html在元素值改變時觸發的事件屬性onchange
- 黄舟原創
- 2018-05-15 10:13:126036瀏覽
實例
當值改變時檢查輸入欄位:
<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
瀏覽器支援
IE
Firefox
Chrome
Safari
Opera
所有主流瀏覽器都支援onchange 屬性。
定義和用法
onchange 在元素值改變時觸發。
onchange 屬性適用於:、
HTML 4.01 與 HTML5 之間的差異
無。
語法
<element onchange="script">
屬性值
| #值 | 描述 |
| script | onchange 發生時執行的腳本。 |
實例
當值改變時檢查輸入欄位:
<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
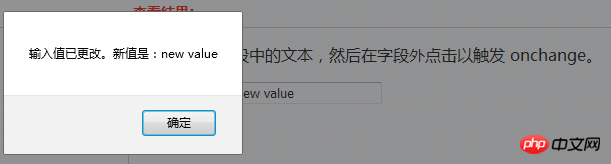
请修改输入字段中的文本,然后在字段外点击以触发 onchange。
请输入文本:<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">


以上是html在元素值改變時觸發的事件屬性onchange的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

