關於CSS3中border-image屬性的使用
- 不言原創
- 2018-06-20 17:16:571533瀏覽
這篇文章主要介紹了詳解CSS3中border-image的使用,是CSS3入門學習中的基礎知識,需要的朋友可以參考下
最近在專案中用到了border-image,一直是只知其名,不知其用。
最終效果是這樣的:且隨著border寬度變化。下圖灰色部分帶斜紋的是border
先看下css:
border-width: 40px; border-style: solid; border-image-source: url('http://das.alipay.net/shulaibao/img/repeat_padding_bg_400px.png'); border-image-slice: 40; border-image-repeat: repeat; background: #fff; width: 800px;
首先它必須是和border一起用,如果border為none,它也無效
實際上是替換border-style,當border-image-source或border-image無效時,border-style就會有效了
和background一樣,border-image也有簡寫的寫法
簡寫的語法:
border-image:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
如上所示,包含了5個屬性,詳細分解如下:
圖片位址: border-image-source,很好理解,要嘛有要嘛沒有
border-image-source:url('') || none
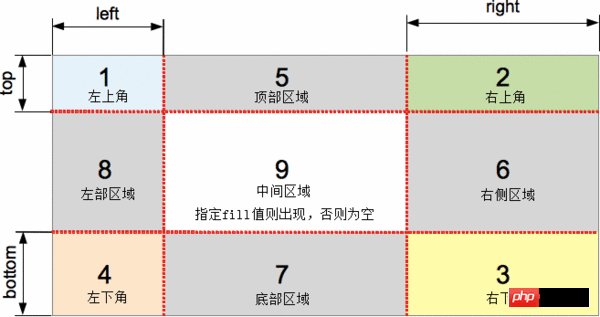
圖片切片: border-image-slice,不太好理解,是實現效果的精華,它把border-image-source切割成9部分,俗稱九宮格,4個角, 4個邊框,1個中間區域
語法:
[<number> | <percentage>]{1,4} && fill? border-image-slice: slice /* One-value syntax */ E.g. border-image-slice : 30%;
border-image-slice: horizontal vertical /* Two-value syntax */ E.g. border-image-slice: 10% 30%;
border. border-image-slice: 10% 30%;
border-topimage-slice slice: 10% 30%;
border-topimage- : top -value syntax */ E.g. border-image-slice: 30 30% 45;
border-image-slice: top right bottom left /* Four-value syntax */ E.g. border-image-slice: 75;
border-image-slice: … fill /* The fill value can be placed between any value */ E.g. border-image-slice: 10% fill 7 12;
圖片寬度: border-image-width 代替border width
圖片外凸: border-image-outset
圖片重複: border-image-repeat,背景是否重複,預設值為stretch(拉伸)
關於CSS的display:inline-block屬性的使用
CSS使用position:sticky 實作黏性佈局的方法
##
以上是關於CSS3中border-image屬性的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

