滑鼠移出事件的案例以及詳解
- php中世界最好的语言原創
- 2018-03-14 15:21:223797瀏覽
這次帶給大家滑鼠移出事件的案例以及詳解,使用滑鼠移出事件的注意事項有哪些,下面就是實戰案例,一起來看一下。
一個mouseout事件引發的問題
1. 遇到的問題
最近上課做一個效果,顯示一個模擬QQ好友列表,預設是隱藏的,滑鼠移動到瀏覽器右邊界的時候顯示,離開好友列錶框的時候隱藏。
程式碼如下:
Insert title here
#friends{
border:1px solid #ff0000;
width:200px;
height:400px;
position:absolute;
right:0px;
top:20px;
background: #abcdef;
display:none
}
#line{
width:1px;
height:800px;
float:right;
}
var inter;
jQuery(function(){
/*鼠标移动到右边界线,好友列表框显示*/ ("#line").mouseover(function(){ $("#friends").show(1000); }); /*鼠标离开好友框,隐藏*/
("#friends").bind('mouseout',function(event){
$(this).hide(1000);
});
});好友清單
<p><span>会飞的鱼</span><img src="/static/imghwm/default1.png" data-src="images/boy.png" class="lazy" alt="滑鼠移出事件的案例以及詳解" ></p> <p><span>会飞的鱼</span><img src="/static/imghwm/default1.png" data-src="images/boy.png" class="lazy" alt="滑鼠移出事件的案例以及詳解" ></p> <p><span>会飞的鱼</span><img src="/static/imghwm/default1.png" data-src="images/boy.png" class="lazy" alt="滑鼠移出事件的案例以及詳解" ></p> <p><span>会飞的鱼</span><img src="/static/imghwm/default1.png" data-src="images/boy.png" class="lazy" alt="滑鼠移出事件的案例以及詳解" ></p>
<p></p>
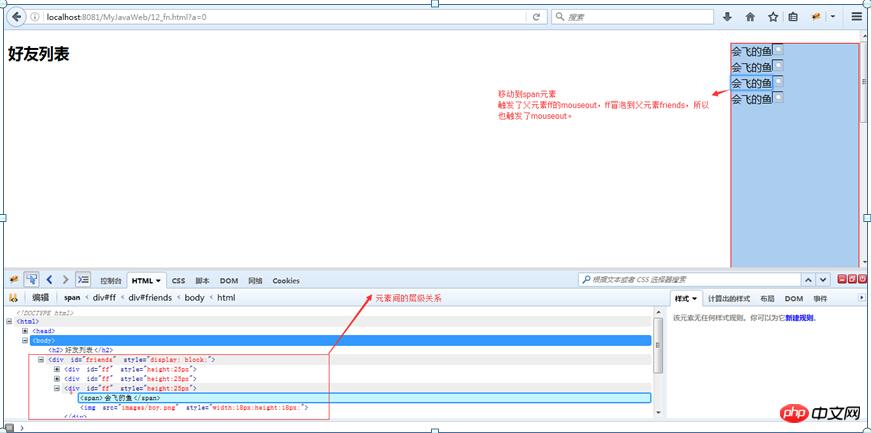
執行介面:
上面的mouseout事件出了問題,滑鼠移動到右邊界顯示好友框沒問題,當移動到好友暱稱上面時候好友框消失了,這是為何?
原因是好友框內有好多子元素p,每個p對應一個好友。此時滑鼠移動到子元素上面觸發了父元素的mouseout事件。更糟的是子元素p裡面還有span,image子元素,這樣就會觸發子元素p的mouseout,繼而冒泡到最外層的好友列表的p。
2. 如何解決
方法 一:
思路:判斷目前滑鼠指向的元素是否是其子元素,如果是子元素就不隱藏,直接return,否則,隱藏好友列表。
給好友清單p註冊mouseout代碼:
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseout’,function(event){ var tar=event.target || event.srcElement;//鼠标离开的元素 var totar=event.relatedTarget || event.toElement;//鼠标指向的元素 //如果鼠标指向了自己的子元素,则不触发mouseout事件 if(
(this).find(totar).size()>0||this==totar){
return;
}
//否则,如果不是指向子元素,就表示鼠标已经离开了p
else {
console.log(tar.id+’–’+totar.id);
$(this).hide(1000);
}
});#說明:
在發生mouseover和mouseout事件時,也會涉及更多的元素。這兩個事件都會涉及把滑鼠指標從一個元素的邊界之內移到另一個元素邊界之內。對mouseover事件而言,事件的主目標是獲得遊標的元素,而相關元素就是那個失去遊標的元素。類似地,對mouseout事件而言,事件的主目標是失去遊標的元素,而相關元素則是獲得遊標的元素。
DOM透過event物件的relatedTarget屬性提供了相關元素的資訊。這個屬性只對於mouseover和mouseout事件才包含值;對於其他事件,這個屬性的值是null。 IE不支援realtedTarget屬性,但提供了保存相同資訊的不同屬性。在mouseover事件觸發時,IE的fromElement屬性中保存了相關元素;在mouseout事件出發時,IE的toElement屬性中保存著相關元素。
以上程式碼為相容不同瀏覽器的寫法。如果覺得第一種方法麻煩,可以參考以下方法。
方法二:
想法:給p註冊mouseleave事件,該事件和mouseout區別就在於,當滑鼠移動到本元素內的子元素的時候不會觸發mouseleave,只有真正離開了這個元素才能觸發,也不支援冒泡。
程式碼:
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseleave’,function(event){
(this).hide(1000);
}
);程式碼一下子精簡了很多。運行結果是一樣的。
說明:
mouseover與mouseenter
不論滑鼠指標穿過被選元素或其子元素,都會觸發 mouseover 事件。
只有在滑鼠指標穿過被選元素時,才會觸發 mouseenter 事件。
mouseout與mouseleave
不論滑鼠指標離開被選元素或任何子元素,都會觸發 mouseout 事件。
只有在滑鼠指標離開被選元素時,才會觸發 mouseleave 事件。
官方解釋:
M啊啊DN這段解釋說只有IE瀏覽器支援mouseleave和mouseenter事件,其他瀏覽器暫不支持,火狐其實是支持的,chrome和Safari等瀏覽器未測試。但我們如果用jQuery註冊mouseenter和mouseleave函數,可以支援常見的所有瀏覽器(都已測試),因為jQuery內部做了封裝。寫法見上面程式碼。
3.小結
如果給元素註冊滑鼠覆寫和離開事件,分兩種情況:
1.如果所選元素內沒有子元素影響,可以考慮直接用mouseover和mouseout。
2.如果有子元素影響(含有子元素),可以採用mouseenter和mouseleave,防止事件冒泡。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是滑鼠移出事件的案例以及詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

