CSS3中的transform功能詳解
- php中世界最好的语言原創
- 2018-03-20 16:17:065215瀏覽
這次帶給大家CSS3中的transform功能詳解,CSS3中transform功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
CSS3中的變形功能:在CSS3中可以利用transform功能來實現文字或影像的旋轉、縮放、傾斜、移動四種類型的變形功能。
1、如何使用transform功能:
(1)在CSS3中透過transform屬性實現transform功能:
(2)transform功能使用方法:
transform:功能;
-ms-transform:功能;/*IE9*/
-moz-transform:功能;/*Firefox*/
-webkit-transform:功能; /*Safari和chrome*/
-o-transform:功能;/*Opera*/
#2、rotate旋轉,在參數中規定角度(rotate表示的是順時針旋轉, deg是CSS3中的角度單位):
(1)使用方法:
-ms-transform:rotate(角度);/*IE9*/
-moz-transform: rotate(角度);/*Firefox*/
-webkit-transform:rotate(角度);/*Safari和chrome*/
-o-transform:rotate(角度);/*Opera*/
(2)rotate旋轉的應用:
1)HTML程式碼:
<p></p>
2)CSS程式碼:
p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(45deg);/*IE9*/
-moz-transform:rotate(45deg);/*Firefox*/
-webkit-transform:rotate(45deg);/*Safari和chrome*/
-o-transform:rotate(45deg);/*Opera*/
}
3)效果圖如下:

3、scale縮放轉換:
#(1)使用方法:transform:scale(值),他的值是指定的縮放倍率,例如0.5就是縮放50%,1就是縮放100%,1.5就是縮放150%;
-ms-transform:scale(值);/*IE9*/
-moz-transform :scale(值);/*Firefox*/
-webkit-transform:scale(值);/*Safari和chrome*/
-o-transform:scale(值);/*Opera*/
(2)可能的值:
1)scale(x,y)使元素X軸和Y軸同時縮放;
2)scale(x)使元素僅X軸縮放;
3)scale(y)使元素僅Y軸縮放;
(3)scale縮放轉換的應用:
1)HTML代碼:
<p></p>
2)CSS程式碼:
p{
width: 300px;
height: 300px;
background-color: lightblue;
/*缩放值X与Y为正整数时*/
-ms-transform:scale(2,2);/*IE9*/
-moz-transform:scale(2,2);/*Firefox*/
-webkit-transform:scale(2,2);/*Safari和chrome*/
-o-transform:scale(2,2);/*Opera*/
/*缩放值X与Y均为小于1的浮点数时*/
/*-ms-transform:scale(0.5,0.5);*//*IE9*/
/*-moz-transform:scale(0.5,0.5);*//*Firefox*/
/*-webkit-transform:scale(0.5,0.5);*//*Safari和chrome*/
/*-o-transform:scale(0.5,0.5);*//*Opera*/
/*缩放值仅X为小于1的浮点数时*/
/*-ms-transform:scaleX(0.5);*//*IE9*/
/*-moz-transform:scaleX(0.5);*//*Firefox*/
/*-webkit-transform:scaleX(0.5);*//*Safari和chrome*/
/*-o-transform:scaleX(0.5);*//*Opera*/
/*缩放值仅Y为小于1的浮点数时*/
/*-ms-transform:scaleY(0.5);*//*IE9*/
/*-moz-transform:scaleY(0.5);*//*Firefox*/
/*-webkit-transform:scaleY(0.5);*//*Safari和chrome*/
/*-o-transform:scaleY(0.5);*//*Opera*/
}
3)效果圖如下:
①未縮放時的效果圖:





