angular的$watch方法詳解
- 一个新手原創
- 2017-10-06 10:40:072215瀏覽
在$apply方法中提到過髒檢查,首先apply方法會觸發evel方法,當evel方法解析成功後,會去觸發digest方法,digest方法會觸發watch方法。
(1)$watch簡介
在digest執行時,如果watch觀察的的value與上一次執行時不一樣時,就會被觸發。
AngularJS內部的watch實作了頁面隨model的及時更新。
$watch方法在用的時候主要是手動的監聽一個對象,但對象發生變化時觸發某個事件。
(2)watch方法用法
$watch(watchFn,watchAction,deepWatch)
watchFn:angular表達式或函數的字串
watchAction (newValue,oldValue,scope):watchFn發生變化會被呼叫
deepWatch:可選的布林值命令檢查被監控的物件的每個屬性是否發生變化
$watch會傳回一個函數,想要註銷這個watch可以使用函數
(3)範例
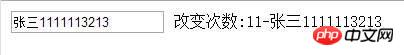
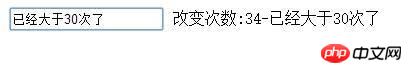
在前面的範例中,當name的表單改變30次,然後觸發某個事件。
控制器程式碼如下:
|
1 #2 3 # 4 5 6 7 8 9 10 11 12 13 14 15 16 |
var firstController = function ($scope){
$scope.n
ame='张三';
$scope.count=0;
// 监听一个model 当一个model每次改变时 都会触发第2个函数
$scope.$watch('name',function(newValue,oldValue){
++$scope.count;
if($scope.count > 30){
$scope.name = '已经大于30次了';
}
});
} |
html程式碼如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 ##1516#1718 |

 # #這就是watch的作用,model每次改變時都會觸發第二個函數。
# #這就是watch的作用,model每次改變時都會觸發第二個函數。
(4)watch的第三個參數
當監聽的為一個物件或陣列時,例如:
|
2 3 4 #$scope.data = {
name :'李四',
count:20
} |
|
#2 3 $scope.$watch('data',function(){
},true) |
因此當需要監聽一些引用物件需要把第三個參數設為true。
以上是angular的$watch方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

