使用Adobe Html5 Extension的開發詳解
- php中世界最好的语言原創
- 2018-03-27 14:30:133457瀏覽
這次帶給大家使用Adobe Html5 Extension的開發詳解,使用Adobe Html5 Extension開發的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、背景介紹
Adobe公司出品的多媒體處理軟體產品線較多,涵蓋了音訊視訊編輯、影像處理、平面設計、影視後期等領域。為了擴展軟體的功能,Adobe公司為開發者提供了兩種方式來增加軟體的功能:分別是插件(Plugin)和擴充(Extension)。去年利用官方提供的SDK開發過兩款Premiere插件,分別用於匯入自訂格式的多媒體檔案和影片串流預覽。近來體驗了一下Adobe Extension的開發。
Adobe Plugin一般用於提供更靠近底層的功能。官方出於效率的考慮,提供的插件SDK是基於C++語言的。而Adobe Extension則偏向與提供上層應用的擴展,在Adobe CS時代是採用的Flash形式實現的。
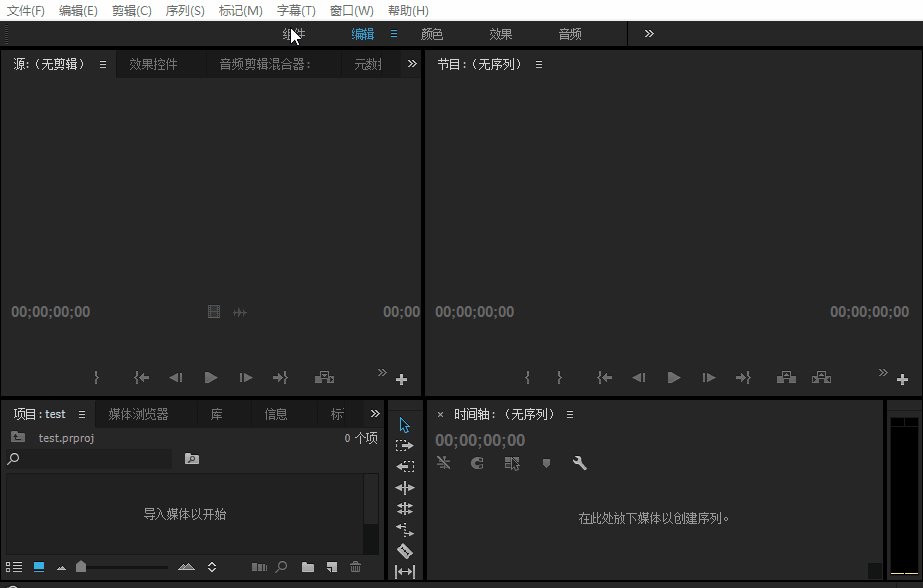
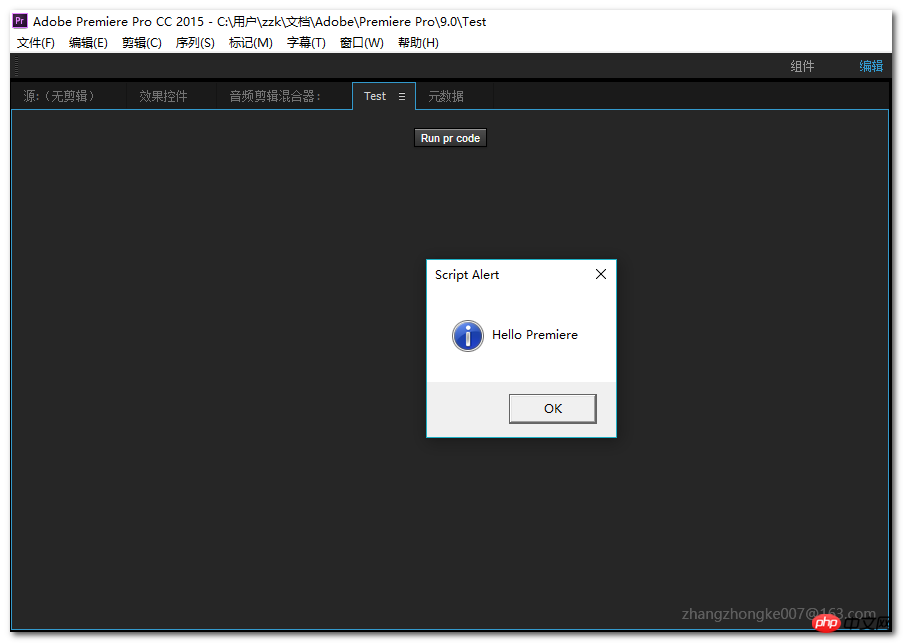
