vue-cli組件導入使用步驟詳解
- php中世界最好的语言原創
- 2018-06-08 15:07:424400瀏覽
這次帶給大家vue-cli組件導入使用步驟詳解,vue-cli組件導入使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
一個檔案就是一個模組,需要引入模組,和暴露模組的方法
在一個元件中使用另一個元件三部曲:引入元件、註冊元件、使用元件
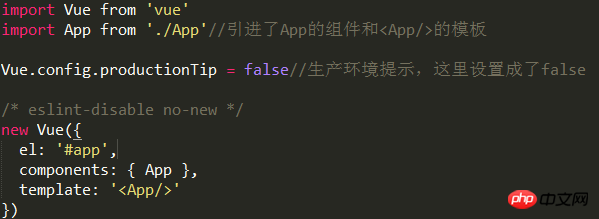
1.main.js檔案解讀
.是整個專案的入口檔案,在src資料夾下
.import(es6)引入vue和根元件app.vue
.最後new Vue,啟動應用

2、元件的使用
#.定義的元件一般放到components目錄下
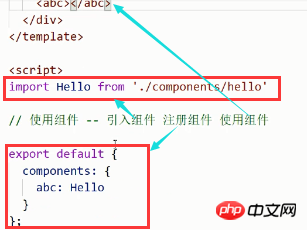
.用一個元件的過程
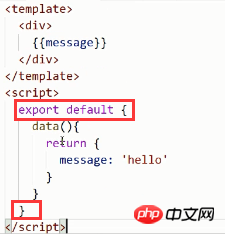
a .被引用的檔案暴露物件(如果元件中沒有script,可以不需要暴露)

b. 父元件引入子元件,註冊元件(全域元件不需要引入),使用元件

擴充:import
import OO from XX
#1.import相當於var、let去宣告一個變數OO(自訂,解構賦值都可以)
2.from:引入哪個文件
.如果是自己定義的文件,一定要寫相對路徑' ./'
.如果引入node——modules下的檔案不需要寫入

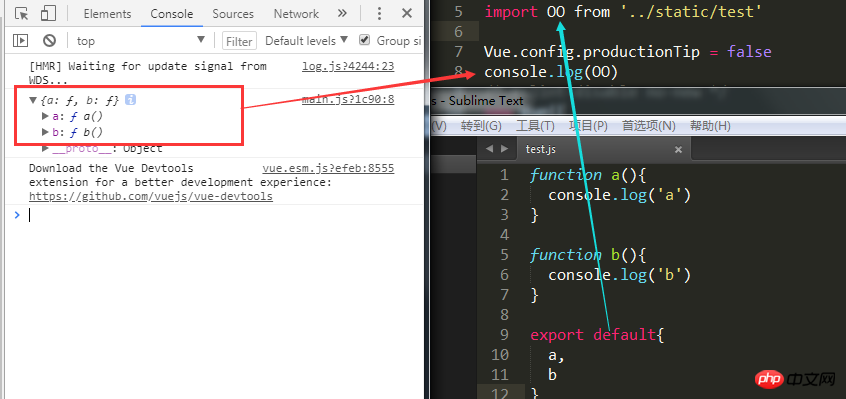
import 變數from '模組路徑
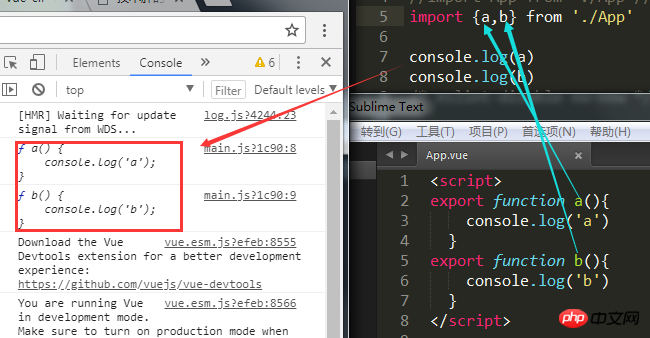
import {解構賦值} from '模組路徑
import {* as 變數} from '模組路徑
3.此時OO回傳一個物件
4.如果希望物件中有內容,需要XX先暴露出對象,這樣OO才能接收並在目前文件使用。根據暴露對象的格式,決定接手變數的格式
.暴露多個對象,透過解構賦值接收

.暴露多個對象,透過一個變數接收

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue-cli組件導入使用步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:利用JS如何實現小球跟隨滑鼠移動下一篇:利用JS如何實現小球跟隨滑鼠移動

