使用TypeScript開發微信小程式的方法
- 不言原創
- 2018-06-27 15:15:122526瀏覽
TypeScript是C#之父Anders Hejlsberg的又一力作,很多喜歡c#語法的朋友對typescript都愛不釋手,今天給大家介紹下TypeScript開發微信小程式的方法,有興趣的朋友一起看看吧
TypeScript簡介:
TypeScript是一種由微軟開發的自由和開源的程式語言。它是JavaScript的一個超集,而且本質上向這個語言添加了可選的靜態類型和基於類別的物件導向程式設計。安德斯·海爾斯伯格,C#的首席架構師,已工作於TypeScript的開發。
TypeScript擴充了JavaScript的語法,所以任何現有的JavaScript程式可以不加改變的在TypeScript下運作。 TypeScript是為大型應用之開發而設計,而編譯時它產生 JavaScript 以確保相容性。
TypeScript 支援為已存在的 JavaScript 程式庫添加類型資訊的頭文件,擴展了它對於流行的庫如 jQuery,MongoDB,Node.js 和 D3.js 的好處。
微信小程式來了!這個號稱幹掉傳統app的玩意兒雖然目前處於內測階段,不過目前在應用號的官方文件裡已經放出了沒有內測號也能使用的模擬器了。
工具和文件可以參考官方文件:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1477926804193
#TypeScript:
TypeScript是C#之父Anders Hejlsberg的又一力作,相信喜歡C#語法的朋友們對TypeScript一定也會愛不釋手。
簡單的聊聊TypeScript吧
TS是一個應用程式層級的JavaScript開發語言。
TS是JavaScript的超集,可以編譯成純JavaScript。
TS跨瀏覽器、跨作業系統、跨主機,開源。
TS始於JS,終於JS。遵循JavaScript的語法和語意,方便了無數的JavaScript開發者。
TS可以重複使用現有的JavaScript程式碼,呼叫流行的JavaScript函式庫。
TS可以編譯成簡潔、簡單的JavaScript程式碼,並在任意瀏覽器、Node.js或任何相容ES3的環境上執行。
TypeScript比JavaScript更具開發效率,包括:靜態型別檢查、基於符號的導覽、語句自動完成、程式碼重構等。
TS提供了類別、模組和接口,更容易建置元件。
順便說一句,TypeScript雖然只關心生成JavaScript之前的這些內容(意味著不關心生成的JS程式碼的運行效率),但是根據鄙人的觀察和比較,TypeScript所產生的JavaScript程式碼比絕大部分的前台開發自己寫的JavaScript的程式碼品質高至少一個數量級! !
TypeScript另一個優點:
TypeScript在各主流的IDE和編輯器裡有智慧提示!
重要的事情要說三遍!寫TypeScript有智能提示!寫TypeScript有智能提示!寫TypeScript有智能提示!
用TypeScript開發微信小程式
扯了半天TypeScript,那麼究竟要怎麼用TypeScript開發微信小程式呢?
非常簡單,和微信官方的JavaScript開發方式沒有太大區別,依舊是4個核心檔案
App: 程式碼整個應用程式的抽象對象,可以設定全域的方法和變量
Page: 頁面抽象對象,承載頁面業務邏輯
WXML: 頁面的結構,相當於html
JSON: 設定文件
WXSS: 頁面的樣式,相當於css
由於目前騰訊沒有小程式的TypeScript版本的API,所以OneCode team針對目前騰訊放出的所有的小程式JavaScript API開發了一個TypeScript版本的API類型定義文件wxAPI.d.ts
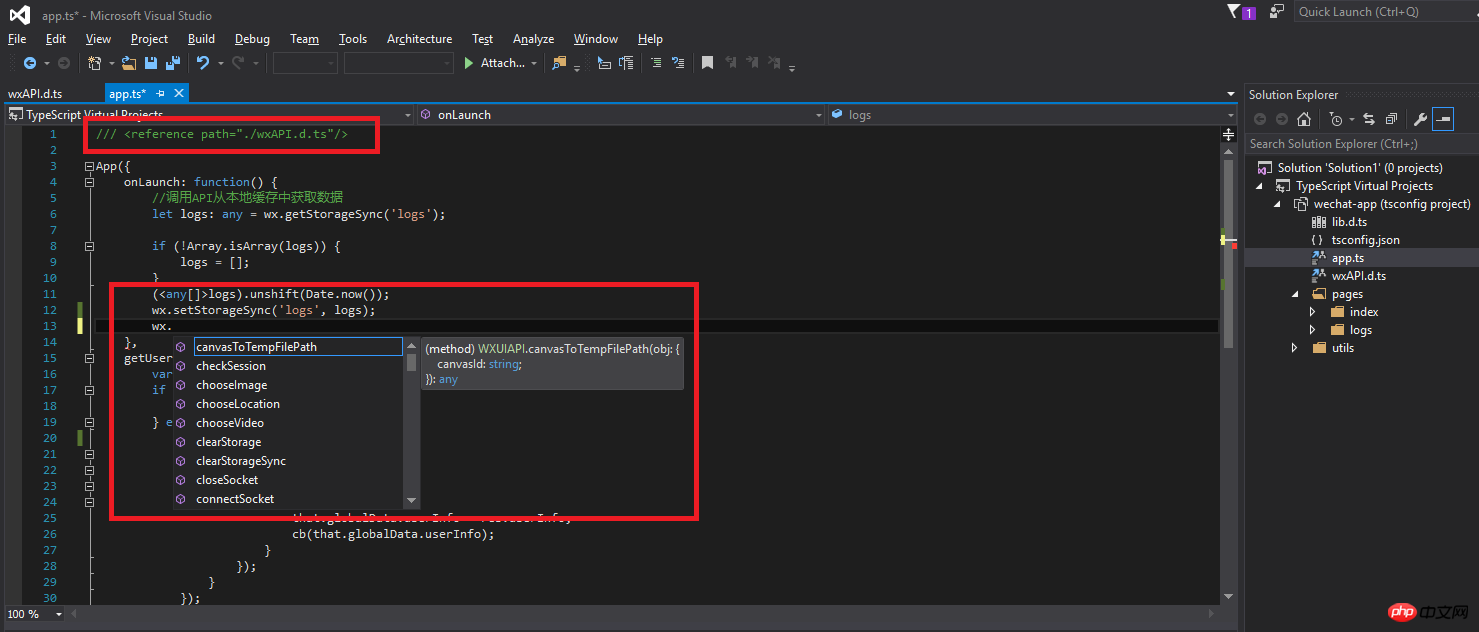
只需要在您的程式中引用該文件,如果是使用Visual Studio來開發的話,就能有程式碼提示了。

以下是用TypeScript開發的Demo App的程式碼範例:
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});有興趣的朋友,可以去https://code.msdn.microsoft .com/How-to-develop-WeChat-1105555e 以上下載完整的程式碼範例以及非常關鍵的微信小程式TypeScript API定義檔!
更多腳本範例, 造訪微軟One Code範例程式庫:http://aka.ms/onescriptsamples 更多程式碼範例, 存取微軟One Script範例程式庫:http://aka.ms /onecodesamples
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是使用TypeScript開發微信小程式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

