微信小程式開發需要學習點什麼?
- 伊谢尔伦原創
- 2017-01-14 10:30:0411474瀏覽
2017年1月9日,微信小程式上線,讓無數網路人為之癲狂。小程式是將迎來一場行業革命,也許會對現在的電子商務的商業模式和用戶的線上體驗帶來巨大的改變。
那麼在即將開始2017年,學習微信小程式開發勢必會在IT行業圈內中掀起一股熱潮,不管你是IT老鳥,自學或者培訓出來的新人,在吹牛打P時不聊一聊微信小程式可能都會覺得自己很LOW。
下面我們就來聊一聊微信小程式開發需要學習和了解的內容:
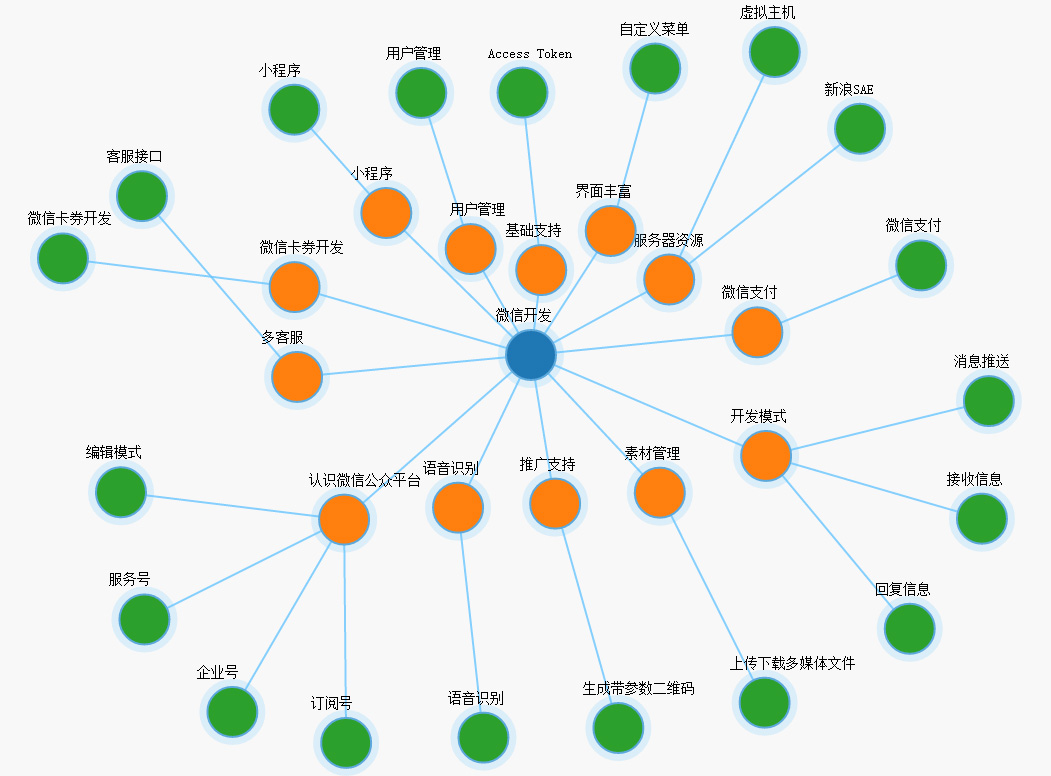
首先最最基礎的還是要了解微信開發知識,連平台都沒有,後面再牛X你也沒辦法繼續玩X你也沒辦法下去。廢話不多說,先上一張微信開發知識圖。 PS:想學小程式開發的朋友請移步:微信小程式實戰影片課程上線!快學!

