html中當上下文選單被觸發時執行腳本的oncontextmenu事件
- PHPz原創
- 2017-11-04 11:29:302466瀏覽
實例
當使用者在
元素上右鍵點選滑鼠時執行JavaScript :
<div oncontextmenu="myFunction()" contextmenu="mymenu">
定義和使用
oncontextmenu 事件在元素中使用者右鍵時觸發並開啟上下文選單。
注意:所有瀏覽器都支援 oncontextmenu 事件, contextmenu 元素只有 Firefox 瀏覽器支援。
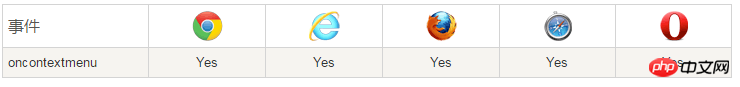
瀏覽器支援

語法
HTML 中:
<element oncontextmenu="myScript">
JavaScript 中:
object.oncontextmenu=function(){myScript};
JavaScript 中, 使用addEventListener() 方法:
object.addEventListener("contextmenu", myScript);注意: Internet Explorer 8 及更早IE 瀏覽器版本不支援 addEventListener() 。
技術細節
| 是否支援冒泡: | Yes |
| 是否可以取消: | Yes |
| 事件類型: | MouseEvent |
| 支援的HTML 標籤: | 所有HTML 元素 |
當我們在瀏覽器中點選滑鼠右鍵時會彈出一個預設的窗口,我們可以透過改變oncontexmenu事件來修改它的預設事件;另外,當我們按下空白鍵時,瀏覽器視窗的捲軸會向下滾動一段距離,我們也可以透過綁定相應的事件來改變它。如下:
<!doctype html>
<html>
<head>
<!--声明当前页面编码集(中文编码<gbk,gb2312>,国际编码<utf-8>)-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="keywords" content="关键词,关键词">
<meta name="description" content="">
<title> html </title>
<style type="text/css">
*{padding:0px;margin:0px;}
body{height:2000px;}
</style>
</head>
<body>
<script>
/*屏蔽鼠标右键的默认事件*/
document.oncontextmenu = function(){
return false;
};
/*屏蔽按空格键是滚动条向下滚动*/
document.onkeydown = function(ev){
var e = ev||event;
if(e.keyCode == 32){
return false;
}
}
</script>
</body>
</html>下面是一個改變滑鼠右鍵的預設事件案例:
<!doctype html>
<html>
<head>
<!--声明当前页面编码集(中文编码<gbk,gb2312>,国际编码<utf-8>)-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="keywords" content="关键词,关键词">
<meta name="description" content="">
<title> html </title>
<style type="text/css">
*{padding:0px;margin:0px;}
#box{display:none;width:150px;height:200px;background:gray;position:fixed;}
</style>
</head>
<body>
<div id="box"></div>
<script>
var obox = document.getElementById("box");
/*点击鼠标右键时执行*/
document.oncontextmenu = function(ev){
var e = ev||window.event;
var x = e.clientX;
var y = e.clientY;
obox.style.cssText = "display:block;top:"+y+"px;left:"+x+"px;";
return false;
};
/*点击空白处隐藏*/
document.onclick = function(){
obox.style.display = "none";
};
</script>
</body>
</html>
以上是html中當上下文選單被觸發時執行腳本的oncontextmenu事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

