在iOS裡實現高性能的評分控件
- php中世界最好的语言原創
- 2018-03-26 14:05:112094瀏覽
這次為大家帶來在iOS裡實現高性能的評分控件,在iOS裡實現高性能評分控件的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
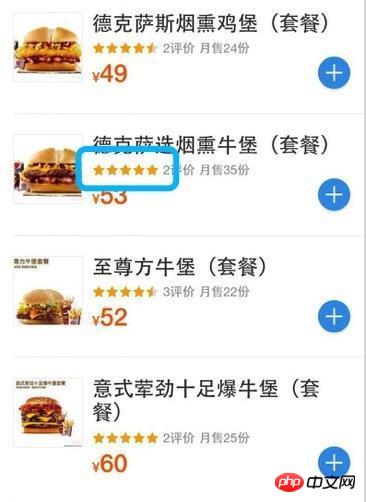
當老司機的你們有沒有遇過這樣的需求?每個商品或商家的item都有星級或其他評分,大概像是以下的效果圖

實作方案:
#大神自己寫個通用空間(在時間充足的情況下)
在網路上找個比較好的第三方(時間比較緊湊的情況)
更直接的,自己直接放幾個ImageView或Layer
#思考:功能是實現了,但是效能好像有點受影響。具體原因要看第三方框架的實現原理,當然了也有做的很好的。我是個性能控,拿到這個需求的時候,也試著用一些第三方,但結果不盡人意。最後XWStarView就此產生了。
XWStarView(高效星控制項)
#推薦理由:
簡單易用
高效能,採用yyLabel非同步繪製
支援自訂星星樣式,間距
局限性:
目前只支援半顆星,一星評分
目前只支援圖片
依賴YYLabel
XWStarMaker(外觀配置)
開發者可以配置間距,最大值,預設圖片,選取圖片
rrreeeXWStarView.m(核心程式碼)
眼尖的同學已經看到了,XWStarView直接繼承了YYLabel,熟悉YYLaebl的開發者可能知道我要幹嘛了。
@interface XWStarMaker : NSObject @property (nonatomic, assign) CGFloat space; @property (nonatomic, strong) NSString *defaultImage; @property (nonatomic, strong) NSString *selectImage; @property (nonatomic,assign) NSInteger maxValue; @end
具體的實作細節看.m檔
#import "YYLabel.h" #import "XWStarMaker.h" @class XWStarView; @protocol XWStarViewDelegate <NSObject> @optional -(void)xw_starView:(XWStarView*)tagView star:(NSInteger)star; @end @interface XWStarView : YYLabel @property (nonatomic, assign) NSInteger score; @property (nonatomic,weak) id<XWStarViewDelegate> delegate; -(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock; @end
只要你是iOS程式設計師大概都看得懂程式碼吧。實作很簡單,但是效果卻不一般,特別在複雜列表使用的時候很明顯。
XWStarView使用
@interface XWStarView ()
@property (nonatomic,strong) XWStarMaker *maker;
@end
@implementation XWStarView
-(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock{
if (self = [super initWithFrame:frame]) {
self.maker = [[XWStarMaker alloc] init];
if (makeBlock) {
makeBlock(self.maker);
}
self.displaysAsynchronously = YES;
self.fadeOnAsynchronouslyDisplay = NO;
[self creatScoreAttr];
}
return self;
}
#pragma mark - private
-(void)creatScoreAttr{
NSMutableAttributedString *text = [NSMutableAttributedString new];
UIFont *font = [UIFont systemFontOfSize:0];
for (int i = 0; i < self.maker.maxValue; i++) {
UIImage *image = [UIImage imageNamed:self.maker.defaultImage];
NSMutableAttributedString *attachText = [NSMutableAttributedString yy_attachmentStringWithContent:image contentMode:UIViewContentModeLeft attachmentSize:CGSizeMake(image.size.width + self.maker.space, image.size.height) alignToFont:font alignment:YYTextVerticalAlignmentCenter];
//添加点击事件
weak typeof(&*self) weakSelf = self;
[attachText yy_setTextHighlightRange:NSMakeRange(0, 1) color:nil backgroundColor:nil tapAction:^(UIView *containerView, NSAttributedString *text, NSRange range, CGRect rect){
if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(xw_starView:star:)]) {
[weakSelf.delegate xw_starView:weakSelf star:i];
}
}];
[text appendAttributedString:attachText];
}
self.attributedText = text;
}
-(void)setScore:(NSInteger)score{
if (_score == score)
{
return;
}
_score = score;
//获取图片资源
NSArray *attachments = self.textLayout.attachments;
for (int i = 0; i < attachments.count; i++) {
YYTextAttachment *attachment = attachments[i];
attachment.content = [UIImage imageNamed:i <= _score ? self.maker.selectImage : self.maker.defaultImage];
}
}
@end
XWStarView是YYLabel的愛好者不錯的選擇哦,如果滿足你的業務需求,性能方面會讓你很滿意的,不信就試試(哈哈,調皮了)。當然了蘿蔔青菜各有所愛,不喜勿噴。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是在iOS裡實現高性能的評分控件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