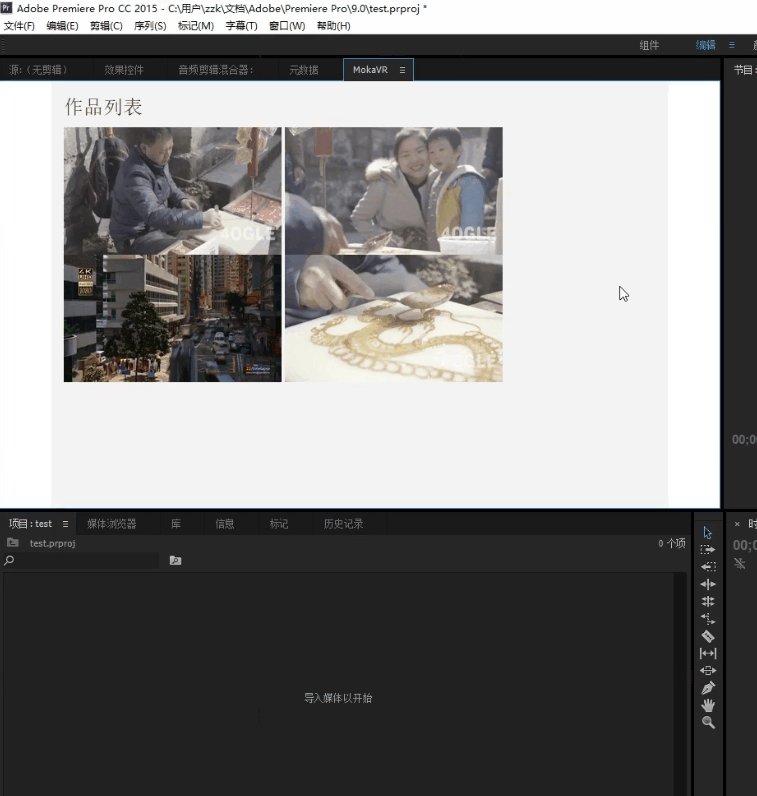
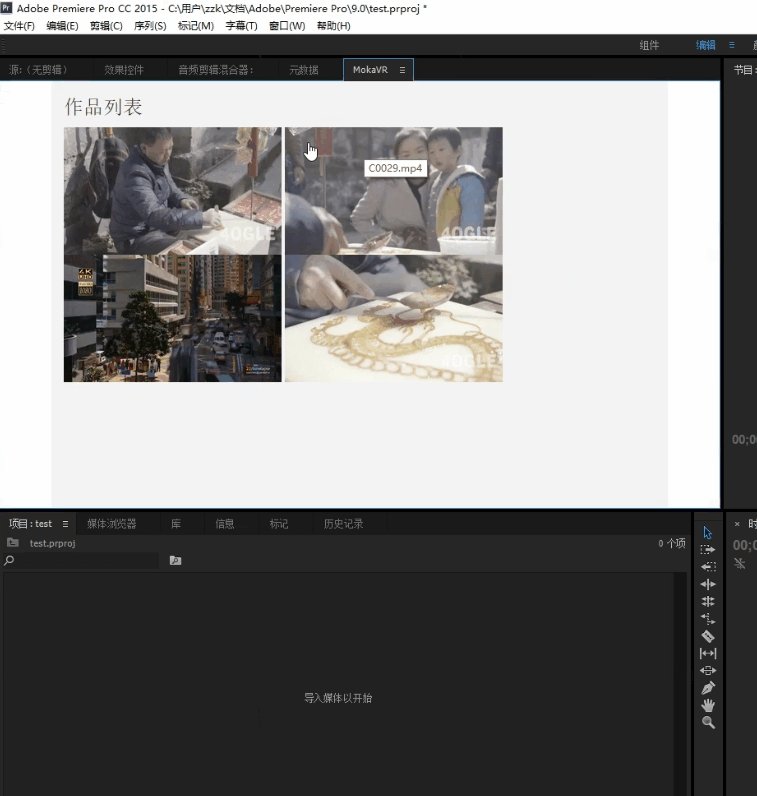
在Adobe CC時代則提供了HTML5實現,這使得開發者可以介面HTML5, CSS3, Javascript甚至是NodeJS來開發。因為Adobe在PremierePro裡面嵌入了CEF,可以高效率的解析渲染HTML5、執行Nodejs程式。而Nodejs則能實現系統功能的調用,簡直不要太叼!在這篇文章中,我大概總結了一下使用HTML5來開發一款Adobe擴充的心路歷程。 我們要做的擴充功能非常簡單,如下圖:

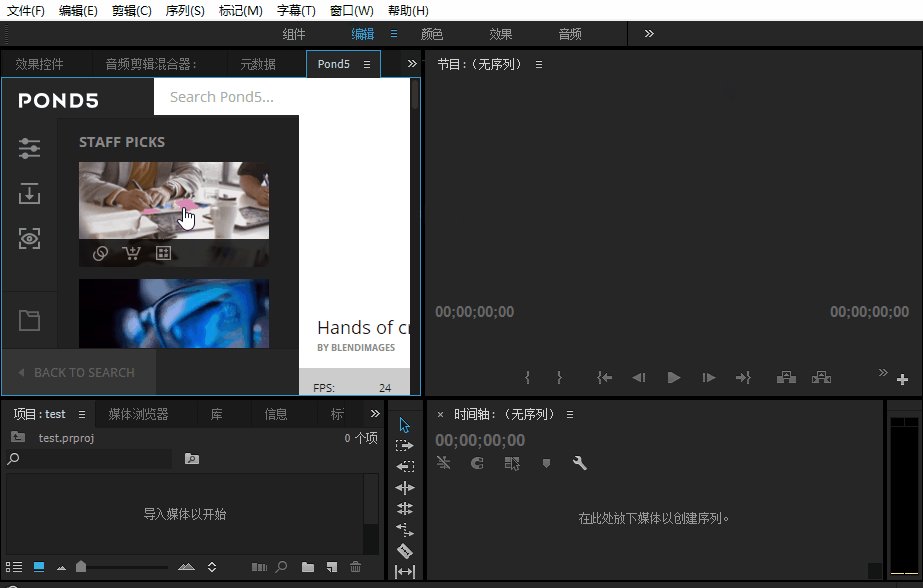
這是國外知名的影片素材交易網站Pond5開發的一款PremierePro擴展,它可以讓使用者在Pr中登陸網站、下載預覽素材、購買高清素材、自動匯入影片或自動替換影片。使得使用者無需額外開啟瀏覽器登陸網站操作,極大的提高了使用者的使用體驗。類似的還有shutterstock開發的外掛:

#二、開發環境
Adobe官方基於eclipse推出了一個用於開發Adobe Html5 Extension的IDE。因此,我們按如下流程先來設定開發環境:
