詳解php多人開發環境原理
- 小云云原創
- 2017-12-08 09:12:162811瀏覽
身為php開發人員,有時候一個專案或一個功能我們不能獨自完成,就像當一個倉庫開發人員大於1,20人的時候,每個人可能會開發不同的模組和功能,用程式碼版本控制工具例如git 開不同的分支,流程大概是先在本地搭一套完整的環境,開發好部署在測試環境,自測或測試人員測試好之後部署在預發布環境,預發布基本上和線上環境一樣,然後給產品驗收,驗收完成後發布上線。由於是並行開發,肯定存在好幾個功能同時驗收或是測試的情況,這時候預發環境到底部署誰的程式碼呢?切換到A的分支,B就不能驗收了。所以希望有一個多人開發環境,每個人的開發流程互不影響。本文我們就跟大家分享php多人開發環境原理解析。
PHP運作原理
首先我們來分析下 PHP 的運作原理,看看 PHP 的語言特性。當我們從瀏覽器發起一個請求,我們的web伺服器(Nginx、Apache等)監聽了80或443端口,我們來看一個最簡單的Nginx 的vhost 設定:
server {
listen 80;
server_name test.com;
root /data/gateway/html;
index index.php;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9001; #unix:/Users/run/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
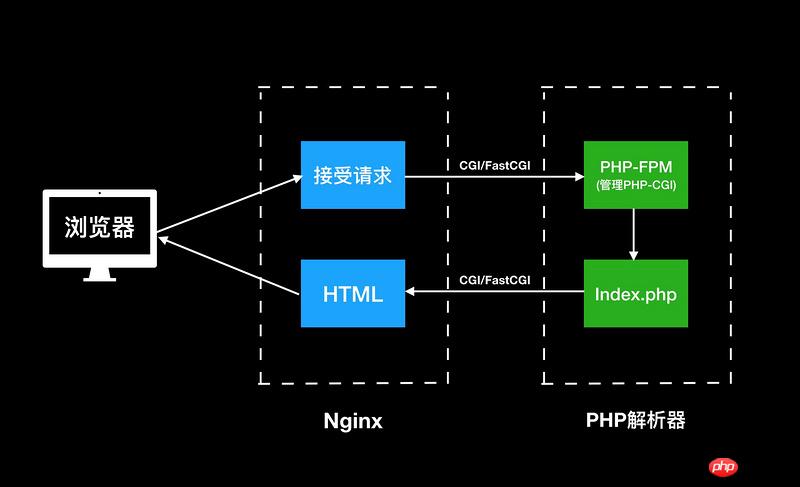
Nginx 監聽80端口,當匹配到用戶訪問的網域是test.com後使用對應的vhost 設定。在伺服器裡PHP-FPM起一個服務,監聽一個連接埠(例如9001)或一個unix socket,Nginx透過fastcgi_pass配置,將請求傳遞給PHP-FPM 來解析PHP程式碼,PHP解析器每次從index.php開始解析,一路處理下去、做一系列的邏輯處理、查詢資料庫或快取等操作,回傳一個HTML 或其他結果給Nginx,Nginx 再回傳給瀏覽器。流程如下圖:

#CGI:是Nginx與PHP_FPM之間資料交換的一種協定。FastCGI:同CGI,是一種通訊協議,但比CGI在效率上做了一些最佳化.PHP-CGI:是PHP對Nginx提供的CGI協定的接口程式.PHP-FPM:是PHP對Nginx提供的FastCGI協定的接口程序,額外還提供了相對智能一些任務管理。
多人開發環境
從PHP 原理我們可以看到,PHP其實只是解釋型的腳本語言,每次要求都要從index.php解析一次,那我們是不是可以在伺服器根據不同開發者的名字,命名很多個資料夾,在各自資料夾裡,clone 好程式碼倉庫,切換到自己的分支。再讓 Nginx 處理每個人目錄下的index就可以了。例如直接造訪http://wulv.test.com/,在Nginx 取得到wulv,把root 設定到wulv 這個目錄,這樣就訪問到wulv 這個目錄下的程式碼了。可以讓Nginx 這樣設定:
set $who www;
if ($http_who != "") {
set $who $http_who;
}
root /data/gateway/$who/html;
我們可以讓URL 裡攜帶使用者的目錄,在Nginx 截取下來,可以在幾個個地方攜帶:
host:http://wulv.test.compath:http://www.test.com/wulv#query:http ://www.test.com?http_who=wulv
這樣大體上可以實現需求了,但還是有點問題,例如頁面裡有些連結是寫死的,沒有使用相對路徑,你一點擊就又跑www.test.com 去了,或者有些第三方應用比如OAuth 等需要校驗域名,你和線上域名不一致根本無法登陸。所以需要其他方式來實現,例如:
http request header##cookie
http request 頭信息,設定一個參數http_who 為wulv,然後在Nginx 取得。
http header,代理到對應伺服器。這樣連瀏覽器插件都不需要裝了,對營運和產品設計更友善。
