關於CSS的display:inline-block屬性的使用
- 不言原創
- 2018-06-20 17:14:252363瀏覽
這篇文章主要介紹了CSS的display:inline-block屬性的使用,其中對使用時產生的空隙問題的解決作了重點講解,需要的朋友可以參考下
display:inline -block感覺與display:table-cell有些相似,例如對內部元素的包裹性。但是,由於display:inline-block最大的不同就是其沒有父元素的匿名包裹特性,這使得display:inline-block屬性的使用非常自由,可與文字,圖片混排,可內嵌block屬性元素,可以可以置身於inline水平的元素中。可謂黑白通吃,左右逢源。
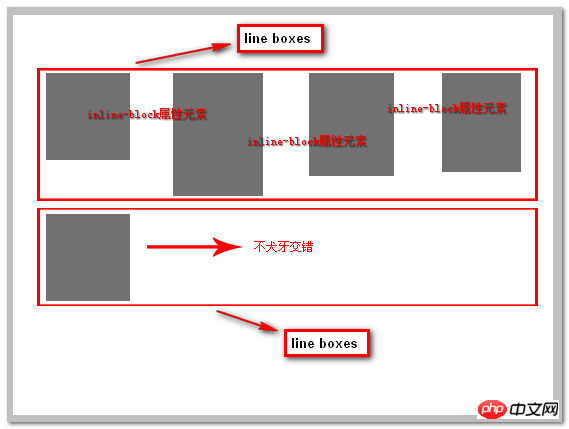
inline-block屬性的元素適用於inline box模型,所以,當其中的列表元素高度不一時,是不會有錯位的。每一行所有的inline元素和inline-block元素會共同形成一個line boxes,這個line box的高度由裡面最高的元素決定。所以,即使inline-block屬性的列表元素高度異常,撐開的是整個line boxes的高度,因而,不會與下一行的列表元素發生錯位。如下面的我自己畫得拙劣的示意圖所示的:
根據一些前輩的說法,IE6/7不支持display:inline-block屬性,只是可以讓標籤有類似於inline-block的屬性,起初我也是接受這種說法的,不過後來又表示了懷疑,最近使用text-align:justify;做測試的時候的一些樣式表現證實了:確實IE6/7是不支持display :inline-block屬性,只是讓其表現的跟inline-block一樣,尤其對於inline水準的元素,其表現度可以用perfect一詞來形容了。
對於IE8 以及現代瀏覽器,直接使用:
{display:inline-block;}就可以了,支援任意程度的元素。
對於不支援的IE6/7瀏覽器該怎麼辦呢?如果是inline水平的元素(如a標籤,span標籤之類)跟上面一樣,直接:
{display:inline-block;}
就可以了,對於這兩個瀏覽器,其功效與*zoom:1;是一樣的。
如果是block水平的元素,例如li標籤。則需要多點程式碼,目前我知道的方法有兩個,如下所示:
li {display:inline-block;...}
li {display:inline;}或是:
CSS Code#複製內容到剪貼板
li{display:inline; zoom:1;...}block水平的inline-block化的元素與inline水平的在表現層又是有差異的。
inline-block的問題
觀察上面的例子,細心的同學一定會發現,每個li之間有一個小空隙,而我們的程式碼中並沒有設定margin等相關屬性,這是為什麼呢?
預設的inline元素
首先,我們觀察一下預設的inline元素的表現:
HTML程式碼
<a>首页</a> <a>热点</a>
CSS程式碼
a { margin: 0; padding: 0; border: 1px solid #000; }效果圖
預設情況下,inline元素之間就有空隙出現,所以結合了inline和block屬性的inline-block屬性自然也有這個特點。
那這些空隙是什麼呢,它們是空白符!
消除空白符號
在瀏覽器中,空白符號是不會被瀏覽器忽略的,多個連續的空白符號瀏覽器會自動合併成一個。我們寫程式碼時寫的空格,換行都會產生空格符。所以自然而然的兩個元素之間會有空白符,如果將上述例子中的a標籤寫成一行,空白符消失,選單之間也就緊湊起來了。
空白符雖然是瀏覽器正常的表現行為,但是通常情況下,設計師同學的設計稿不會出現這些空隙,我們在還原設計稿的時候,怎麼去除掉這些空隙呢。
要取出空白符產生的間隙,首先要理解空白符歸根結底是個字符,透過設定font-size屬性可以控制產生的間隙的大小。
首先我們將font-size設定成50px試試,修改CSS程式碼如下:
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:50px}
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }我們修改ul的font-size為50px,而li的font-size為12px保持原來的字體大小,效果如下:
可以看到選單之間的空隙變大了。
接著我們設定font-site屬性為0px,程式碼如下
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:0px}
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }效果如下:
相容性問題
在IE8 ,FF和Chrome的瀏覽器,inline-block可以完美的兼容,考慮到IE6和IE7等低版本瀏覽器的佔用率,雖然有辦法可以兼容,但本文不再贅述,大家有興趣的可以找相關資料。
inline-block的應用程式
#inline-block的应用什么场景有哪些呢?我们大家考虑一个技术的应用场景时,首先一定要思考的是技术的特性和需求是否符合。inline-block的特点是结合inline和block两种属性的特定,可以设置width和height,并且元素保持行内排列的特性,基于这一点,所有行内排列并且可以设置大小的场景都是我们可以考虑使用inline-block的应用场景。下面举例说明:
网页头部菜单