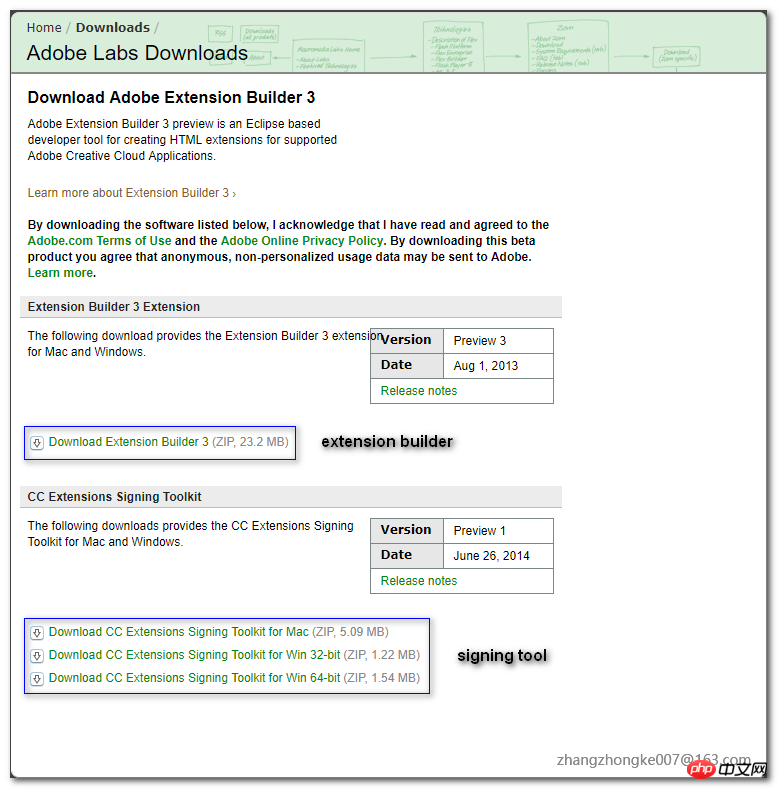
下載Eclipse,最好是3.6或更高版本,以及Extension Builder


 ##開啟
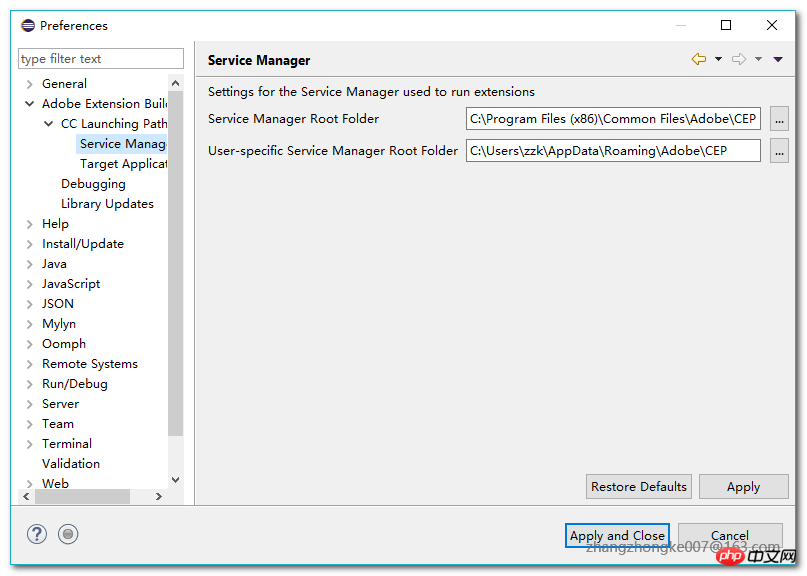
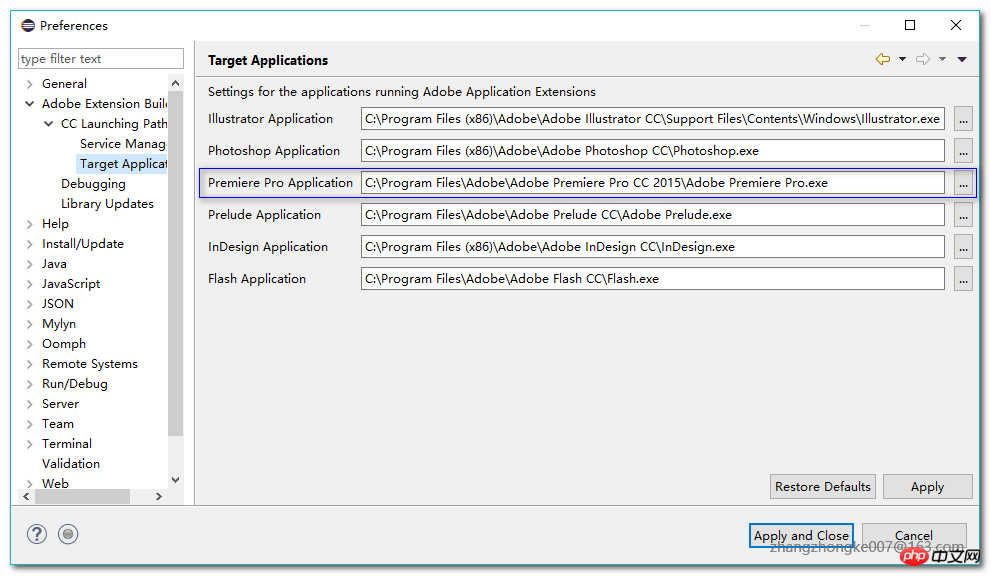
##開啟
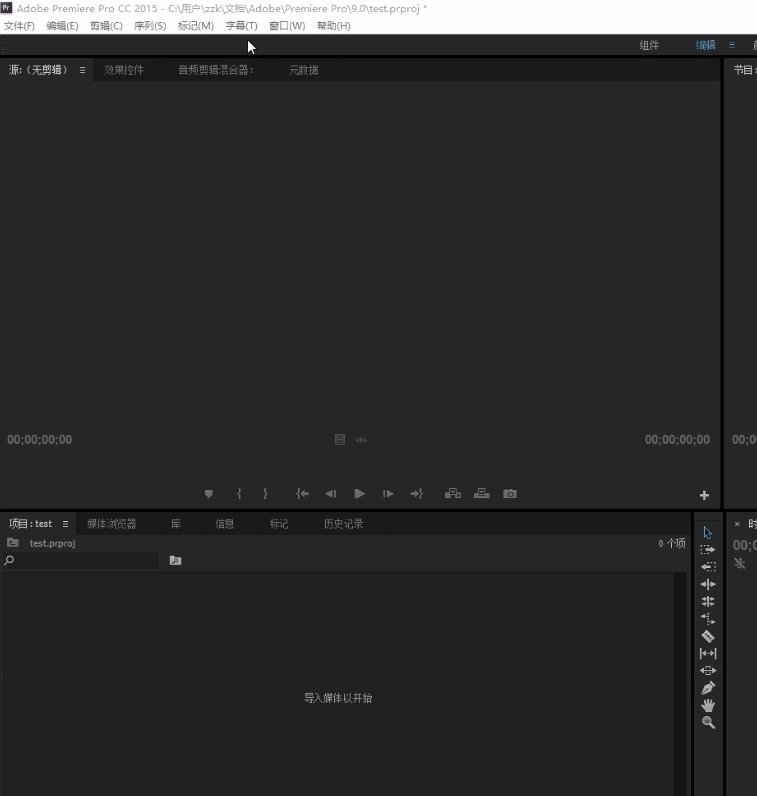
 設定結束,到這裡可以利用eclipse產生extension的範本工程了。產生的範本工程非常簡單,面板裡面只有一個預設的按鈕:
設定結束,到這裡可以利用eclipse產生extension的範本工程了。產生的範本工程非常簡單,面板裡面只有一個預設的按鈕:

#三、工程設定manifest.xml檔 Adobe Html5 Extension的開發,最重要的一個檔案就是manifest.xml。這個檔案描述了這個extension的基本訊息,以便Adobe宿主程式能夠正常辨識載入。其大體內容如下:
