利用JS如何實現小球跟隨滑鼠移動
- 亚连原創
- 2018-06-08 15:07:413115瀏覽
這篇文章主要介紹了原生JS實現的多個彩色小球跟隨滑鼠移動動畫效果,涉及javascript事件回應、頁面元素屬性動態修改及隨機數應用等相關操作技巧,需要的朋友可以參考下
本文實例講述了原生JS實現的多個彩色小球跟隨滑鼠移動動畫效果。分享給大家供大家參考,具體如下:
實作方法:
每個小球移動都有自己的座標,小球移動的同時,需要進行座標傳遞,將第一個座標依序傳遞給最後一個座標,來實現小球跟著移動的效果
## 實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小球运动</title>
<style type="text/css">
p {
border-radius: 50%;
width: 30px;
height: 30px;
position: absolute;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
//创建数组存储所有的小球
var balls = [];
//创建小球函数
function createballs(){
for (var i = 0;i < 60;i++) {
var ball = document.createElement("p");
ball.innerHTML = i + 1;
ball.style.backgroundColor = randomColor();
//将创建的小球存储到数组中
document.body.appendChild( ball);
//将所有的小球存在数组中
balls.push( ball);
}
}
createballs();
//随机函数
function randomNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
//随机颜色
function randomColor() {
return "rgb(" + randomNum(0, 255) + "," + randomNum(0, 255) + "," + randomNum(0, 255) + ")";
}
document.onmousemove = function(e){
var eventObj = e || event;
for(var i = balls.length - 1;i > 0;i--){
//将小球的下标通过for循环进行传递
balls[i].style.left = balls[i - 1].style.left;
balls[i].style.top= balls[i - 1].style.top;
}
//将第一个小球赋值为最新的事件对象中的坐标
balls[0].style.left = eventObj.clientX + "px";
balls[0].style.top= eventObj.clientY + "px";
}
</script>
</html>
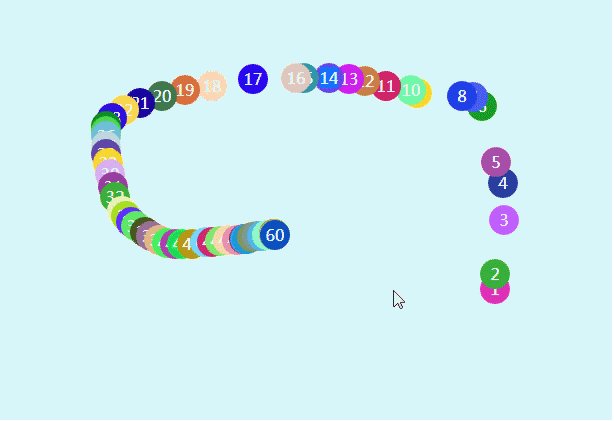
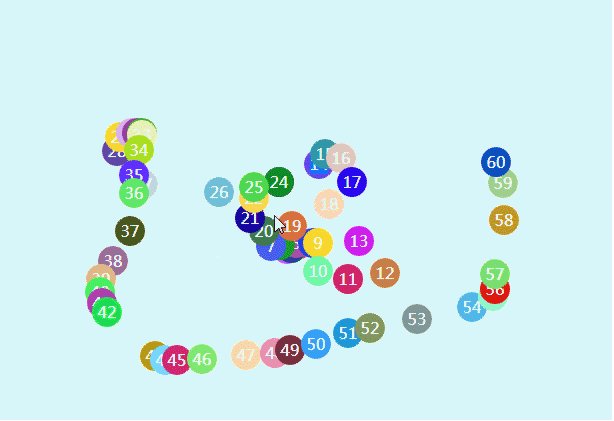
運行效果:

以上是利用JS如何實現小球跟隨滑鼠移動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

