Html5原生拖曳操作實例講解
- 小云云原創
- 2018-01-15 09:57:312527瀏覽
本文主要介紹了詳解Html5原生拖曳操作,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
最近的一次專案開發中用到了H5的拖曳功能,由於現有專案使用的是VUE全家桶,使用了vuedragable這個插件,但是整個過程是比較痛苦的。遂決定從H5拖曳的原理開始研究,然後再將其應用到數據驅動的框架中。在H5中要實現拖放操作,至少需要經過兩個步驟:1) 將想要拖放的物件元素的draggable屬性設為true(img與a元素預設允許拖放);2) 編寫與拖放相關的事件處理程式碼。為了測試簡便,我這裡先使用jQuery函式庫完成拖曳的基本功能。
1. 拖曳過程
1.1 拖曳事件
當按住滑鼠拖曳draggable元素的時候會依照以下順序依序觸發
dragstart -> drag -> dragend
dragstart :在按住滑鼠開始拖曳時觸發(觸發一次)
drag :按住滑鼠拖曳的過程觸發(持續觸發)
dragend :在釋放滑鼠後觸發(無論是把元素放到了有效的放置目標,還是放置到了無效的放置目標上)
#1.2 放置事件
當將draggable元素元素拖動到容器中將會依照下列順序依序觸發
dragenter -> dragover -> drop
dragenter:只要有元素被拖曳到放置目標上,就會觸發dragenter事件
dragover:dragenter緊接在後的就是dragover事件,而且在被拖曳的元素還在放置目標的範圍內移動時,就會持續觸發該事件。
dragleave:元素被拖曳了放置目標,會觸發dragleave
drop:將拖曳元素放置到目標元素上的時候會激發
1.3 完整事件流程
從開始拖曳元素到放置元素到目標區域,將會依照以下順序依序觸發
dragstart->drag->dragenter->dragover->dragleave-> ;drop->dragend
2. 解決firefox對拖曳不支援的問題
如果我們直接給一個元素添加draggable屬性,在chrome,opera中是可以直接進行拖曳(沒有可以釋放的操作(例如箭頭變+號)),但是在firefox卻沒有反應
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<script>
//没有任何JS代码
</script>要解決這個問題必須為拖拽元素綁定dragstart事件處理函數,並且在該函數中調用event.dataTransfer.setData函數
<script>
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
</script>3. 解決chrome,opera拖曳元素至容器中時沒有顯示可釋放標識問題
可釋放標識使用不同的作業系統可能不同,在mac chrome中出現的是一個圓形標識裡面嵌入一個白色的'+ '。
解決方案是為容器綁定dragover事件
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<table class="dataTbl">
<thead>
<tr>
<th style="width: 10%">节次/星期</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一节</td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
</tr>
<!--此处省略-->
</tbody>
</table>
<script>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
//google chrome,opera需要添加
$(".dataTbl").bind("dragover",'td',function(e){
e.originalEvent.preventDefault();
})
</script>4. 解決放置時firefox開啟新選項卡問題
#使用firefox的時候如果釋放了被拖曳的元素,預設瀏覽器將會開啟一個新的選項卡,如下

<script>
//将元素释放到当前元素中
$('.dataTbl').bind('drop','td',function(event){
console.log('+++drop');
event.preventDefault();
event.stopPropagation();
});
</script>但是如果將draggable元素拖曳到其他地方,依然會導致開啟新選項卡問題的出現,這時可以為所有容器新增如上程式碼。