其中,BundleName, BundleId, BundleVersion由開發者來定,一般就是按照正常的版本迭代來確定。最重要的是HostList和RequiredRuntimeList這兩個標籤的內容。 HostList裡面決定了這個extension支援哪些宿主程式(如PremierePro, After Effects等等)。下面的程式碼指明了多個宿主程式都可以載入:
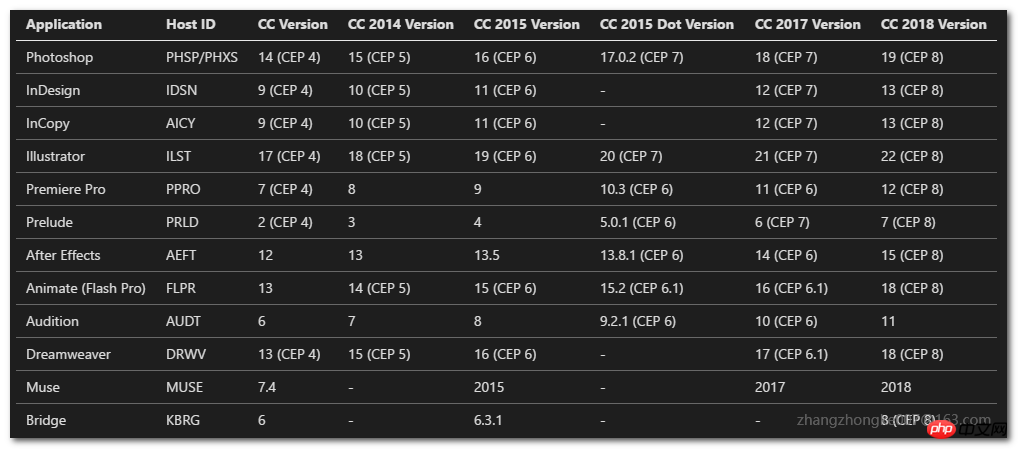
這裡只支援Photoshop Extended,其Host ID對應為PHXS,其他宿主程式的Host ID及版本如下:
注意到Version使用了一個方括號的形式[14.0, 14.9],這表示這個extension支援版本14.0-14.9的Photoshop Extended ,高於這個版本或低於這個版本的Photoshop Extended是不會載入這個extension的。但是,如果要指定某版本以上的所有版本都支援該如何指定?例如要支援2014以上的PremierePro CC,如何指定這個Version呢?只寫上最低版本號碼即可:
另外,就是RequiredRuntimeList這個標籤了。這個標籤指定了運行時的CEP版本。所謂的CEP是Common Extensibility Platform的簡稱,它提供了一個核心服務集,以便於開發者執行Extendscript程式碼、探勘宿主程式的環境變數、處理extension與host之間所發送的事件。