H5如何使用約束驗證API
- php中世界最好的语言原創
- 2018-03-26 13:53:312899瀏覽
這次帶給大家H5如何使用約束驗證API,H5使用約束驗證API的注意事項有哪些,下面就是實戰案例,一起來看一下。
HTML5對於表單有著極大程度的最佳化,無論是語義,小部件,還是資料格式的驗證。我猜你肯定會以瀏覽器兼容作為藉口不願意使用這些“新功能”,但這絕不應該成為使你停滯不前的原因,況且還有像Modernizr和ployfill這樣的工具庫幫助你在不支持Html5的瀏覽器上進行回退處理。當你真正試著使用這些表單的新功能時,我保證你會愛上它。如果說唯一的缺陷,就是提示框的樣式是瀏覽器預設的,你無法改變,好吧,如果你相信瀏覽器廠商的設計師的審美水平的話(我相信他們的設計水平比絕大部分普通人要好,如果不考慮風格兼容的話),抓緊學就對了!
原生驗證
input type
HTML5中為資料格式驗證提供了許多原生的支持,例如:
<input type='email'/>
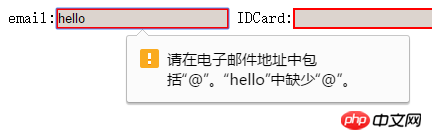
當點擊提交按鈕時,如果你輸入的格式不符合email,則會導致無法提交,瀏覽器會提示你錯誤訊息。
例如在chrome下:

注意:
1、僅當你提交的時候會觸發瀏覽器的驗證
2、不同瀏覽器提示訊息的行為樣式不一樣
3、當有多個input不符合要求時,只會提示一個錯誤,一般會提示表單中相對較前的Input的
不要理所應當的認為當input的type等於tel的時候,如果你輸入的不是電話號碼格式,在提交時也會被瀏覽器的阻擋並提示錯誤訊息,type='tel'在PC端只起到語意的作用,在行動端可以讓產生的鍵盤為純數字鍵盤,並不能起到資料驗證的作用。
pattern
你可以使用pattern屬性來對瀏覽器不提供原生驗證的資料格式設定自訂格式驗證。 pattern屬性的值是一個正規表示式(字串):
<input type='tel' pattern='[0-9]{11}' title='请输入11位电话号码'>
點擊提交時,如果你輸入的資料不符合pattern裡面正則的格式,那麼瀏覽器會阻止表單提交,並提示:'請與所請求的格式保持一致'+ title裡的內容(小字)。但請注意,當你的文字方塊中內容為空的時候,瀏覽器不會對其進行檢查,會直接提交表單(因為瀏覽器認為這個框框不是必填項)。如果你想要這個框框必須有內容,請加上required屬性。
透過HTML原生的驗證系統,基本就能滿足我們對表單提交的限制。但HTML5提供了更進階的功能來方便我們開發和提升使用者體驗。
約束驗證API
預設提示訊息
像'請與所要求的格式保持一致'這樣的瀏覽器提示訊息字符串藏在input DOM物件的validationMessage屬性裡,這個屬性在大多數現代的瀏覽器中是唯讀的,即不可修改,例如下面的程式碼:
<input type="text" required id='input'/>
當提交時,如果Input內容為空,那麼瀏覽器會提示'請填寫此字段',我們可以在控制台把這句話打印出來:
var input = document.getElementById('input')
input.validationMessage // =>'请填写此字段'
如果想修改其中的內容,可以呼叫setCustomValidity介面改變validationMessage的值
input.setCustomValidity('这个字段必须填上哦');
// 下面这种做法适用于不支持setCustomValidity的浏览器,基本现代浏览器都不支持这样做
input.validationMessage = '这个字段必须填上哦'
注意,像required這樣的HTML原生驗證,雖然能改變其中訊息,但無法把資訊置為空字符串,原因下面會講到。
原理
HTML表單驗證系統透過validationMessage屬性偵測該文字方塊的資料是否經過驗證,如果其值為空字符串,則表示通過了驗證,否則,表示未通過,瀏覽器會把其值作為錯誤訊息提示給使用者。所以在原生驗證時,使用者無法把validationMessage的值設定為空字串。
約束驗證API的簡單實例
约束验证API是在原生方法之上更灵活的表达方式,你可以自己设置数据是否通过,而不借助于正则表达式。原理很简单,通过if判断,如果数据格式使你满意,那么你就调用setCustomValidity使validationMessage的值为空,否则,你就调用setCustomValidity传入错误信息:
input.addEventListener('input', function () {
if(this.value.length > 3){ // 判断条件完全自定义
