CSS選擇器中帶點(.)的解決辦法
- 黄舟原創
- 2017-10-08 09:33:442201瀏覽
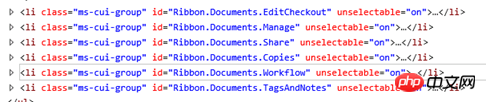
在SharePoint中許多元素的ID都用點(.)來連接的,例如:
c3badbeeab9f121f7e670be619336f41

熟悉css的都知道點(.)是用來標示類別選擇器的,如果直接用:
# Ribbon.Documents.EditCheckout{
}
作為選擇器是不可能運作的。
那麼問題來了,要怎麼用把上面元素的id當作css的選擇器呢?解決方法是用"轉義符",類似如下:
# Ribbon\.Documents\.EditCheckout{
}以上是CSS選擇器中帶點(.)的解決辦法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