在之前這個服務集叫做Creative Suite Extensible Services,簡稱CSXS。因此,在一些設定檔中仍然可以看到CSXS這個縮寫。 CEP最初版本為4.x,發展至今已經有5個大版本了,最新的版本為8.x,支援最新的Adobe CC 2018宿主程式。

如上圖,如果我們要支援初代CC版本的宿主程式的話,RequiredRuntime的Version就要設定為4.0。否則是無法正常載入extension的。此外,如果想在擴充功能中存取檔案系統的話,還得指定額外一些參數:
停用簽章驗證
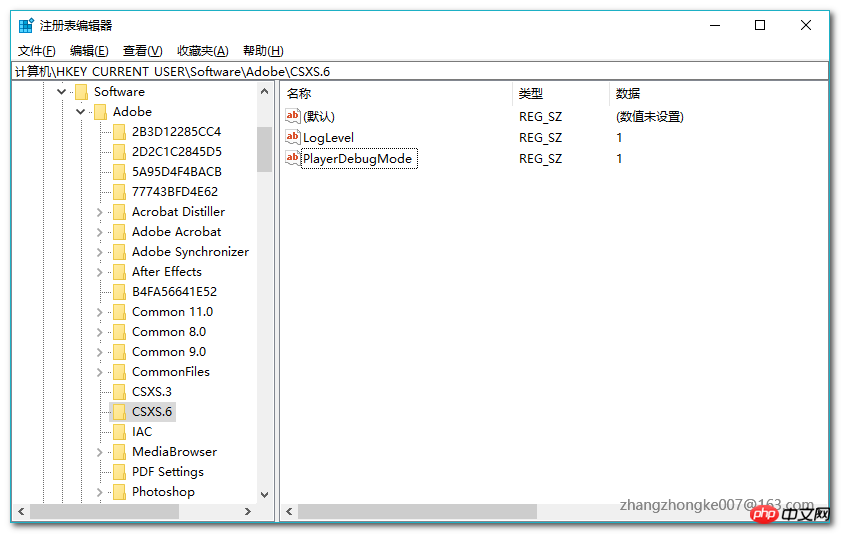
##我們在開發的時候,我們需要隨時調整extension的程式碼。而Adobe宿主程式對於那些沒有簽名的extension,是置之不理不會載入的。因此,我們需要把調試模式打開,這樣開發的時候就不必對擴展進行簽名了:在mac上,打開~/Library/Preferences/com.adobe.CSXS.6.plist這個文件並增加一行,鍵名為PlayerDebugMode,類型為"String",值設定為"1".