PHP 作為世界上最「好」的語言,在web裡佔據著大概80%的份額,中小公司基本上都說 lnmp 架構。當一個倉庫開發人員大於1,20人的時候,每個人可能開發不同的模組和功能,用程式碼版本控制工具例如git 開不同的分支,流程大概是先在本地搭一套完整的環境,開發好部署在測試環境,自測或測試人員測試好之後部署在預發布環境,預發布基本和線上環境一樣,然後給產品驗收,驗收完成後再發布上線。
由於是並行開發,一定存在好幾個功能同時驗收或測試的情況,這個時候預發環境到底部署誰的程式碼呢?切換到A的分支,B就不能驗收了。所以希望有一個多人開發環境,每個人的開發流程互不影響。
PHP運作原理
首先我們來分析下 PHP 的運作原理,看看 PHP 的語言特性。當我們從瀏覽器發起一個請求,我們的web伺服器(Nginx、Apache等)監聽了80或443端口,我們來看一個最簡單的Nginx 的vhost 設定:
server {
listen 80;
server_name test.com;
root /data/gateway/html;
index index.php;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9001; #unix:/Users/run/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
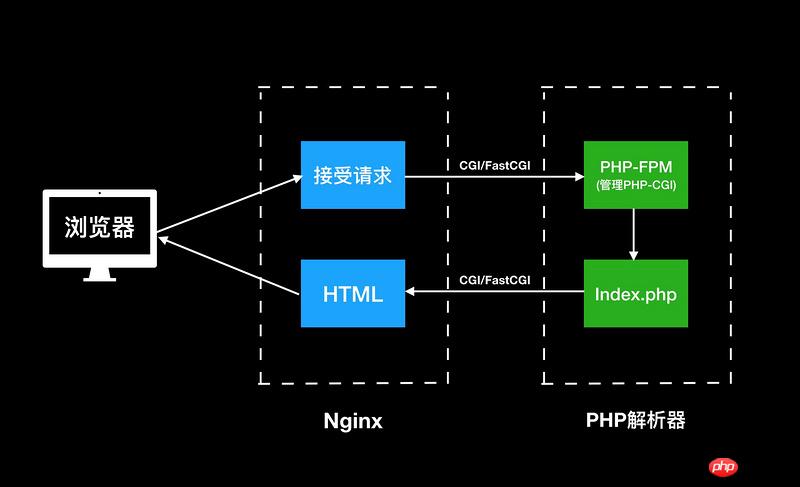
Nginx 監聽80端口,當匹配到用戶訪問的網域是test.com後使用對應的vhost 設定。在伺服器裡PHP-FPM起一個服務,監聽一個連接埠(例如9001)或一個unix socket,Nginx透過fastcgi_pass配置,將請求傳遞給PHP-FPM 來解析PHP程式碼,PHP解析器每次從index.php開始解析,一路處理下去、做一系列的邏輯處理、查詢資料庫或快取等操作,回傳一個HTML 或其他結果給Nginx,Nginx 再回傳給瀏覽器。流程如下圖:

#CGI:是Nginx與PHP_FPM之間資料交換的一種協定。FastCGI:同CGI,是一種通訊協議,但比CGI在效率上做了一些最佳化.PHP-CGI:是PHP對Nginx提供的CGI協定的接口程式.PHP-FPM:是PHP對Nginx提供的FastCGI協定的接口程序,額外還提供了相對智能一些任務管理。
多人開發環境
從PHP 原理我們可以看到,PHP其實只是解釋型的腳本語言,每次要求都要從index.php解析一次,那我們是不是可以在伺服器根據不同開發者的名字,命名很多個資料夾,在各自資料夾裡,clone 好程式碼倉庫,切換到自己的分支。再讓 Nginx 處理每個人目錄下的index就可以了。例如直接造訪http://wulv.test.com/,在Nginx 取得到wulv,把root 設定到wulv 這個目錄,這樣就訪問到wulv 這個目錄下的程式碼了。可以讓Nginx 這樣設定:
set $who www;
if ($http_who != "") {
set $who $http_who;
}
root /data/gateway/$who/html;
我們可以讓URL 裡攜帶使用者的目錄,在Nginx 截取下來,可以在幾個個地方攜帶:
host:http://wulv.test.compath:http://www.test.com/wulv#query:http ://www.test.com?http_who=wulv
這樣大體上可以實現需求了,但還是有點問題,例如頁面裡有些連結是寫死的,沒有使用相對路徑,你一點擊就又跑www.test.com 去了,或者有些第三方應用比如OAuth 等需要校驗域名,你和線上域名不一致根本無法登陸。所以需要其他方式來實現,例如:
http request header##cookie
http request 頭信息,設定一個參數http_who 為wulv,然後在Nginx 取得。
http header,代理到對應伺服器。這樣連瀏覽器插件都不需要裝了,對營運和產品設計更友善。
php中文網收購全國用戶量最大的phpstudy整合開發環境揭秘#
##

