HTML5音訊與視訊問題及解決方法
- 小云云原創
- 2018-02-23 09:37:112287瀏覽
最近在研究用影片取代動畫,用影片取代精靈動畫,我們稱這種影片叫做互動影片。本文主要和大家介紹了行動端HTML5音訊與視訊問題及解決方案的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
傳統的精靈動畫:
磁碟空間大,下載慢,尤其是線上播放,會更慢
#文件太多,在線播放的時候,太多http請求,會導致響應慢,或者行為失常
因此,急需開發了一套技術,用影片代替精靈動畫。我們稱這種視頻叫做交互視頻
傳統視頻的問題:
#傳統視頻,只能在方塊形的區域播放
傳統的視頻,在iPad下是窗口播放,在iPhone下面,只能全屏播放
傳統的視頻,播放的時候,一定會出現在最前端
互動影片有以下特點:
在iPhone下面,不需要全螢幕播放,可以在一個區域中播放
交互視頻可以出現在普通圖形對象的下面
交互視頻可以帶有蒙板,這樣可以去掉視頻的背景,讓視頻和普通圖形對象融為一體
# 總結:單純播放用的視頻,我們就將其設置為傳統視頻。而需要用於特定用途的視頻,我們就將其設置為交互視頻。
其研究已經初步有成果了,順便總結下幾年移動H5開發中音訊與視訊遇到的實際問題及給出自己的解決方案
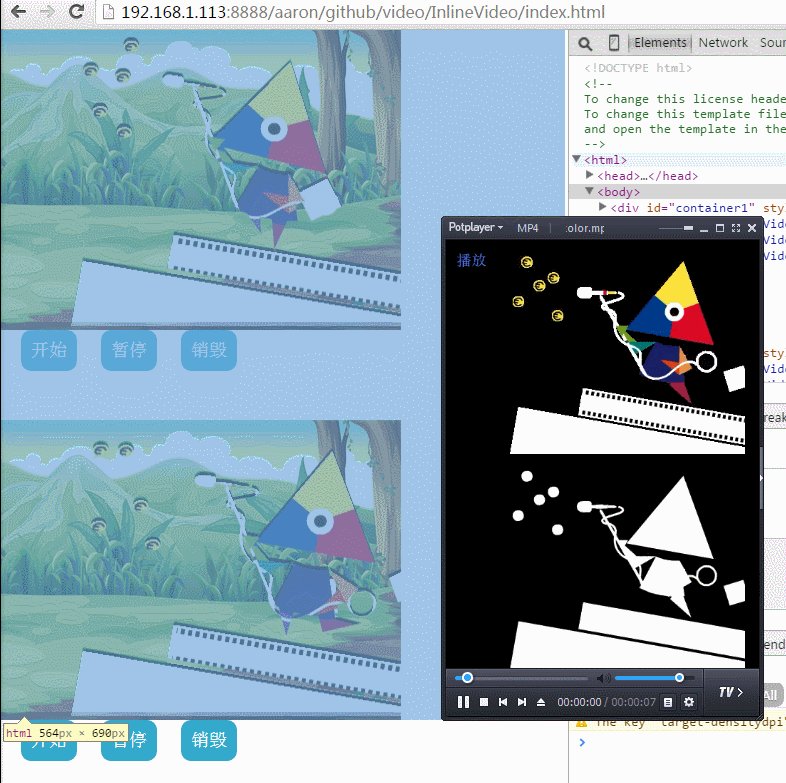
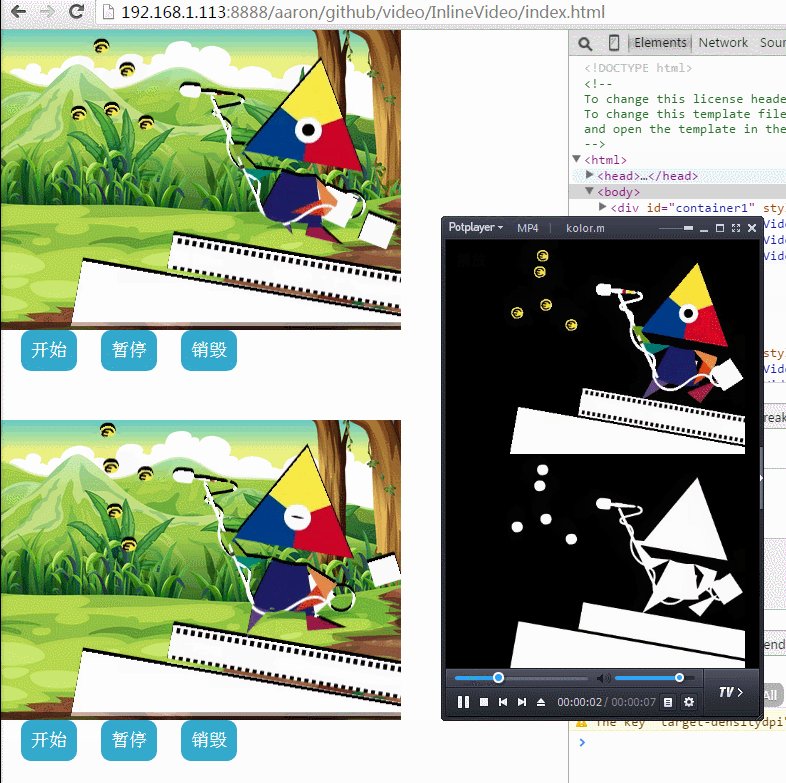
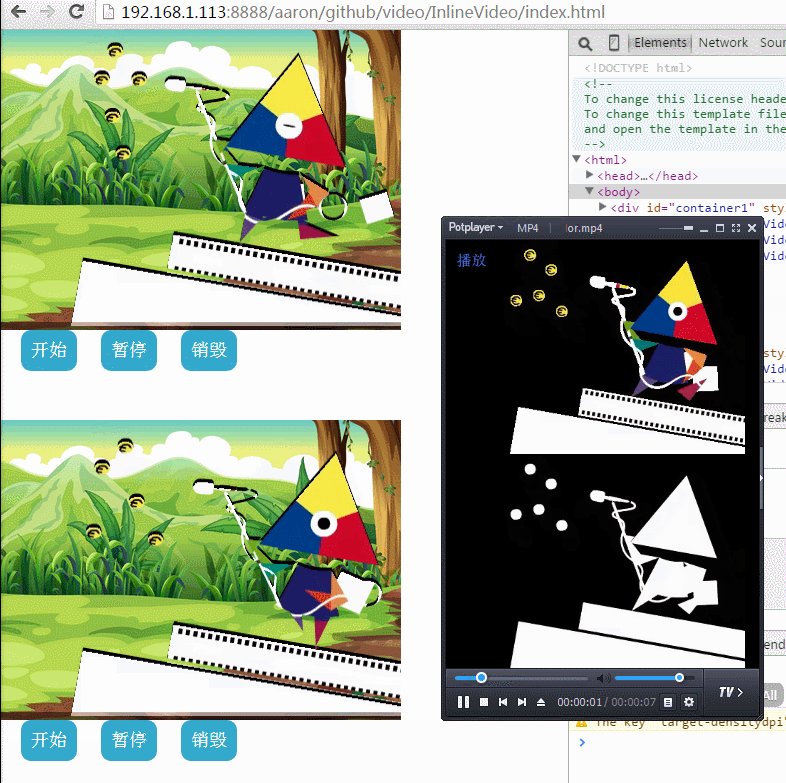
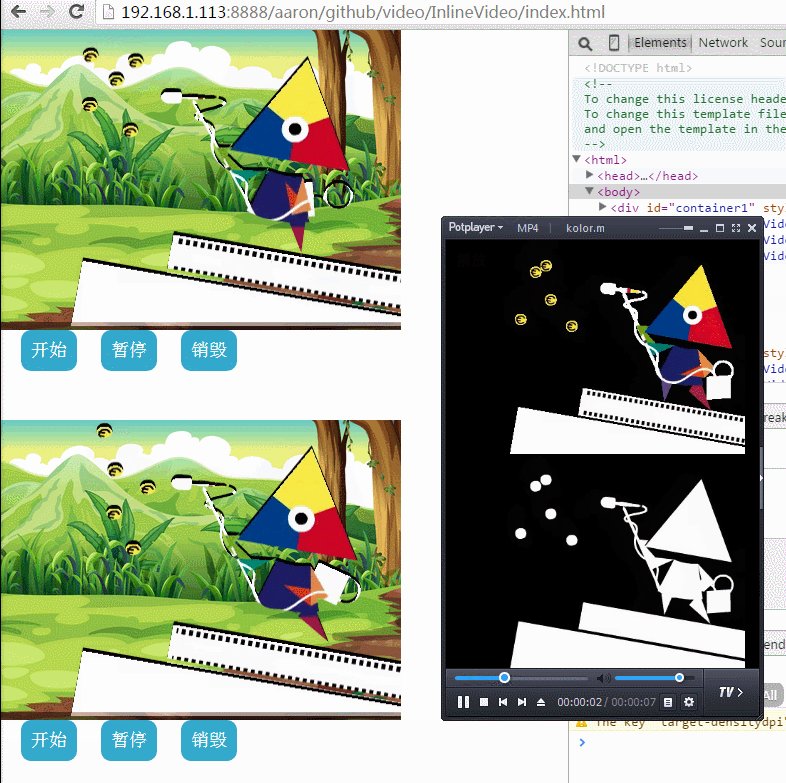
看下最後實際效果:相容PC(>IE9) ,iphone,ipad, 安卓5.0
解決了iphone上,手動、自動、視窗化等問題,基本能用於實際生產了
右邊是原影片mp4檔案
左邊影片取代了動畫,然後支援背景蒙板效果,能夠透出底圖,支援一系列的互動操作

H5 audio音訊
每次透過new Audio 一個音訊對象,在IOS上可以看到會產生一個新的線程,這個很噁心
