CSS怪異盒模型和標準盒模型如何使用
- php中世界最好的语言原創
- 2018-03-20 16:18:284171瀏覽
這次帶給大家CSS怪異盒子模型和標準盒模型如何使用,使用CSS怪異盒模型和標準盒模型的注意事項有哪些,以下就是實戰案例,一起來看一下。
在html文件中,每個渲染在頁面中的標籤都是一個個盒子模型。
盒子模型又分為 : W3C標準的盒子模型 和 IE標準的盒子模型。
由於目前大部分主流的瀏覽器支援的是W3C標準盒模型(標準盒模型),也有保留對怪異盒子樣式的解析,當然IE沿用的是自己標準的盒模型(怪異盒子模型)
用兩個簡單的例子分別介紹下這兩個盒子模型:
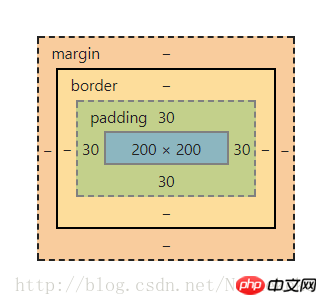
標準盒子模型:
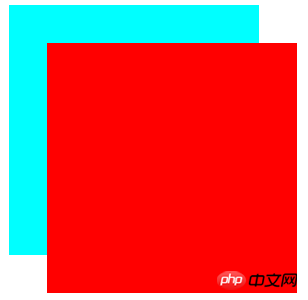
<!--html--> <p class="box1"> <p class="box2"></p> </p>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


這裡外層盒子的width和height都是:30 + 200 + 30 = 260px。
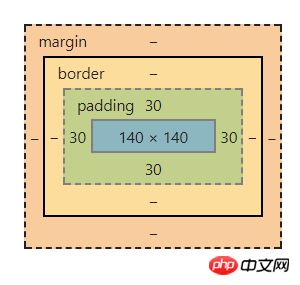
怪異盒子模型
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


這裡外層盒子的width和height都是:30 + 140+ 30 = 200px。
在這裡得出一個結論:
標準盒模型,一個區塊的總寬度= width(content的寬度) + margin(左右)+ padding(左右) + border(左右)
怪異盒模型,一個區塊的總寬度= width(content + border + padding)+ margin(左右)
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是CSS怪異盒模型和標準盒模型如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

