前端技術實現文字文字紋理疊加
- php中世界最好的语言原創
- 2018-03-20 13:33:303118瀏覽
這次帶給大家前端技術實現文本文字紋理疊加,前端技術實現文本文字紋理疊加的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文這裡所說的疊加,就是混合模式中的疊加,也就是說,本文要實現的效果是,文字本身的顏色和紋理進行疊加,而非直接填滿紋理。
CSS, SVG和canvas都能達到類似的效果,我們一個一個來看一下。
一、CSS/CSS3實作文字紋理疊加
#HTML和CSS程式碼如下:
<h2>
<span></span>
CSS纹理叠加
</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: url(./pattern01.jpg);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span {
position: absolute;
background-image: linear-gradient(to bottom, #f00, #f00);
mix-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span::before {
content: attr(data-text);
}
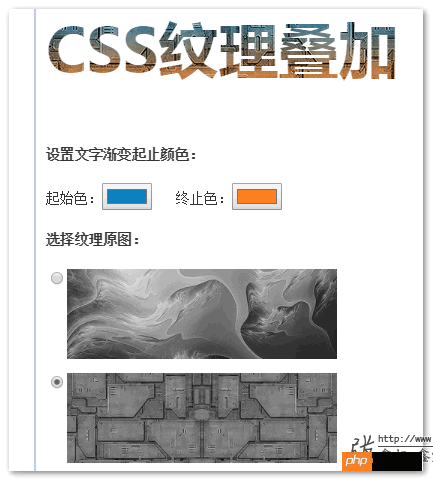
就可以實現類似下圖的效果(紅色漸層和灰色石質紋理疊加效果):

#您可以狠狠的點擊這裡:CSS實現文字的紋理疊加效果demo
在demo頁面中,我們可以調整漸層圖片的起止顏色,或是更換我們的紋理圖片,都有即時的渲染效果:

實作原理
而在webkit瀏覽器下,可以透過下面CSS組合實作文字以背景顯示效果:
.fill-bg {
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
可以用來實現文字漸變,或者類似本站首頁文字流光等效果。

於是,我們使用兩層標籤,分明填滿漸層背景和紋理背景,然後再使用CSS3混合模式mix-blend-mode:overly對兩層標籤進行疊加,效果即達成!
相容性
webkit核心瀏覽器,Chrome,Safari等都支援。
關於為何不使用background-blend-mode說明
理論上,使用background-blend-mode最多背景圖片進行模式混合是最簡單的,因為只需要一層表現,理論支援程式碼如下:
<h2>CSS纹理叠加</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: linear-gradient(to bottom, #f00, #f00), url(./pattern01.jpg);
background-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
背景漸層和紋理疊加本身是沒有任何問題的,效果如下截圖:

但是當應用程式background- clip:text宣告的時候,混合模式被忽略,於是最終的文字並沒有疊加效果。因此才採用兩層獨立的標籤來應用mix-blend-mode來疊加的方法。
//zxx: CSS3對混合模式天然支持,可以參考這篇文章:“CSS3混合模式mix-blend-mode/background-blend-mode簡介”,其中mix-blend-mode 是元素間的混合,background-blend-mode是背景圖片之間的混合。
二、使用SVG實現更相容的文字紋理疊加效果
#CSS3的方法最容易理解上手最快,但是Firefox和IE瀏覽器都不支持,所以只能在行動端使用,如果我們想相容PC瀏覽器,可以試試使用SVG來實現,程式碼如下:
<svg> <defs> <filter> <feimage></feimage> <feblend></feblend> </filter> <lineargradient> <stop></stop> <stop></stop> </lineargradient> <pattern> <rect></rect> </pattern> </defs> <text> SVG纹理叠加 </text> </svg>
紅綠漸層疊加石頭質感紋理,最終實現的效果如下截圖:

您可以狠狠地點擊這裡:SVG實現文本的紋理疊加效果demo
實作原理
SVG中有個與混合模式相關的濾鏡元素名稱為
SVG中文本除了可以填充颜色外,还可以填充纹理,元素是
于是,效果达成!
兼容性
Chrome, Safari, Firefox浏览器都支持。
如果在IE浏览器下访问我们的demo页面,会看到纹理并没有叠加,那是因为,IE浏览器下的
因此,如果你希望SVG纹理叠加效果IE9+全兼容,可以试试使用正片叠加混合模式-multiply,对于大部分用户而言,是看不出什么差异的。
三、使用canvas实现纹理叠加效果
canvas并没有现成的混合模式api,因此,如果要想实现叠加效果,需要通过算法重新计算方法。关于混合模式的各种算法,实际上都是公开的,搜一搜就能找到。
在本文中,canvas的混合模式效果使用了一个开源的JS方法,项目地址是:https://github.com/Phrogz/context-blender
JS未压缩状态也就9K不到,各种曾经的混合模式都支持。
于是,要使用canvas实现纹理叠加效果那就容易多了。
下面是实现的效果截图:

您可以狠狠地点击这里:canvas实现文本的纹理叠加效果demo
同样的,我们可以修改渐变颜色,修改纹理图片看到其他渲染效果,例如,我们选择本地一张纸张图片作为纹理:

实现原理
绘制JS代码如下:
// 先引入context_blender.js,然后……
// canvas绘制脚本
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
var width = canvas.width, height = canvas.height;
context.textBaseline = 'middle';
context.font = 'bold 60px "Microsoft Yahei"';
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 渐变和纹理
var gradient, pattern;
// 创建材质canvas
var canvasPattern = document.createElement('canvas');
var contextUnder = canvasPattern.getContext('2d');
canvasPattern.width = width;
canvasPattern.height = height;
// 创建渐变canvas
var canvasGradient = document.createElement('canvas');
var contextOver = canvasGradient.getContext('2d');
canvasGradient.width = width;
canvasGradient.height = height;
// 绘制渐变对象
gradient = contextOver.createLinearGradient(0, 0, 0, height);
gradient.addColorStop(0, red);
gradient.addColorStop(1, red);
// 纹理对象,img指纹理图片对象
pattern = contextUnder.createPattern(img, 'no-repeat');
contextUnder.fillStyle = pattern;
contextUnder.fillRect(0, 0, width, height);
// 应用渐变
contextOver.fillStyle = gradient;
contextOver.fillRect(0, 0, width, height);
// 叠加canvas
contextOver.blendOnto(contextUnder, 'overlay');
// 给当前context创建pattern
pattern = context.createPattern(canvasPattern, 'no-repeat');
// 绘制文本
context.fillStyle = pattern;
context.fillText('画布纹理叠加', 0, 60);
};
原理描述:
临时创建一个canvas绘制一个渐变,临时创建一个canvas使用纹理图片填充,两个canvas叠加混合得到新的canvas,然后页面上那个canvas上的文字就把这个叠加混合后canvas作为纹理进行填充,效果即达成。
兼容性
IE9+,Chrome, Safari, Firefox浏览器都支持。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读
以上是前端技術實現文字文字紋理疊加的詳細內容。更多資訊請關注PHP中文網其他相關文章!