4、傾斜skew:
(1)使用方法:transform:skew(角度);它的值是角度;-ms-transform:skew(角度);/*IE9*/
-moz-transform:skew(角度);/*Firefox*/
-webkit-transform:skew(角度);/*Safari和chrome*/
-o-transform:skew(角度);/*Opera*/
2)skewX(x)僅使元素在水平方向上扭曲變形(X軸扭曲變形)
3)skewY(y)僅使元素在垂直方向上扭曲變形(Y軸扭曲變形)
<p></p>2)CSS程式碼:
p{
width: 300px;
height: 300px;
background-color: lightblue;
/*X轴与Y轴均倾斜*/
-ms-transform:skew(30deg,30deg);
-moz-transform:skew(30deg,30deg);
-webkit-transform:skew(30deg,30deg);
-o-transform:skew(30deg,30deg);
/*设置一个值相当于仅X轴倾斜*/
/*-ms-transform:skew(30deg);*//*IE9*/
/*-moz-transform:skew(30deg);*//*Firefox*/
/*-webkit-transform:skew(30deg);*//*Safari和chrome*/
/*-o-transform:skew(30deg);*//*Opera*/
/*仅X轴倾斜*/
/*-ms-transform:skewX(30deg);*//*IE9*/
/*-moz-transform:skewX(30deg);*//*Firefox*/
/*-webkit-transform:skewX(30deg);*//*Safari和chrome*/
/*-o-transform:skewX(30deg);*//*Opera*/
/*仅Y轴倾斜*/
/*-ms-transform:skewY(30deg);*//*IE9*/
/*-moz-transform:skewY(30deg);*//*Firefox*/
/*-webkit-transform:skewY(30deg);*//*Safari和chrome*/
/*-o-transform:skewY(30deg);*//*Opera*/
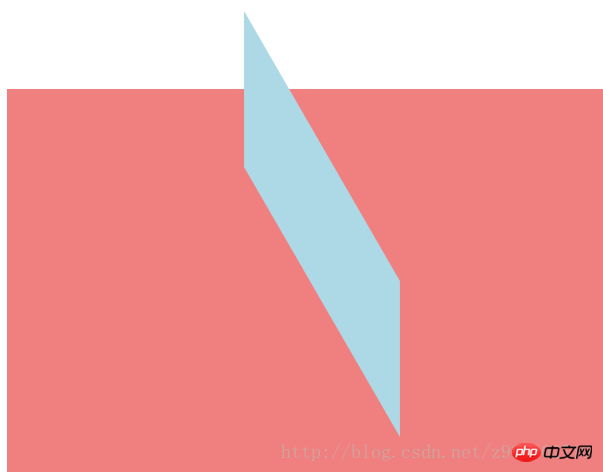
}3)效果圖如下:①未傾斜的效果圖:


③设置一个值相当于仅X轴倾斜的效果图:

④仅X轴倾斜的效果图:

⑤仅Y轴倾斜的效果图:

5、移动translate:
(1)使用方法:
transform:translate(值);它的值是指定移动的距离;
-ms-transform:translate(值);/*IE9*/
-moz-transform:translate(值);/*Firefox*/
-webkit-transform:translate(值);/*Safari和chrome*/
-o-transform:translate(值);/*Opera*/
(2)可能的值:
1)translate(x,y)水平方向与垂直方向同时移动(也就是X轴和Y轴同时移动)只有一个参数的时候,只在水平方向上移动;
2)translateX(x)仅水平方向(X轴移动)
3)translateY(y)仅垂直方向(Y轴移动)
(3)移动translate的应用:
1)HTML代码:
<p class="main"> <p class="p"></p> </p>
2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
/*在X轴与Y轴上均移动*/
-ms-transform:translate(50px,50px);/*IE9*/
-moz-transform:translate(50px,50px);/*Firefox*/
-webkit-transform:translate(50px,50px);/*Safari和chrome*/
-o-transform:translate(50px,50px);/*Opera*/
/*设置一个值相当于仅在X轴上移动*/
/*-ms-transform:translate(50px);*//*IE9*/
/*-moz-transform:translate(50px);*//*Firefox*/
/*-webkit-transform:translate(50px);*//*Safari和chrome*/
/*-o-transform:translate(50px);*//*Opera*/
/*仅在X轴上移动*/
/*-ms-transform:translateX(50px);*//*IE9*/
/*-moz-transform:translateX(50px);*//*Firefox*/
/*-webkit-transform:translateX(50px);*//*Safari和chrome*/
/*-o-transform:translateX(50px);*//*Opera*/
/*仅在Y轴上移动*/
/*-ms-transform:translateY(50px);*//*IE9*/
/*-moz-transform:translateY(50px);*//*Firefox*/
/*-webkit-transform:translateY(50px);*//*Safari和chrome*/
/*-o-transform:translateY(50px);*//*Opera*/
}
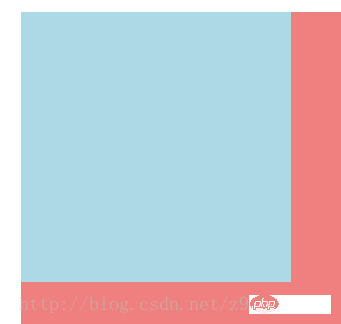
3)效果图如下:
①未移动的效果图:

