i、em、b、strong元素的使用詳解
- php中世界最好的语言原創
- 2018-03-26 14:34:064190瀏覽
這次帶給大家i、em、b、strong元素的使用詳解,使用i、em、b、strong元素的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
為了語意化HTML5增加了不少新標籤。其中i、em和b、strong這兩組標籤是最容易搞混的,不好好去探究一下,還真說不清。這個也是前端面試常會問的問題。今天從源頭上,也就是從HTML5的文件(https://w3c.github.io/html/textlevel-semantics.html#the-em-element)中來一探究竟!
區別詳解
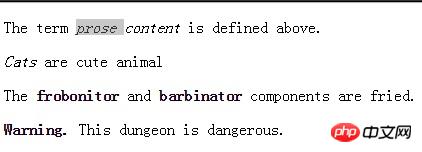
首先,單從顯示效果來看,在不額外添加css的情況下,i和em標籤包圍的文字會以斜體呈現,b和strong標籤包圍的文字則會加粗顯示。如圖

效果如下:

#和在創建之初就是簡單地表示粗體和斜體樣式,但是到了HTML5,為了語義化特性,這兩個標籤也被賦予了語義,樣式倒不那麼重要,因為那是css的事情。但上面兩組標籤語意還是各有側重,以下依規範逐一介紹:
i介紹
##規範描述:
The i element represents a span of text in an alternate voice or mood, or otherwise offset from the normal prose in a manner indicating a different quality of text, such as a tonomic designation, a technical term, an idiomatic phrase from another language, transliteration, a thought, or a ship name in Western texts.
譯文:i 元素代表在普通文本中具有不同語態或語氣的一段文本,某種程度上表明一段不同特性的文本,比如一個分類學名稱,一個技術術語,一個外語習語,一個音譯,一個想法,或者西方文本中的一艘船名。
範例:// 分类学名称 <p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> // 术语 <p>The term <i>prose content</i> is defined above.</p> // 外语习语 <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
大家可以在i標籤上應用class來表示用這個元素的意圖,這樣該特殊樣式在以後如需修改時,不需要仔細檢查全部文件來更改。在使用i標籤時候時,建議考慮是否應用其他標籤更為合適,如用em來突出強調,dfn標籤來定義項目實例。 em介紹
#規格描述:##The em element represents stress emphasis of its contents.The placement of stress emphasis changes the meaning of the sentence. The element thus forms an integral part of the content. The precise way in which stress is used in. language.
翻譯:
em 元素代表對其內容的強調。突出強調的位置會改變語句本身的意義。因此,元素構成內容的一個部分。用這種方式表示強調的程度依賴是何種語言。範例(類似漢語裡面重讀某個字表示不同意義):
// 这是一句不带任何强调的句子 <p>Cats are cute animals.</p> // em 包围 Cats,强调猫是种可爱的动物,而不是狗或者其他动物 <p><em>Cats</em> are cute animals.</p> // em 包围 are,代表句子所说是事实,来反驳那些说猫不可爱的人 <p>Cats <em>are</em> cute animals.</p> // em 包围 cute,强调猫是一种可爱的动物,而不是有人说的刻薄、讨厌的动物 <p>Cats are <em>cute</em> animals.</p> // 这里强调猫是动物,而不是植物 <p>Cats are cute <em>animals</em>.</p>規格結尾note:The em element isn't a generic "italics" element. Sometimes, text is intended to stand out from the rest of the paragraph, as if it was in a different mood or voice. For this, the i el is more# apppriate mood or voice. For this, the i el is more#ropriate.
#The em element also isn't intended to convey importance; for that purpose, the strong element is more appropriate.
#譯:
##em不是一個不是一個普通的斜體標籤。有時為了部分文字由於不同的語態或語氣需有別於段落的其他部分,這是i標籤較為合適。 em標籤不是為了表明重要性,如果是出於這個目的,strong標籤更為合適。b介紹
规范描述:
The b element represents a span of text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood, such as key words in a document abstract, product names in a review, actionable words in interactive text-driven software, or an article lede.
译文:
b 元素代表侧重实用目的而不带有任何额外重要性也不暗示不同语态或语气的一段文本,比如一段文本摘要中的关键词、一段审查中的产品名称、文本驱动软件中的可执行语句或者一篇文章的导语。
举例:
// 下面的 b 元素起到突出关键词的作用,但不具备强调重要性的作用 <p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p> // 下面的 b 元素让被包围的词特殊化 <p>You enter a small room. Your <b>sword</b> glows brighter. A <b>rat</b> scurries past the corner wall.</p> // 下面的 b 元素标注了文章的导语 <article> <h2>Kittens 'adopted' by pet rabbit</h2> <p><b class="lede">Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p> <p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p> ... </article>
规范建议:
The b element should be used as a last resort when no other element is more appropriate. In particular, headings should use the h1 to h6 elements, stress emphasis should use the em element, importance should be denoted with the strong element, and text marked or highlighted should use the mark element.
就是说当没有其他元素合适时,最后才考虑用b标签。特别是,标题应该使用h1到h6标签,突出对内容的强调用em标签,突出重要紧急用strong标签,文本标记使用mark标签。
strong介绍
规范描述:
The strong element represents strong importance, seriousness, or urgency for its contents.
译文:
strong 元素代表内容的强烈的重要性、严重性或者紧急性。
重要性
元素可以被用在标题(heading)、说明(caption)或者段落(paragraph)上,来显示这部分被包围的文字的重要性。
// 章节序号不重要,章节的名字才重要 <h1>Chapter 1: <strong>The Praxis</strong></h1>
严重性
元素可以被用来标记警告或者警示标志。
<p><strong>Warning.</strong> This dungeon is dangerous.</p>
紧急性
元素可以被用来表示需要被尽快看见的部分。
<p>Welcome to Remy, the reminder system.</p> <p>Your tasks for today:</p> <ul> <li><p><strong>Turn off the oven.</strong></p></li> <li><p>Put out the trash.</p></li> <li><p>Do the laundry.</p></li> </ul>
小结:
根据规范来看,em和strong的语义情景很明显,b和i的理解还是有些晦涩,个人的理解是:
1、em会对文本含义有改变作用,类似读一句话时重读某一个字或词会表达不一样的意思一样。
2、strong会突出包含文本的重要性、严重性和紧急性等。
3、i标签为了表示不同语态或特性的文本,有点像文字排版里面的那些用斜体表示的内容(技术术语、外语习语这些排版会有不同的内容)。
4、b标签主要是为了突出显示关键词、产品名称等;
b标签的语义规范也是很模糊,所以也是不太建议用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是i、em、b、strong元素的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

