使用HTML5 Canvas API中的clip()方法裁切區域影像
- 不言原創
- 2018-06-05 14:05:473048瀏覽
這篇文章主要介紹了使用HTML5 Canvas API中的clip()方法裁剪區域圖像的實例教程,其中需要特別注意save()和restore()方法的搭配使用,需要的朋友可以參考下
使用Canvas繪製圖像的時候,我們經常想要只保留圖像的一部分,這是我們可以使用canvas API再帶的圖像裁剪功能來實現這個想法。
Canvas API的影像裁切功能是指,在畫布內使用路徑,只繪製路徑內所包含區域的影像,不會只路徑外的影像。這有點像Flash中的圖層遮罩。
使用圖形上下文的不含參數的clip()方法來實作Canvas的影像裁切功能。此方法使用路徑來對Canvas話不設定一個裁剪區域。因此,必須先建立好路徑。建立完整後,呼叫clip()方法來設定裁切區域。
要注意的是裁剪是對畫布進行的,裁切後的畫布不能恢復到原來的大小,也就是說畫布是越切越小的,要想保證最後仍然能在canvas最初定義的大小下繪圖需要注意save()和restore()。畫布是先裁完了再進行繪圖。不一定要是圖片,路徑也可以放進去~
先來看看一個簡單的Demo。
JavaScript Code複製內容到剪貼簿
#<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>裁剪区域</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
context.save();
context.beginPath();
//裁剪画布从(0,0)点至(50,50)的正方形
context.rect(0,0,50,50);
context.clip();
//红色圆
context.beginPath();
context.strokeStyle = "red";
context.lineWidth = 5;
context.arc(100,100,100,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
context.restore();
//再次裁切整个画布
context.beginPath();
context.rect(0,0,500,500);
context.clip();
//绘制一个没有裁切的蓝线
context.beginPath();
context.strokeStyle = "blue";
context.lineWidth = 5;
context.arc(100,100,50,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
};
</script>
</body>
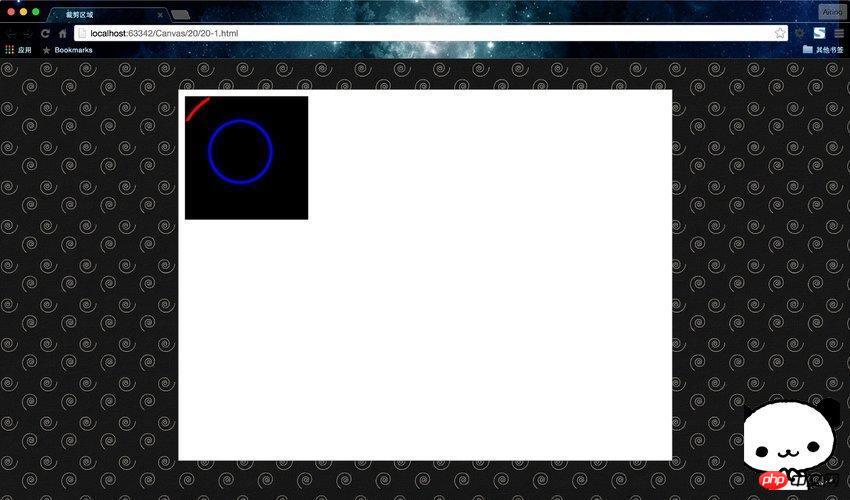
</html>執行結果:
混合使用save()和restore()方法,我們可以限定畫畫區域。首先我們可以用rect()方法包圍一個我們希望畫畫的區域,然後使用clip()方法把該區域裁切下來。
這樣以後我們不管在context中做了什麼操作,只有限定的部分顯示出來。也就是說clip()的作用是限定要顯示的區域。當我們不希望繼續限定區域了,可以使用restore()方法跳出來,繼續操作原來的context。
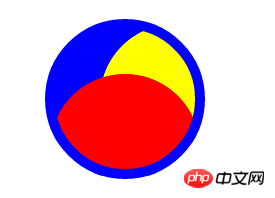
再來看這樣一個裁切:
JavaScript Code#複製內容到剪貼簿
function drawScreen() {
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var offset = 50;
//裁剪的区域为 (x, y)为中心半径为75的圆
context.save();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.clip();
// 先画一个蓝色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x - offset, y - offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'blue';
context.fill();
// 画一个黄色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x + offset, y, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'yellow';
context.fill();
// 画一个红色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x, y + offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'red';
context.fill();
/*
* restore()方法会返回到context原先的状态,在这里是clip()之前的状态。
* 大家可以移除context.beginPath()方法,试试会发生什么。
*/
context.restore();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.lineWidth = 10;
context.strokeStyle = 'blue';
context.stroke();
}再次強調,一般使用裁切功能的呼叫形式是
save(); clip(); restore();
這個順序來進行呼叫。
相關推薦:
以上是使用HTML5 Canvas API中的clip()方法裁切區域影像的詳細內容。更多資訊請關注PHP中文網其他相關文章!