在Windows上, 開啟登錄項目:HKEY_CURRENT_USER/Software/Adobe/CSXS.6,增加一項名為PlayerDebugMode, 類型為" String", 值為"1"的鍵值對.注意:如果宿主程式的版本不同,對應的檔案可能也不同。例如CC2017,就要把上面對應部分改成"CSXS.7"#chrome調試##chrome調試工具有助於觀察extension的輸出、探查extension的DOM結構,對於調試有著非常大的幫助。啟用chrome調試工具也很簡單,在extension資料夾的根目錄創建一個名為.debug的文件,寫入下述內容:
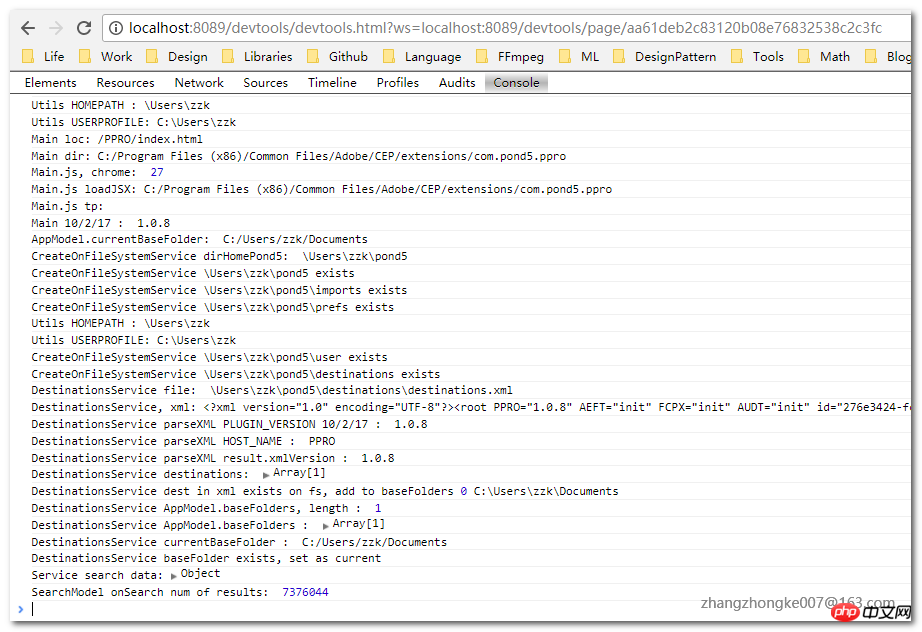
這個列表說明了調試不同的宿主程序時用的端口不一樣。以Pond5為例,其.debug檔案內容如下:
指定調試Premiere的extension時,連接埠為8089。如下圖所示:

CEP快取清理開發的時候,有可能需要禁止CEF對web內容緩存,可以直接手動刪除掉如下位置中extension對應的資料夾:
Windows: C:\Users\USERNAME\AppData\Local\Temp\cep_cache\Mac: /Users/USERNAME/Library /Logs/CSXS/cep_cache