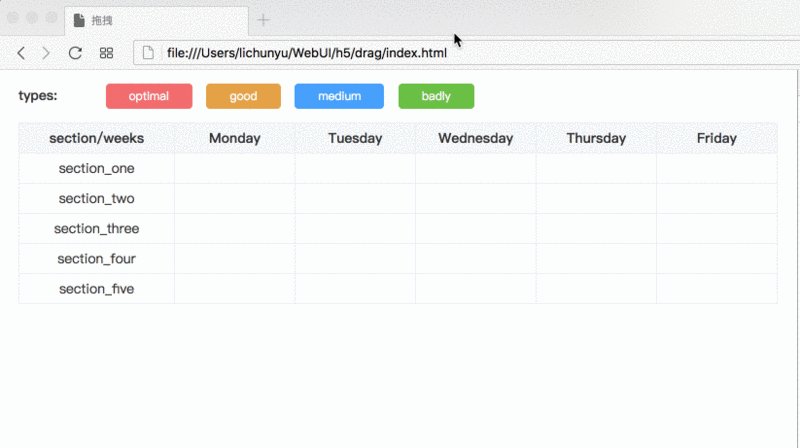
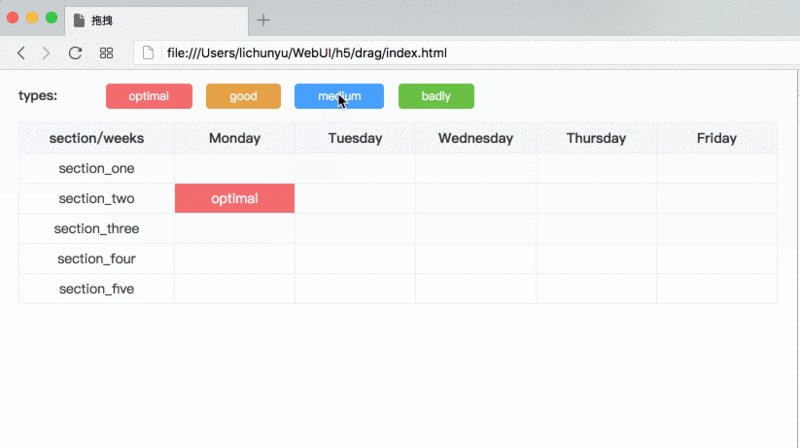
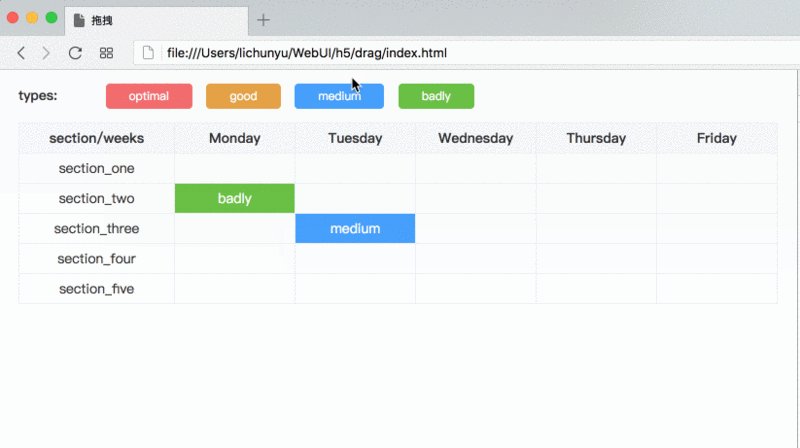
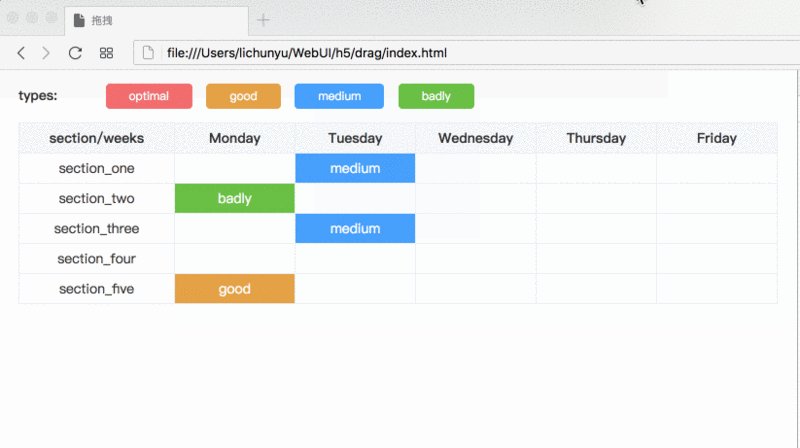
5. 寫一個完整小範例

以上是Html5原生拖曳操作實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

