html5桌面通知之Notification API詳解
- 黄舟原創
- 2017-10-25 10:24:163192瀏覽
前言
Notification API 是 HTML5 新增的桌面通知 API,用於向使用者顯示通知資訊。該通知是脫離瀏覽器的,即使用戶沒有停留在當前標籤頁,甚至最小化了瀏覽器,該通知資訊也一樣會置頂顯示出來。
使用者權限
想要向使用者顯示通知訊息,需要取得使用者權限,而相同的網域只需要取得一次權限。只有在使用者允許的權限下,Notification 才能發揮作用,避免某些網站的廣告濫用 Notification 或其它會對使用者造成影響。那麼如何知道用戶到底是允不允許的呢?
Notification.permission 此屬性用於表明目前通知顯示的授權狀態,可能的值包括:
default :不知道使用者的選擇,預設。
granted :使用者允許。
denied :用戶拒絕。
if(Notification.permission === 'granted'){
console.log('用户允许通知');}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');}else{
console.log('用户还没选择,去向用户申请权限吧');}請求權限
#當使用者還沒選擇的時候,我們需要向使用者去請求權限。 Notification 物件提供了 requestPermission() 方法請求使用者目前來源的權限以顯示通知。
以前基於回呼的語法已經棄用(當然在現在的瀏覽器中還是能用的),最新的規範已將此方法更新為基於promise 的語法:
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}});推播通知
取得使用者授權之後,就可以推播通知了。
var notification = new Notification(title, options)
參數如下:
title:通知的標題
- ##options:通知的設定選項(可選)。
- body:通知的內容。
- tag:代表通知的一個識別標籤,相同tag時只會開啟同一個通知視窗。
- icon:要在通知中顯示的圖示的URL。
- html5桌面通知之Notification API詳解:要在通知中顯示的圖像的URL。
- data:想要和通知關聯的任務類型的資料。
- requireInteraction:通知保持有效不自動關閉,預設為false。
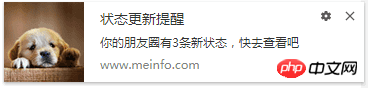
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/html5桌面通知之Notification API詳解s/avatar.jpg',
requireInteraction: true})通知訊息的效果圖如下:

var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧'})setTimeout(function() {
n.close();}, 3000);事件Notification 介面的 onclick屬性指定一個事件偵聽器來接收 click 事件。當點擊通知視窗時會觸發對應事件,例如開啟一個網址,引導使用者回到自己的網站去。
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打开网址
n.close(); // 并且关闭通知}應用場景前面說那麼多,其實就是為了用。那麼到底哪些地方可以用到呢? 現在網站的訊息提醒,大多數都是在訊息中心顯示個訊息數量,然後發送電子郵件告訴用戶,這流程完全沒有錯。不過像我這種用戶,覺得別人點個贊,收藏一下都要發個郵件提醒我,老是要去刪郵件(強迫症),我是覺得挺煩的甚至關閉了郵件提醒。 當然這裡並不是說要用 Notification,畢竟它和郵件的功能完全不一樣。 我覺得比較適合的是新聞網站。用戶瀏覽新聞時,可以推播給用戶即時新聞。以騰訊體育為例,它就使用了 Notification API。在頁面中引入了一個 notification2017_v0118.js,有興趣可以看看別人是怎麼成熟的使用的。 一進入頁面,就取得授權,同時自己頁面有個浮動框提示你允許授權。如果允許之後,就開始給你推播通知了。不過它在關閉標籤卡的時候,通知也會被關閉,那是因為監聽了頁面 beforeunload 事件。
function addOnBeforeUnload(e) {
FERD_NavNotice.notification.close();}if(window.attachEvent){
window.attachEvent('onbeforeunload', addOnBeforeUnload);} else {
window.addEventListener('beforeunload', addOnBeforeUnload, false);}以上是html5桌面通知之Notification API詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

