使用CSS 給表單必選項新增星號的實作方法
- 不言原創
- 2018-06-20 11:24:572573瀏覽
在製作網頁表單的時候,如果一個選項是必填的,通常會為選項加上星號,以下透過給大家分享使用CSS 為表單必選項加上星號的實作方法,需要的朋友參考下吧
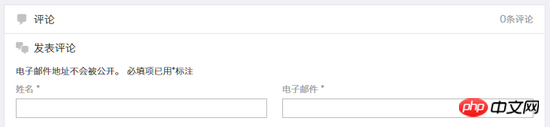
在製作網頁表單的時候,如果選項是必填的,通常會為選項加上星號,例如Typecho 的註解表單:
<p class="form-group">
<label for="author">姓名</label> <span class="required">*</span>
<input type="text" id="author" name="author" required="required" size="30" class="form-text">
</p>
範例:
* 姓名
然後為星號加入一點CSS 樣式:
##
.form-group span.required {
color: #999;
font-size: 150%;
}
#例如:

efc33982f0a588fb3522889889d951c9*54bdf357c58b8a65c66d7c19c8e4d114 這段程式碼,然後加入CSS:
.form-group label:after {
content: ' *';
color: #999;
font-size: 150%;
}
這樣就可以透過CSS 來製作出一個代表必選的星號。 其實 CSS 的 before 和 after 偽類是非常好用的,大多數人只是拿它來清除浮動,其實腦洞開一下,好好利用這兩個偽類可以做出很神奇的事情。 以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 相關推薦:
以上是使用CSS 給表單必選項新增星號的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於CSS記錄用戶密碼的方法下一篇:關於CSS記錄用戶密碼的方法

