在Vue元件中有關自訂事件(詳細教學)
- 亚连原創
- 2018-06-08 15:16:033158瀏覽
本文透過圖文並茂的形式給大家介紹了Vue組件之自訂事件的功能,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
使用v-on綁定自訂事件
(一)基於webpack的專案初始化
#在使用之前,我們先使用npm建立一個vue應用,讓專案能很好地和webpack模組打包器配合使用,指令如下
進入自訂空資料夾vuepro下,myapp專案初始化需利用webpack打包產生一個標準目錄的專案資料夾
vue init webpack myapp
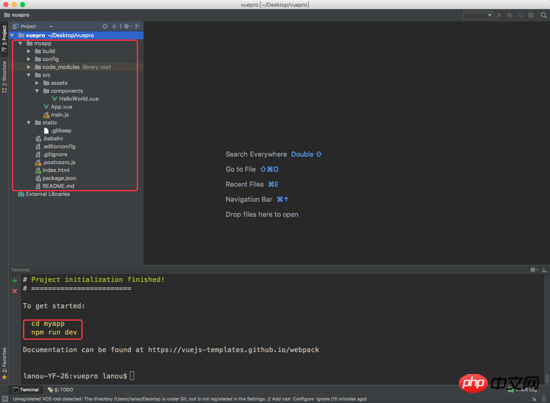
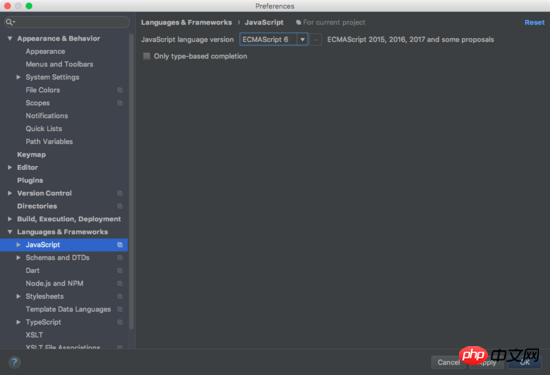
安裝過程會出現以下幾個讓我們操作的地方,前幾個直接按回車,後面輸入n即可,如下圖

#安裝完成後,myapp資料夾下會自動產生一些檔案和資料夾,表示我們專案初始化完成,而我們的APP.vu是主元件,components元件是Vue的一種程式碼重複使用的機制,components把js和HTML混合在一起,作為整個Vue應用層的基礎

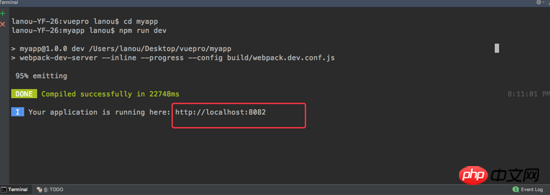
我們可以根據上圖終端機提示的指令去執行我們的專案
cd myapp
npm run dev

我們再將上圖中得到的網址賦值到瀏覽器打開,得到以下頁面表示我們基於webpack的項目構建成功



(二)v-on && $emit 使用$on(eventName) 監聽事件使用$emit(eventName) 觸發事件
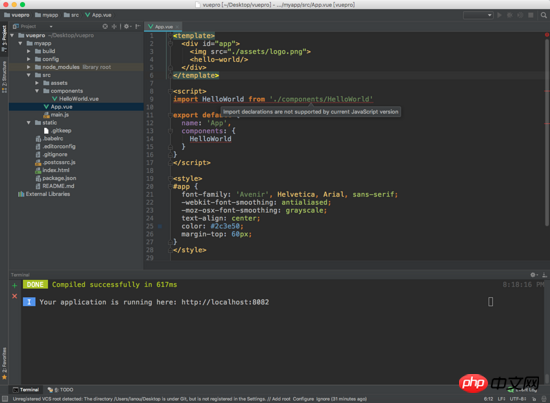
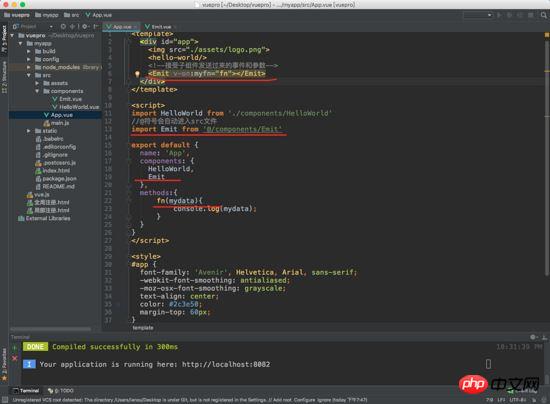
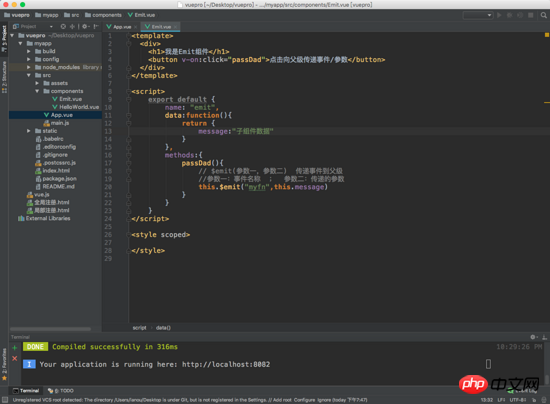
我們在myapp/src/components下新建一個元件Emit.vue ,同時我們得在主元件APP.vue中引入該元件,以及註冊該元件


以上是在Vue元件中有關自訂事件(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