②在X轴与Y轴上均移动时的效果图:

③设置一个值相当于仅在X轴上移动时的效果图:

④仅在X轴上移动时的效果图:

⑤仅在Y轴上移动时的效果图:

6、对一个元素使用多种变形方法:(同样的方法只能使用一次)
(1)使用方法:
transform:方法1 方法2 方法3 方法4;
-ms-transform:方法1 方法2 方法3 方法4;/*IE9*/
-moz-transform:方法1 方法2 方法3 方法4;/*Firefox*/
-webkit-transform:方法1 方法2 方法3 方法4;/*Safari和chrome*/
-o-transform:方法1 方法2 方法3 方法4;/*Opera*/
(2)对一个元素使用多种变形方法的应用:
1)HTML代码:
<p class="main"> <p class="p"></p> </p>
2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*IE9*/
-moz-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Firefox*/
-webkit-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Safari和chrome*/
-o-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Opera*/
}
3)效果图如下:
①未添加方法时的效果图:

②添加了多种方法时的效果图:

7、改变元素基点transform-origin:
(1)可能的值:
| top left | top | right top |
| left | center | right |
| bottom left | bottom | bottom right |
(2)默认情况下transform属性变化的基点是center,但是可以通过transform-origin改变transform属性变化的基点;
(3)改变元素基点transform-origin的应用:
1)HTML代码:
<p class="main"> <p class="p"></p> </p>
2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
margin-left: 140px;
margin-top: 180px;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(30deg);/*IE9*/
-moz-transform:rotate(30deg);/*Firefox*/
-webkit-transform:rotate(30deg);/*Safari和chrome*/
-o-transform:rotate(30deg);/*Opera*/
transform-origin: center;
/*transform-origin: top;*/
/*transform-origin: top left;*/
/*transform-origin: right top;*/
/*transform-origin: left;*/
/*transform-origin: right;*/
/*transform-origin: bottom left;*/
/*transform-origin: bottom;*/
/*transform-origin: bottom right;*/
}
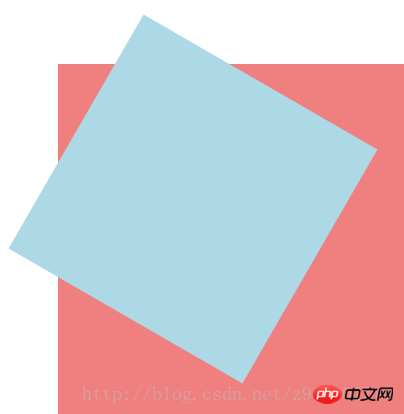
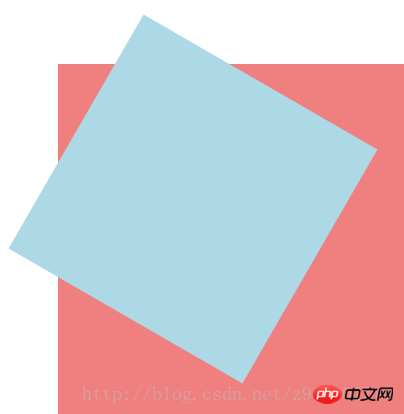
3)效果图如下:
①未添加变形功能的效果图:

②添加旋转功能的效果图:

③以center为基点旋转的效果图:

④以top为基点旋转的效果图:

⑤以top left为基点旋转的效果图:

⑥以right top为基点旋转的效果图:

⑦以left为基点旋转的效果图:

⑧以right为基点旋转的效果图:

⑨以bottom left为基点旋转的效果图:

⑩以bottom为基点旋转的效果图:

⑪以bottom right为基点旋转的效果图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS3中的transform功能詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