input.setCustomValidity('格式不正确');
}else {
input.setCustomValidity('')
}
});
每次键盘输入,代码都会判断格式是否正确,然后调用setCustomValidity设置validationMessage的值。不要妄想每按下键浏览器都会提示你结果是否正确,浏览器只有在点击提交按钮的时候才会提示validationMessage里的值(如果有的话)。
如果你还没有走思的话,一定会问,既然这样,为什么要为input绑定键盘事件,每输入一下都要进行判断呢?直接为表单绑定提交事件,在提交时再判断多好,别急,这么做是有好处的。
随着输入判断格式与样式
作为用户,我们当然想在得知我输入了错误的格式之后,文本框变红(或者有别的提示)。而在我每次输入一个字符,如果对了,文本框就恢复正常。我们可以使用CSS伪类来实现这个功能:
input:required {
background-color: #FFE14D;
}
/*这个伪类通过validationMessage属性进行判断*/
input:invalid {
border: 2px solid red;
}
上面的required伪类会给所以必填但值空的input提供一个黄色的背景色,而下面的invalid伪类则会为所有未通过验证的input添加一个2px的红边边。我们现在给我们的Input框加上input类即可。
这些伪类的判断条件正与浏览器判断你能否提交表单的条件一样,看validationMessage里的值,所以,我们上面设置每次键盘输入事件都会触发一次判断从而改变CSS伪类样式的渲染,用意正在于此。
更好的用户体验
还有一个缺点,就是当一个input设置为required的时候,在初始化时,因为其本身是空的,所以invalid伪类会对它起作用,这不是我们想看到的,因为我们什么还都没有干。
我们可以并在这些伪类前加上父选择器.invalid,这样,只有在父元素具有invalid类时,这些伪类才会起作用。可以设置一个submit事件,在表单提交因验证失败后,会触发input的invalid事件,给form添加invalid类:
form.addEventListener('invalid', function() {this.className = 'invalid'}, true)因为invaild是Input的事件,而不是form的事件,所以这里我们设置第三个参数为true采用事件捕获的方式处理之。这样,就大功告成了。
最终实例
好了,现在是时候总结一下我们所学的知识并创造最佳实践了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
input:required{
background-color: #DCD4CE;
}
.invalid input:invalid{
border: 2px solid red;
}
</style>
</head>
<body>
<form id="form">
<label>email:<input type="email" required id="email"></label>
<label>IDCard:<input required id="IDCard"></label>
<input type="submit" id="submit">
</form>
<script>
var email = document.getElementById('email');
var IDCard = document.getElementById('IDCard');
var form = document.getElementById('form');
IDCard.addEventListener('input', function () {
if(this.value.length != 6) {
this.setCustomValidity('IDCard的长度必须为6')
}else{
this.setCustomValidity('')
}
});
form.addEventListener('invalid', function () {
this.className = 'invalid';
}, true)
</script>
</body>
</html>
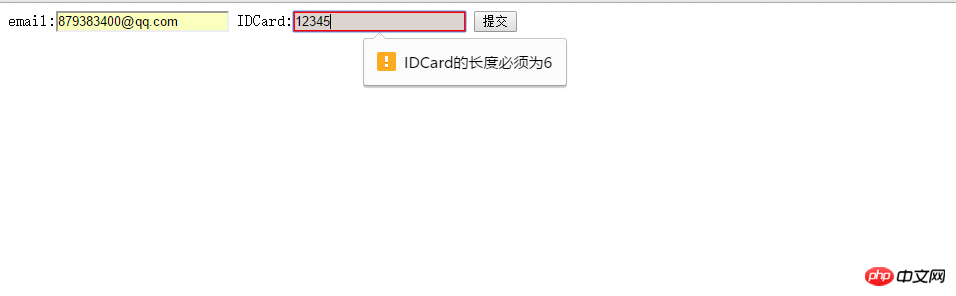
运行后截图如下:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是H5如何使用約束驗證API的詳細內容。更多資訊請關注PHP中文網其他相關文章!

