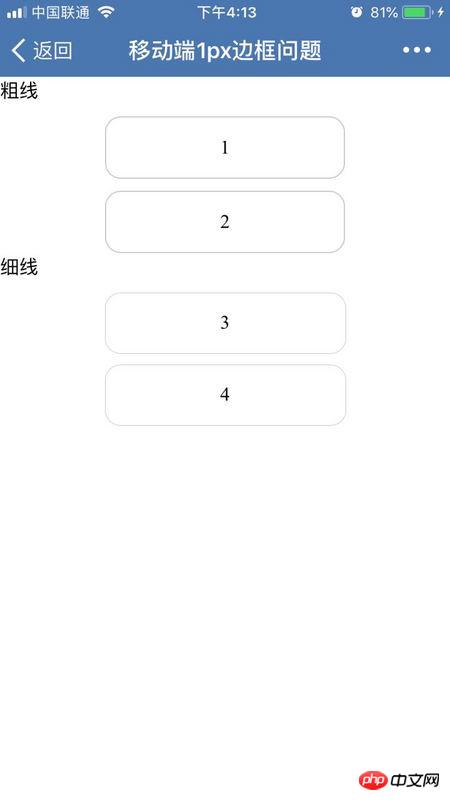
這樣得出的效果圖如下:

下面的边框明显细很多,更贴近于设计稿。
那么“1.为什么是scaleY(0.5)?这个0.5是怎么得出的?是不是所有机型都是要scale缩小到一半,换句话说是不是通用?”这个问题该怎么回答呢?
这就要回到问题的本质,为什么我明明在css里面写了1px,但是仍然会出现“看起来比平时要粗很多的效果”?
查了资料看了下,原来css中设置的像素并不是跟设备的像素点一一对应,这就是说,我在css中写明1px,实际在手机上,看到的有可能并不是一个像素点占据的宽度。
css的像素是一个抽象的相对的概念,在不同的设备和环境中,所表示的物理像素点是不一样的,在比较老的设备上,屏幕像素密度比较低,这样,确实一个1px的像素就是一个物理像素,但是技术飞速发展,现在的手机屏幕都是高分辨率,在尺寸未变化的情况下,一个屏幕上将充满着更多的像素点,这时一个css的像素(通常称为逻辑像素)将对应多个物理像素点。
那到底一个css的像素宽度上对应多少个物理像素点呢?
这就要提到devicePixelRatio(设备像素比)
devicePixelRatio = 设备上物理像素/独立像素,可以通过window.devicePixelRatio获取,这个像素比恰好可以描述一个css的像素宽度上对应多少个物理像素点,其实就是对应devicePixelRatio个像素点。
当viewport的属性initial-scale为1时,页面大小正常,但initial-scale为0.5时,页面被缩小了1倍,devicePixelRatio为2的设备本来1个CSS像素宽度占2个物理像素宽度,缩小后的1个CSS像素宽度就只占1个物理像素,即实现了真正的1物理像素。
解决方法二:rem + viewport
说到这里,解决方法就很明了了:我们可以在运行的时候拿到设备的devicePixelRatio,动态改变viewport的initial-scale为 1/devicePixelRatio,这样就能保证1px的宽度就是真正的1物理像素宽。其他适配使用rem(因为使用px的话都会被缩小)
代码如下:
nbsp;html>
<meta>
<!--<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, width=device-width">-->
<title>移动端1px边框问题</title>
<script>
(function () {
var clientWidth = window.screen.width;
var dpr = window.devicePixelRatio;
var vp = document.createElement('meta');
document.documentElement.style.fontSize = clientWidth > 414 ? '20px' : 20 * dpr * clientWidth / 360 + 'px';
vp.name = 'viewport';
vp.content = `initial-scale=${1.0 * 1 / dpr}, maximum-scale=${1.0 * 1 / dpr}, minimum-scale=${1.0 * 1 / dpr}, user-scalable=no, width=device-width`;
var m = document.getElementsByTagName('meta')[0];
m.parentNode.insertBefore(vp, m);
})();
</script>
<style>
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.lines {
width: 10rem;
margin: 0 auto;
}
.lines li {
border: 1px solid #cccccc;
height: 2.5rem;
line-height: 2.5rem;
text-align: center;
border-radius: 0.6rem;
margin-top: 0.5rem;
}
</style>
- 1
- 2
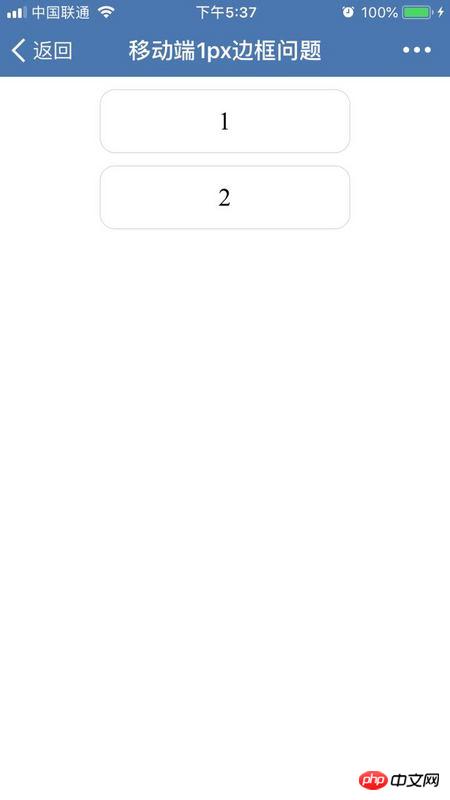
得到的效果可以看下图(手机上看更明显一些):

从上来看,回到之前的问题,"1.为什么是scaleY(0.5)?这个0.5是怎么得出的?是不是所有机型都是要scale缩小到一半,换句话说是不是通用?"其实并不一定是0.5,在dpr为3的设备上其实应该是0.3333……,也不通用,因为每个手机的dpr可能不一样,但是方法一中的0.5一般因为至少比1px细,所以也差不多可以满足设计师的要求了。
相关推荐:
以上是關於行動端H5頁中1px邊框的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

