html5中使用者可以開始播放影片/音訊時觸發的事件oncanplay
- 黄舟原創
- 2017-11-07 11:02:483812瀏覽
實例
在視訊(video)準備開始播放時執行JavaScript:
<video oncanplay="myFunction()">
定義和用法
oncanplay 事件在使用者可以開始播放影片/音訊(audio/video)時觸發。
在視訊/音訊(audio/video)載入過程中,事件的觸發順序如下:
oncanplay
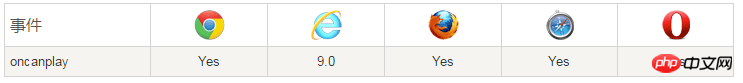
表格
中的數字表示支援該事件的第一個瀏覽器的版本號碼。| HTML 中:在 | <element oncanplay="myScript"> | JavaScript 中:
object.addEventListener("canplay", myScript); | 注意: Internet Explorer 8 及更早IE 版本不支援 addEventListener() 方法。 技術細節 |
| 是否支援冒泡: | |
| 是否可以取消: |
支援的HTML 標籤:
以上是html5中使用者可以開始播放影片/音訊時觸發的事件oncanplay的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