解決方案:new Audio一個對象,透過替換不同的音訊位址,達到不多開線程的目的
在安卓上支援不給力
解決方案:低版安卓上的問題沒解,一般是混合開發都是可以調底層介面處理的,例如phonegap
#iphone上不能自動播放
解決方案:iphone上自動播放,是IOS設計的時候做的一個處理,似乎是為了防止自動盜用流量吧
簡單來說,需要模擬用戶手動去觸發才可以,所以我們需要在最開始調用這樣一段程式碼:
這是我專案上的,我就直接扣過來了
//修复ios 浏览器不能自动播放音频的问题 在加载时创建新的audio 用的时候更换src即可
Xut.fix = Xut.fix||{};
if (Xut.plat.isBrowser && Xut.plat.isIOS) {
var isAudio = false
var fixaudio = function() {
if (!isAudio) {
isAudio = true;
Xut.fix.audio = new Audio();
document.removeEventListener('touchstart', fixaudio, false);
}
};
document.addEventListener('touchstart', fixaudio, false);
}假如在body上綁定這樣一個程式碼:透過手動觸發建立一個audio對象,然後儲存在全域中
在使用的時候如下
//如果为ios browser 用Xut.fix.audio 指定src 初始化见app.js
if (Xut.fix.audio) {
audio
= Xut.fix.audio;
audio.src = url;
} else {
audio = new Audio(url);
}
audio.autoplay = true;
audio.play();直接取代音訊物件即可,簡單來說,就是要自動就必須是使用者觸發建立的物件才能播
H5 video音訊
#影片標籤可能在行動裝置用的很少,安卓支援太爛了,目測5.0才好轉
iphone上老問題,不能自動播放(省流量啊,省你妹!!!),並且默認就是全屏控製播放
