h5的新增標籤和廢棄標籤
- php中世界最好的语言原創
- 2018-03-13 09:55:023329瀏覽
這次帶給大家h5的新增標籤和廢棄標籤,使用h5的新增標籤和廢棄標籤的注意事項有哪些,下面就是實戰案例,一起來看一下。
一.video標籤
什麼是video標籤?
作用: 播放影片
a.第一種格式:
video標籤的屬性
src: 用來告訴video標籤需要播放的視訊位址
autoplay: 用來告訴video標籤是否需要自動播放影片
controls: 用於告訴video標籤是否需要顯示控制條
poster: 用於告訴video標籤影片沒有播放之前顯示的佔位圖片
loop: 一般用於做廣告影片, 用於告訴video標籤影片播放完畢之後是否需要循環播放
preload: 預先載入影片, 但是需要注意preload和autoplay相衝, 如果設定了autoplay屬性, 那麼preload屬性就會失效
muted :靜音
width/height: 和img標籤中的一模一樣
//设置 自动播放 + 控制条<video></video>//控制条 + 占位图<video></video>//广告视频 : 自动播放 + 无限循环 + 静音 + 宽度<video></video>
b.第二種格式
#2.1.格式:
<video> <source></source> <source></source> </video>
2.2.第二種格式存在的意義:
由於影片資料非常非常的重要, 所以五大瀏覽器廠商都不願意支持別人的影片格式, 所以導致了沒有一種影片格式是所有瀏覽器都支持的
這個時候W3C為了解決這個問題, 所以推出了第二個video標籤的格式
video標籤的第二種格式存在的意義就是為了解決瀏覽器適配問題
video 元素支援三種影片格式, 我們可以把這三種格式都透過source標籤指定
給video標籤, 那麼以後當瀏覽器播放影片時它就會從這三種中選擇一種自己支持的格式來播放
2.3.注意點:
2.3.1目前透過video標籤的第二種格式雖然能夠指定所有瀏覽器都支援的影片格式, 但是想讓所有瀏覽器都透過video標籤播放影片還有一個前提條件, 就是瀏覽器必須支援HTML5標籤, 否則同樣無法播放
2.3.2在過去的一些瀏覽器是不支援HTML5標籤的, 所以為了讓過去的一些瀏覽器也能夠透過video標籤來播放影片, 那麼我們以後可以透過一個JS的框架叫做html5media來實現
//示例代码: <video> <source></source> <source></source> <source></source> </video>
二. audio標籤
1.什麼是audio標籤?
作用: 播放音訊
2.格式:
<audio></audio> <audio> <source></source></audio>
3.注意點:
audio標籤的使用和video標籤的使用基本一樣, video中能夠使用的屬性在audio標籤中大部分都能夠使用, 並且功能都一樣
只不過有3個屬性不能用, height/width/poster
//第一种格式<audio></audio> //第二种格式<audio> <source></source></audio>
#三.詳情和概要標籤
什麼是詳情和概要標籤?
作用:利用summary標籤來描述概要信息, 利用details標籤來描述詳情信息
默認情況下是折疊展示, 想看見詳情必須點擊
格式:
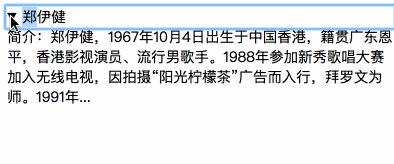
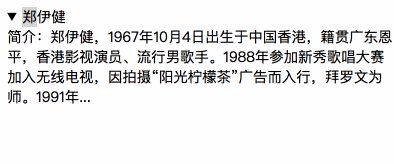
<details> <summary>概要信息</summary> 详情信息</details>
範例程式碼
<details> <summary>郑伊健</summary>简介:郑伊健,1967年10月4日出生于中国香港,籍贯广东恩平,香港影视演员、流行男歌手。1988年参加新秀歌唱大赛加入无线电视,因拍摄“阳光柠檬茶”广告而入行,拜罗文为师。1991年...</details>
概要詳情.gif


##四. marquee標籤
####1.什麼是marquee ([mɑr'ki])標籤?###作用: 跑馬燈###### 2.格式:###############3.屬性:###direction: 設定滾動方向left/right/up/down## #scrollamount: 設定滾動速度, 值越大就越快###loop: 設定滾動次數, 預設是-1, 也就是無限滾動###behavior: 設定滾動類型slide滾動到邊界就停止, alternate滾動到邊界就彈回######4.注意點:###marquee標籤不是W3C推薦的標籤, 在W3C官方文檔中也無法查詢這個標籤, 但是各大瀏覽器對這個標籤的支援非常好## ####範例程式碼:###<!--滚动方向--><marquee>随便写点内容</marquee><marquee direction="right">随便写点内容</marquee><marquee direction="up">随便写点内容</marquee><marquee direction="down">随便写点内容</marquee><hr><!--设置滚动速度--><marquee scrollamount="1">随便写点内容</marquee><marquee scrollamount="100">随便写点内容</marquee><hr><!--设置滚动次数--><marquee loop="1">随便写点内容</marquee><hr><!--设置滚动类型--><!--滚动到边停止--><marquee behavior="slide">随便写点内容</marquee><!--往返滚动--><marquee behavior="alternate">随便写点内容</marquee><!--滚动图片--><marquee>
</marquee>###marquee捲動方向################五. 廢棄標籤###1.为什么HTML中有一部分标签会被废弃?
因为当前的HTML中的标签只有一个作用, 就是用来添加语义
而早期的HTML标签中有一部分标签是没有语义的,
有一部分标签是用来修改样式的
所以这部分标签就被淘汰了
<strong>被废弃标签</strong> <br> <hr> <font> <b> <u> <i> <s>以上标签都是没有语义的,都是用来修改样式的 b(bold) 加粗文本, 没有任何语义的 u(underline) 给文本天津下划线, 没有任何语义的 i(italic) 将文本倾斜, 没有任何语义的 s(strikethourgh) 给文本添加删除线, 没有任何语义的
注意点:
以后在企业开发中, 不到万不得已一定不要使用这些被废弃掉的标签 如果一定要使用, 一般情况下都是用来作为CSS的钩子来使用
<strong>推出的新标签</strong> strong == b ins == u em == i del == s strong语义: 定义重要性强调的文字 ins语义(inseted): 定义插入的文字 em语义(emphasized 音标:['ɛmfə,saɪz]): 定义强调的文字 del语义(deleted): 定义被删除的文字
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
关于正则表达式的几个小练习
以上是h5的新增標籤和廢棄標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

