微信小程式配置頂部導航條標題顏色實現代碼
- 小云云原創
- 2018-05-11 15:30:077561瀏覽
本文主要和大家介紹微信小程式配置頂部導航條標題顏色的實現方法的相關資料,希望透過本文能幫助到大家,需要的朋友可以參考下,希望能幫助到大家。
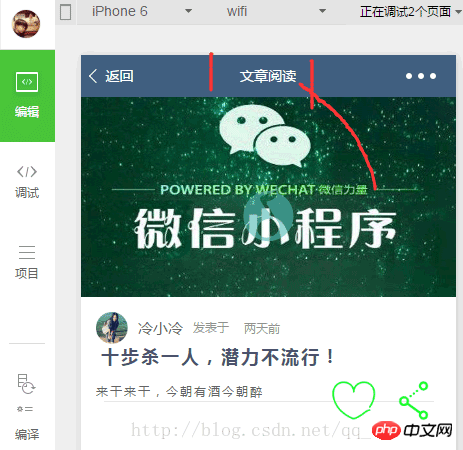
微信小程式 設定頂部導航條標題顏色的實作方法
關於小程式導航頂部設定都寫在.json檔案中。
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
navigationBarBackgroundColor 導覽列背景顏色,如」#000000」
#navigationBarTextStyle 導覽列標題顏色,僅支援black/white
navigationBarTitleText 導覽列標題文字內容
backgroundColor 視窗的背景色
-
backgroundTextStyle 下拉背景字型、loading 圖的樣式,僅支援dark/light
enablePullDownRefresh 是否開啟下拉刷新,詳見頁面相關事件處理函數。
相關推薦:
jquery scrollTop方法根據捲動像素顯示隱藏頂部導覽條_jquery
以上是微信小程式配置頂部導航條標題顏色實現代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

