使用flv.js與video.js做一個影片直播效果
- php中世界最好的语言原創
- 2018-03-12 15:16:426873瀏覽
這次為大家帶來使用flv.js與video.js做一個直播影片效果,使用flv.js與video.js做出視訊直播效果的注意事項有哪些,以下就是實戰案例,一起來看一下。
環境配置
首先執行livego

#安裝與執行OBS

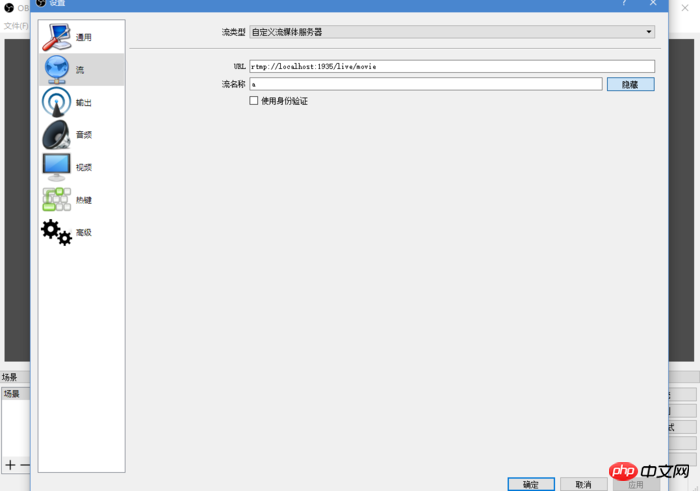
開啟設定設定流伺服器

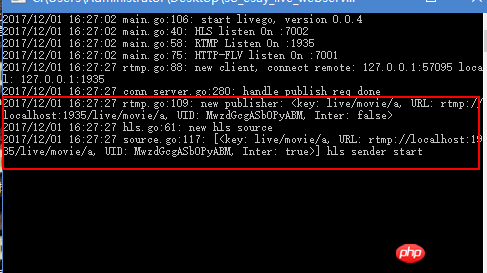
#連線成功後livego會有提示

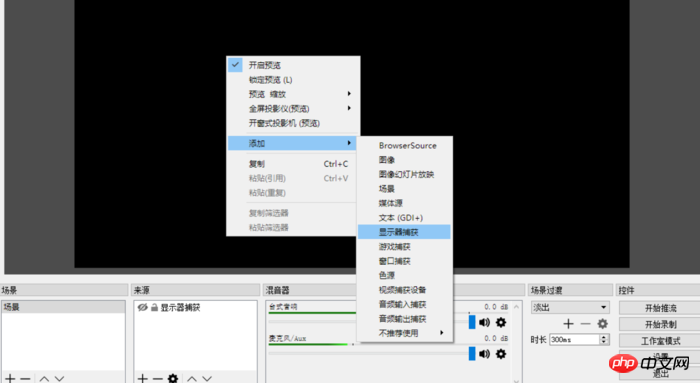
提示載入來源

#進入nginx下的html目錄,新建個index1.html與index2.html
然後運行nginx (運行前自行修改nginx端口)
2.使用flv.js實現直播播放
之前我寫過教程《flv .js簡單使用範例》
吧之前的程式碼稍作修改
程式碼:
<!DOCTYPE html><html><head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer { display: block; width: 1024px; margin-left: auto; margin-right: auto;
} .urlInput { display: block; width: 100%; margin-left: auto; margin-right: auto; margin-top: 8px; margin-bottom: 8px;
} .centeredVideo { display: block; width: 100%; height: 576px; margin-left: auto; margin-right: auto; margin-bottom: auto;
} .controls { display: block; width: 100%; text-align: left; margin-left: auto; margin-right: auto;
} </style></head><body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">Your browser is too old which doesn't support HTML5 video.</video>
</div>
<br>
<div class="controls">
<!--<button onclick="flv_load()">加载</button>-->
<button onclick="flv_start()">开始</button>
<button onclick="flv_pause()">暂停</button>
<button onclick="flv_destroy()">停止</button>
<input style="width:100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()">跳转</button>
</div>
<script src="./flv.js/flv.min.js"></script>
<script>
var player = document.getElementById('videoElement'); if (flvjs.isSupported()) { var flvPlayer = flvjs.createPlayer({ type: 'flv', "isLive": true,//<====加个这个
url: 'http://127.0.0.1:7001/live/movie/a.flv',//<==自行修改
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load(); //加载
flv_start();
} function flv_start() {
player.play();
} function flv_pause() {
player.pause();
} function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
} function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value);
} </script></body></html>造訪http://127.0.0.1/index1.html
如果瀏覽器開始播放影片那說明你已經成功
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
以上是使用flv.js與video.js做一個影片直播效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