當然,也有Adobe的開發者說指定CEF參數
這樣,目前系統的所有使用者都可以載入這個Extension了。也可以僅安裝給目前使用者使用,其位置如下:
On Mac: ~/Library/Application Support/Adobe/CEP/extensionsOn Windows: C:\\AppData\Roaming\Adobe\CEP\extensions 簽名打包
發布Extension的時候,需要對整個套件進行簽名。這裡要用到ZXPSignCmd這個工具,在官方網站上可以下載。首先,要進行簽名我們需要一個數位憑證。這張證書我們可以從第三方證書簽發機構購買,這需要一定的經費。也可以做一個自簽名的證書,對extension進行簽名。我們就按照後面一個方式來走個流程:
這樣會在當前目錄下產生一個自簽名證書,然後我們可以用這個證書簽名打包了:
ZXPSignCmd工具簽名時會在extension目錄下產生一個META-INF文件,裡面存放這次簽名的資訊。然後,工具會將整個目錄打包壓縮成一個*.zxp檔。這就是我們最終需要發布的擴展文件了。 ^_^

Pond5和Shutterstock的套路分析透過仔細分析Pond5和shutterstock的實現,我們可以總結下這種類型的擴展的一般執行邏輯:
(1)在宿主程式中開啟extension面板,透過」視窗-擴充「可以找到已載入的擴充功能
(2)Extension的腳本會分析使用者是否是第一次使用。如果是第一次,讓使用者選擇視訊素材要儲存的位置,這個一般透過彈出對話框來實現。使用者選擇的位置訊息,一般透過xml檔案持久化存在用戶家目錄中。使用者如果不是第一次使用擴充的話,就直接載入家目錄中的xml檔解析了。
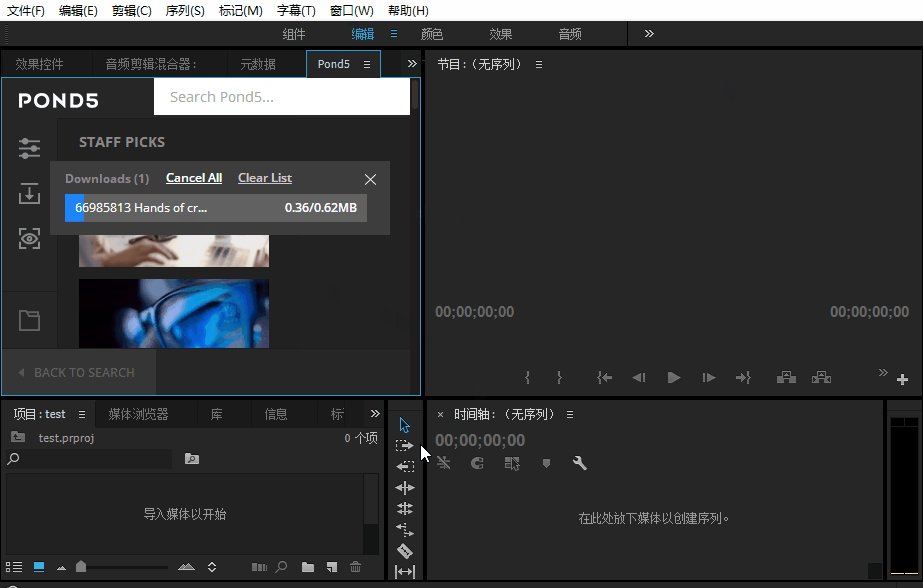
(3)用戶點選了某個影片素材,開啟下載。這個過程一般可透過nodejs實現。不過,要設定好下載回呼函數。
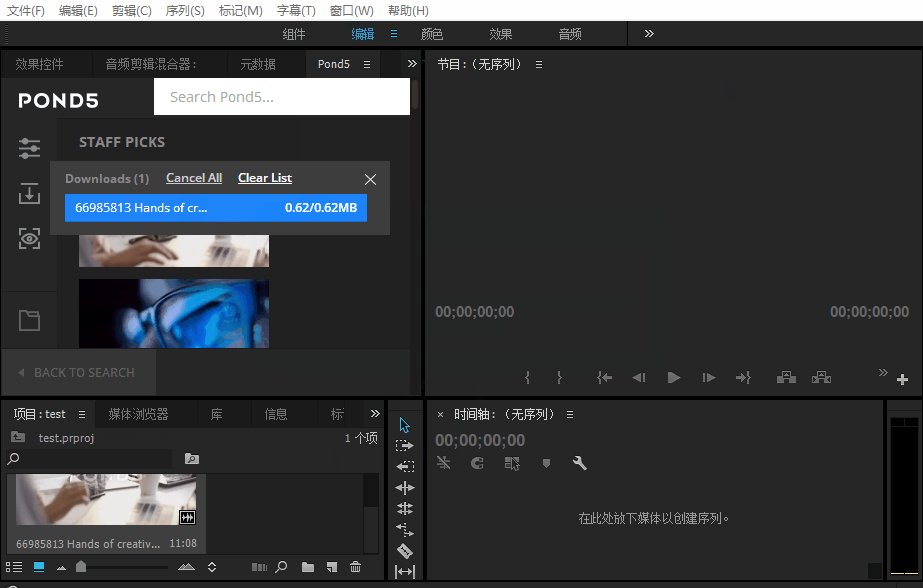
(4)下載成功後執行回呼函數,把下載好的影片檔案匯入到宿主程式中。這個步驟則是呼叫extendscript腳本實作。具體腳本編寫可以參考這裡。參考這個套路,實作了類似Pond5和Shutterstock的Adobe Extension:

我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是使用Adobe Html5 Extension的開發詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