很長一段時間裡,我都沒理會這個視頻處理,安卓用底層,iphone直接用VideoJS,內建flash與h5切換的,flash也有支援問題
前陣子老闆有個需求,我們應用動畫太多了,都是精靈路線的組合動畫,一個app下來上百M 到幾百M不等
所以急需有一個方案可以壓縮圖片
#最後的方案是採用視頻代替動畫,因為視頻壓縮技術發展了很多年,已經十分成熟了。現在視訊壓縮技術,能夠輕鬆地將720P的高畫質電影,壓縮到10M/分鐘,或160K/秒。比影像序列的檔案尺寸,至少小了幾十倍。同時,在於大部分設備,都支援對影片的硬體解壓縮,這樣呢,影片播放的CPU消耗很低,電池消耗也很低,同時播放速度還快。即使25幀的全螢幕播放,也能輕易實現。
方案定下來,需要解決的幾個問題就來了
1.整個視頻,包括視頻中的某些物體,能夠響應用戶的點擊、滑動之類的操作
2.在iPhone下面,可以在一個視窗中播放
3.能夠過濾掉背景,從而能像PNG圖像一樣運用
最後的實際效果也是開始gif動畫所示:
影片取代了動畫,然後支援背景蒙板效果,能夠透出底圖
同時也解決了,手動,自動,不全螢幕的問題
iphone視窗化
解決方案:
#透過canvas + video標籤結合處理
原理: 取得video的原始圖幀,透過canavs繪製到頁面
這裡我直接附上原始碼把,程式碼寫的一般,但是突出了幾個重點
http://stackoverflow.com/questions/3699552/html5-inline-video-on-iphone-vs-ipad-browser
影片取代動畫
這個有點麻煩,需要做交互,拖動canvas達到控製圖像的目的,目前我還沒有全部寫完,一般的公司需求也不會有這個這裡簡單的描述下,同樣是canvas + video處理的,但是需要有一個快取的canvas容器做一個預處理,透過預處理,拿到每一張圖的像素點,透過改變每個像素點RBG的值,達到能夠過濾掉背景,從而能像PNG圖像一樣運用,以後寫好了,在發佈吧~~
相關推薦:
以上是HTML5音訊與視訊問題及解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