那麼小程式有哪些基礎知識呢?
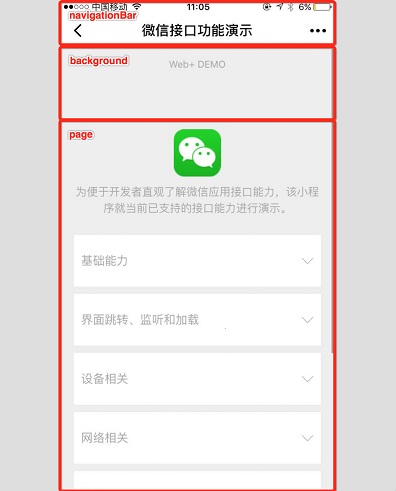
一個完整的微信小程式是由一個App實例和多個Page實例構成,其中App實例表示該小程式應用,多個Page表示該小程式的多個頁面。
此外,微信小程式並沒有提供自訂元件的方式,這就導致微信小程式在開發較複雜應用時,可能會比較艱難。
微信小程式本身很簡單,打開官方教學就可以邊學邊自己動手嘗試搞起。由於微信官方文件仍在不斷大幅更新中,請及時開啟最新官方文件以查看更新情況。
微信小程式的基礎知識主要分為以下幾個部分:
1. 兩種設定檔&& 兩個核心函數
2. WXML模板,頁面渲染
2. WXML模板,頁渲染
3. 頁間的頁間的跳轉
4. 事件
5. 官方元件與官方API
app.json
應用的全域設定檔,決定頁面檔案設定的超路徑,多tab等。
- 官方給出的如下的例子:
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }主要包含以下幾個配置:
pages:頁面路徑的數組,表示小程式要載入的所有頁面,其中數組第一個代表小程式的初始頁面。
window:微信原生功能,客製化不強。可設定小程式的狀態列、導覽條、標題以及視窗背景色。
它包含六個屬性(navigationBarBackgroundColor(HexColor), navigationBarTextStyle(String-(black,white)), navigationBarTiText( -(dark,light)), enablePullDownRefresh (Boolean)),開發者可以根據自己的需求來進行配置。 
- tabBar:微信原生功能,客製化不強。適用於常規的Tab應用,Tab欄可置於頂部或底部;tabBar是一個數組,僅支援2-5個tab。
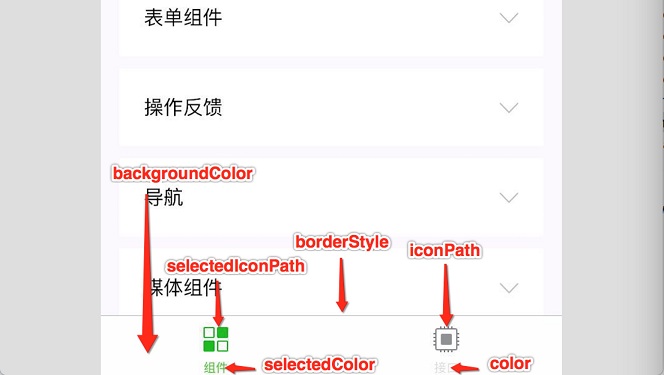
tabBar官方給了五個屬性(color(HexColor), selectedColor(HexColor), backgroundColor(HexColor), borderStyle(String), list(Array)
borderStyle 設定邊框的顏色,現在只支援(black和white) 。
他們有以下四個屬性(pagePath(String), text(String), iconPath( String), selectedIconPath(String))。 
- networkTimeout:設定小程式網路請求的逾時時間。
- debug:調試模式開關,開發模式下建議開啟,正式發布別忘了關閉。
App()
用來註冊一個小程序,全局只有一個,小程序並沒有提供銷毀的方式,所以只有當小程序進入後台一定時間、或者係統資源佔用過高的時候,才會被真正的銷毀。
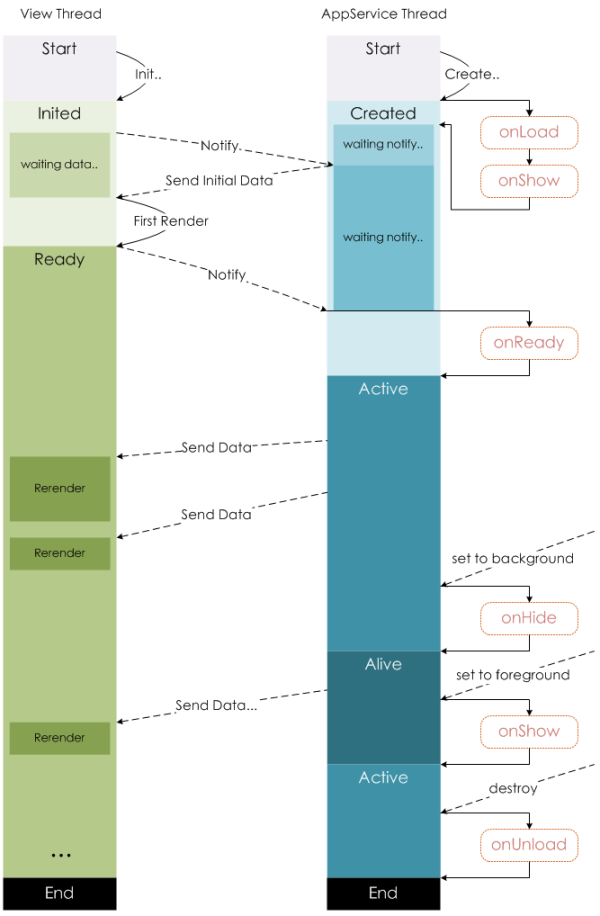
Page()🎜用來註冊一個頁面,維護該頁面的生命週期以及資料。 🎜微信官方给Page()函数以下属性(data(Object),onLoad(function),onReady(Function),onShow(Function),onHide(Function),onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问。
下面是微信给出的官方代码:
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
}, // Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})微信官方也给出的page的生命周期的图片,朋友们可以参考体会:

小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。在微信小程序中采用了微信自己原生的渲染方式。页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式。具体这些为以后的开发应用会带来哪些好处只有等时间来证明了。
数据绑定,官方给出的如下的例子:
<view> {{ message }} </view>从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号{ { } }把数据的键值包起来就可以得到数据的值。
条件渲染,适合根据数据输出不同状态的 WXML,主要是用到wx:if 和 block wx:if这两个。
列表渲染 – wx:for,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,下面是官方给出的事例代码:
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>Page({ data: {
items: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>模板,WXML提供模版(template),可以让我们复用一些wxml片段,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,如下举例:
// 引入wxml模块
<import src="../../components/grid-article/index"></import>
<block wx:for="{{posts}}" wx:for-item="post" wx:key="id">
// 调用wxml模块,同时可传入数据
<template is="grid-article" data="{{post}}"></template>
</block>事件,事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会。
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件。

剩下的都属于非冒泡事件。
事件是通过事件绑定来实现的。它的写法是以key,value的形式来写的。key以bind 和catch 开头,然后跟上事件的类型。 value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错。(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡)。
微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内。
到此小程序开发需要了解的基本内容已经介绍完毕,剩下的就是朋友们自己多查看微信官方文档,及时学习更新。
如何设计微信小程序?
1. 构建系统和目录结构
由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。使用gulp进行编译构建。
按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。
2. 引入Redux进行数据集中管理
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。
3. 组件化的解决方案
组件化的解决方案核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。
最后
尽管微信小程序目前有开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷等等问题,但是并不妨碍微信小程序成为时下最火热的互联网话题和开发学习的新热点。犹如一块巨石扔进了平静的湖面中,到底能掀起多大多久的浪花让我们拭目以待。

