關於微信 小程式Demo導入的介紹
- 不言原創
- 2018-06-27 17:28:161877瀏覽
這篇文章主要介紹了微信小程式Demo導入詳細介紹的相關資料,需要的朋友可以參考下
微信小程式一出,立刻炸開了鍋,都去搭建自己的開發環境,我這裡也來嚐嚐先,之前發了一篇文章,有人問Demo怎麼導入?
Demo原始碼(來自網路)
百度:https://pan.baidu.com/s/1o8hJFuU (密碼: bsky)
360: https://yunpan.cn/ckvXAacJjvsgR (提取碼:3327)
demo導入方式:
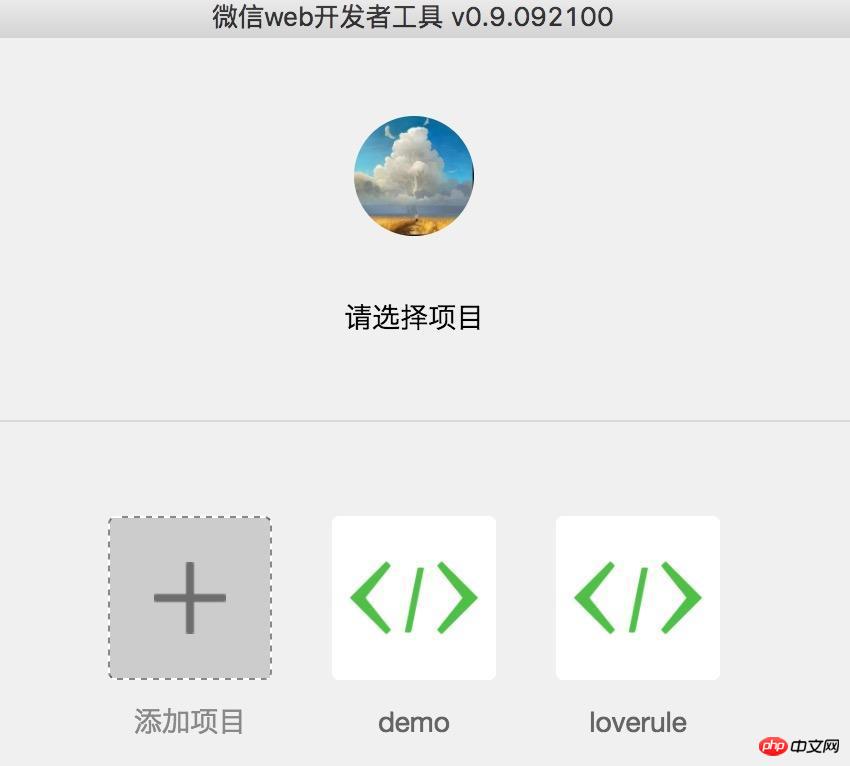
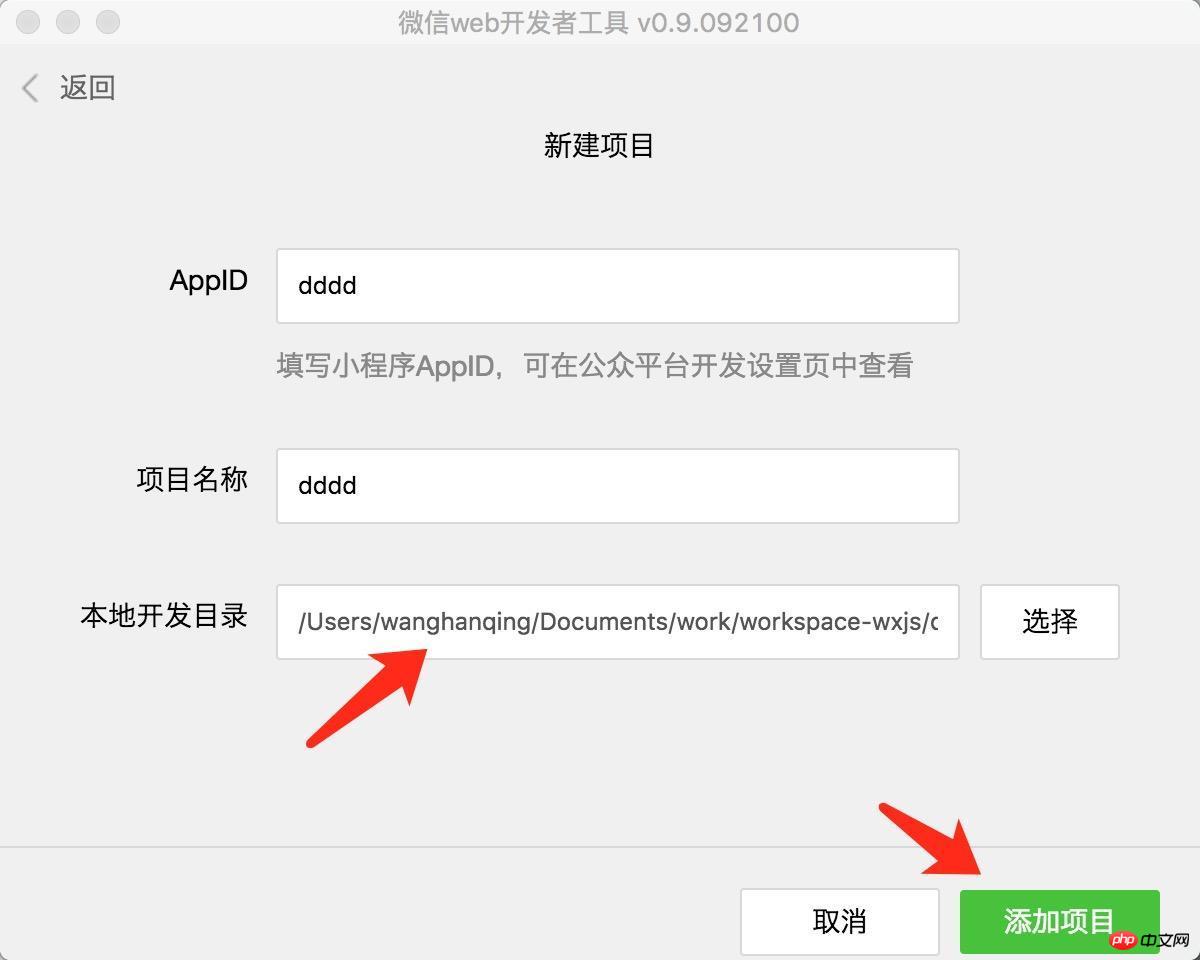
開啟「微信web開發者工具」 -->新增項目-->填寫AppID(隨便填入)、項目名稱(隨便填),選擇本機開發目錄(Demo存放位址)-->點選「新增項目」 即可
配圖:


小Demo走起!

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#關於微信小程式在Chrome瀏覽器上執行以及WebStorm的使用
以上是關於微信 小程式Demo導入的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

