HTML5之type=file檔案上傳功能
- 小云云原創
- 2018-02-05 10:19:103524瀏覽
本文主要和大家介紹HTML5新功能之type=file檔案上傳功能,需要的朋友可以參考下,希望能幫助到大家。
1、語法
2、屬性(以下三個僅HTML5支持,因此存在相容性問題)
(1)multiple :表示使用者是否可以選擇多個值。 multiple只能用於type=file和type=email。
(2)accept:伺服器接受的檔案類型,否則將被忽略。
音訊/ *代表聲音檔案。僅HTML5支援
視訊/ *代表視訊檔案。僅HTML5支援
映像/ *表示映像檔。僅HTML5支援
(3)required:此屬性指定使用者在提交表單之前必須填入一個值。
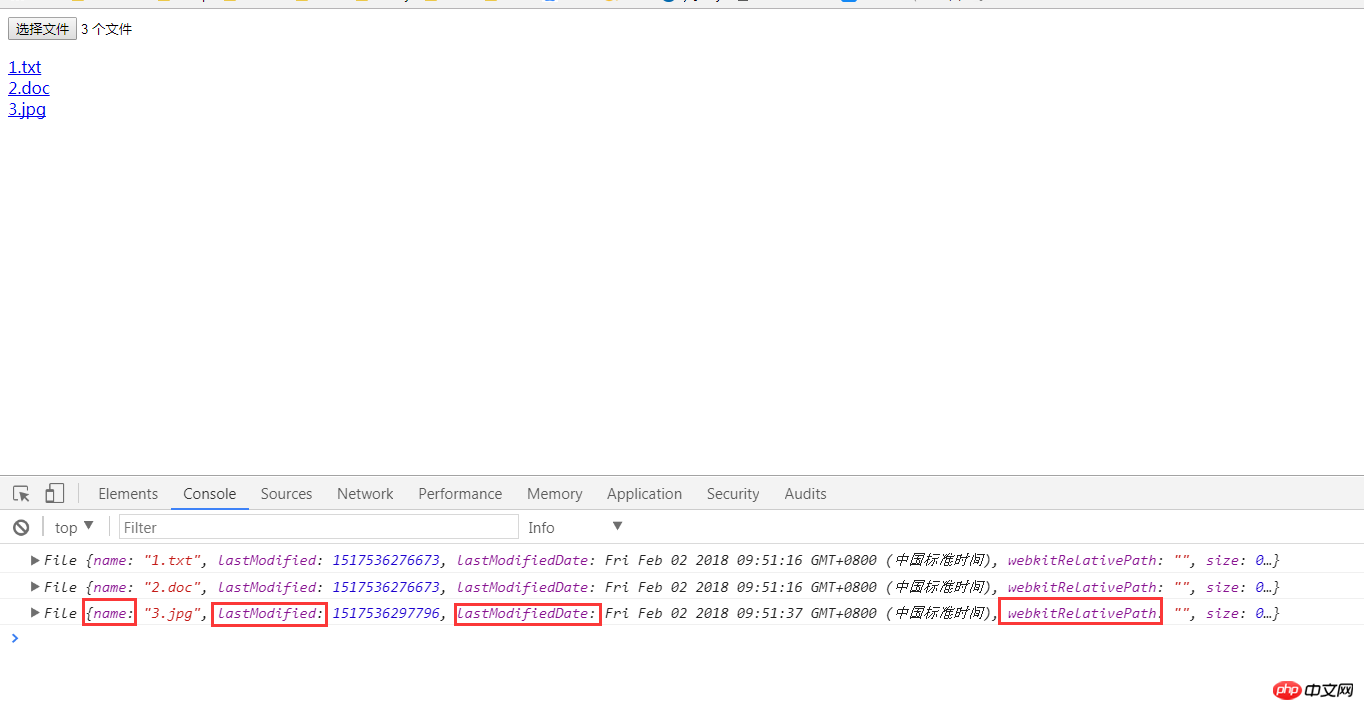
3、取得上傳的檔案資訊
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>
顯示:

相關推薦:
input[type=file]開啟時慢、卡頓問題的解決方案
##jQuery動態新增input type=file的實作碼#
以上是HTML5之type=file檔案上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