网页头部的菜单就是典型的横向排列并且需要设置大小的应用,在inline-block之前,实现菜单基本都是用float属性来实现,float属性会造成高度塌陷,需要清除浮动等问题,使用inline-block实现就不需要在意这样的问题。代码如下:
HTML代码
<p class="header">
<ul>
<li>
<a href="javascript:;" target="_blank">服装城</a>
</li>
<li>
<a href="javascript:;" target="_blank">美妆馆</a>
</li>
<li>
<a href="javascript:;" target="_blank">超市</a>
</li>
<li>
<a href="javascript:;" target="_blank">全球购</a>
</li>
<li>
<a href="javascript:;" target="_blank">闪购</a>
</li>
<li>
<a href="javascript:;" target="_blank">团购</a>
</li>
<li>
<a href="javascript:;" target="_blank">拍卖</a>
</li>
<li>
<a href="javascript:;" target="_blank">金融</a>
</li>
<li>
<a href="javascript:;" target="_blank">智能</a>
</li>
</ul>
</p>CSS代码:
a, ul, li { padding: 0; margin: 0; list-style-type: none; }
a { text-decoration: none; color: #333; }
.header ul { font-size: 0; text-align: center; }
.header li { display: inline-block; font-size: 16px; width: 80px; text-align: center; }效果图
这是模仿京东首页头部导航菜单的实现,使用inline-block可以很简单的实现横向菜单列表
内联块元素
除了菜单之外,一切需要行内排列并且可设置大小的需求就可以用inline-block来实现。
例如使用a标签做按钮时,需要设置按钮的大小,我们就可以使用inline-block来实现。
HTML代码
<p>
点击右边的按钮直接购买
<a href="javascript:;" class="button">
购买
</a>
</p>CSS代码
.button { display: inline-block; width: 150px; height: 45px; background: #b61d1d; color: #fff; text-align: center; line-height: 45px; font-size: 20px; }效果图
布局
inline-block也可以用于常见的布局,使用它就不需要去注意float属性布局带来的问题。
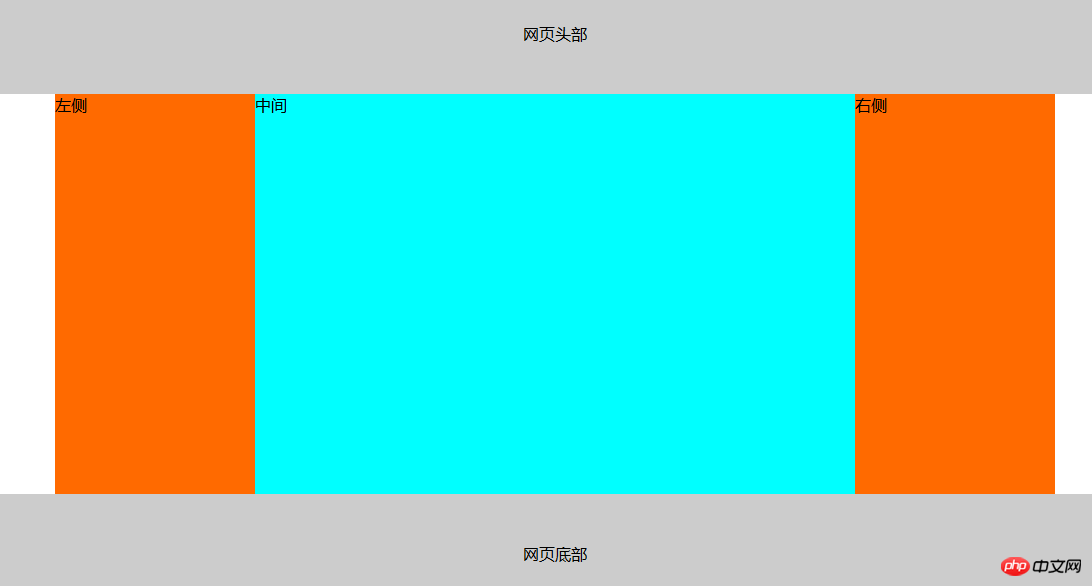
举例说明,创建一个常见的3列布局。
HTML代码
<p class="wrap">
<p class="header">
网页头部
</p>
<p class="content">
<p class="left">
左侧
</p>
<p class="center">
中间
</p>
<p class="right">
右侧
</p>
</p>
<p class="footer">
网页底部
</p>
</p>CSS代码
body, p { margin: 0; padding: 0; }
.header, .footer { width: 100%; background: #ccc; height: 120px; text-align: center; line-height: 120px; }
.content { margin: 0 auto; background: #ff6a00; width: 1000px; font-size: 0; }
.content .left, .content .center, .content .rightright { display: inline-block; font-size: 16px; height: 400px; }
.content .left, .content .rightright { width: 200px; }
.content .center { width: 600px; background: #00ffff; }效果图
这个例子使用了inline-block做出了常见的网页布局。
关于inline-block的应用,只要是从左到右,从上到下,并且需要设置大小的列表都可以用它来实现,而这种需求是非常常见的,相比于float,我更推荐inline-block。inline-block的应用应该还有很多,大家可以多多挖掘出来。
总结
相比于使用float所带来的问题,使用inline-block所需要注意的点主要是空白符带来的问题,这一点也可以很方便的解决。
使用inline-block可以很方便的进行列表布局,更加符合我们的思维习惯,相信使用它的同学们也会越来越多,欢迎大家讨论。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS使用position:sticky 实现粘性布局的方法
以上是關於CSS的display:inline-block屬性的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

